Progressive Web App (PWA) is a new technology that combines the best of native apps and websites to create a seamless user experience.
PWAs are built with web technologies like HTML, CSS, and JavaScript and are delivered through a web browser, but they provide a native-app-like experience with features such as offline functionality, push notifications, and fast loading speed.
In this article, we will talk about how to convert a website to a progressive web app, the advantages of PWAs, and the factors to consider before converting a website to a PWA.
Read the article to explore:
- The basics of PWAs
- How PWAs operate
- Key steps from website to PWA
- Should you convert a website into a PWA?
Explore the article further if you still have doubts about PWAs and explore it in more detail.
Development Get a robust PWA
Supercharge your eCommerce efforts with superb UX and ‘superfast’ speed. Build an eCommerce PWA from scratch or save time and money using GoPWA Storefront.

Understanding the Basics of Progressive Web Applications
We know that you’re all ready to dive into the process of converting your website to a PWA.
But first, let’s understand the basics of PWAs.
If you’re familiar with all the tech and not-so-tech details, jump right to the next section.
Progressive web apps are a new type of web applications that aim to bridge native app experience with the web. PWAs allow users to enjoy a fast, reliable, and engaging experience on the web regardless of their internet connection. The transition from a website to a PWA can be a major step for businesses. PWAs also offer push notifications looking to enhance the user experience on their websites.
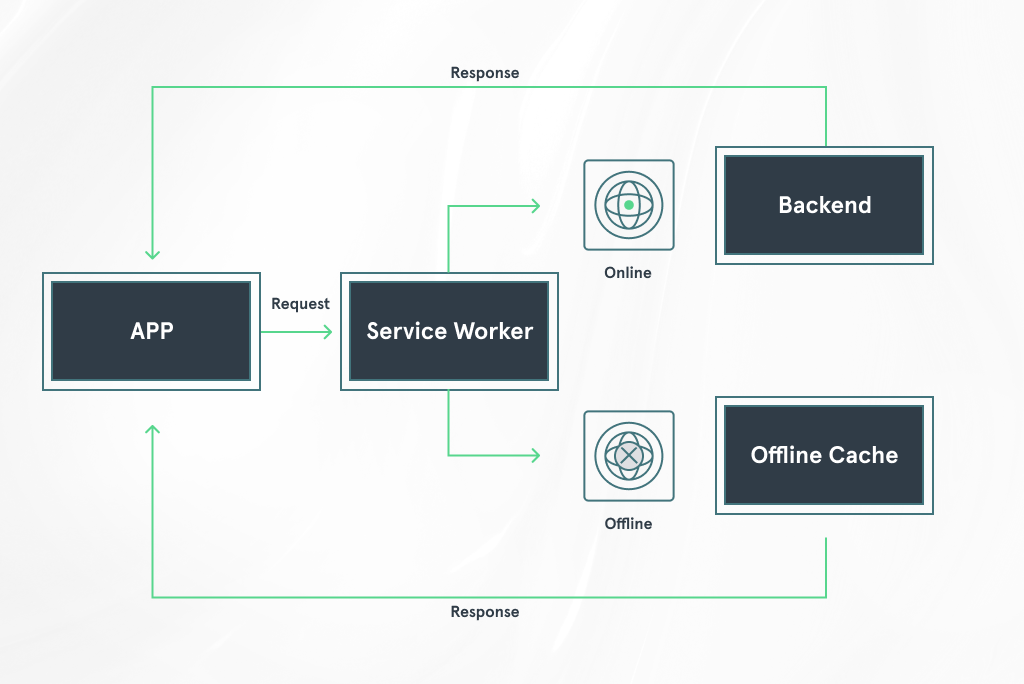
At its core, a PWA is a website that uses such technologies as service worker and web app manifest to provide a native-like experience to users. When a user visits a PWA, the website is cached in the browser, which means that it can be loaded and used offline. This provides a significant improvement over traditional websites, which rely on a constant internet connection.
PWAs also offer a number of other benefits over traditional websites. For instance, users can install them on the home screen of their devices, just like native apps. PWAs also offer push notifications, which allow businesses to reach their customers in real time, even when they’re not interacting with the PWA. We’ll talk more about PWA benefits later in the article.
Want to know more about PWAs & how they work? Check our article What is PWA? Explaining the PWA Meaning & Why eCommerce Businesses Should Care to explore the technologies that underlie the core features of PWAs.
Steps Involved in Converting a Website to PWA
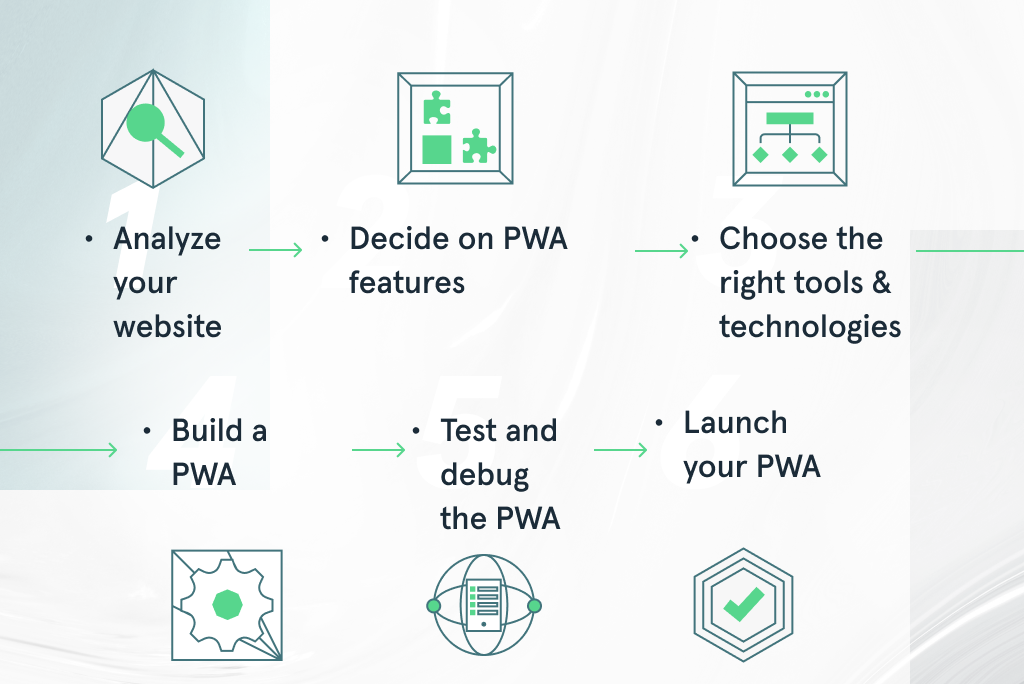
Converting your website to a PWA can seem like a daunting task, but with the right approach, it’s a pretty straightforward process. Below you can see an overview of the steps involved in converting a website to a PWA.
-
Analyze your website
The first step in converting your website to a PWA is to analyze your current website and understand what features and functionality you want to include in your PWA. This will help you determine what changes need to be made and what tools and technologies you will need.
-
Decide on the features for your PWA
Based on your analysis, decide on the features you want to include in your PWA. For example, you might want to drop some functionality from your old website and change it for something new or move all your existing features to PWA.
The decision you make at this stage will influence the time and cost needed for development.
-
Choose the right tools and technologies
At this stage, you need to decide how you’ll turn a website into a PWA. There are a lot of PWA builders available, such as Magento PWA or GoMage PWA Studio.
The solution you choose will impact how much time is needed for PWA development.
For instance, GoPWA Storefront allows building a PWA in a few months. For one of our clients, we turned their WordPress blog into a PWA in under 5 months. Since GoPWA is built based on Magento PWA Studio, it offers both the features of PWA Studio and ones crafted by our team.
Learn more about GoPWA Storefront & how it can boost the revenue of your business.
-
Build a PWA
Using the technologies you’ve chosen, start implementing the features you want to include in your PWA. This could include adding offline functionality, push notifications, and improving the loading speed of your website.
-
Test and debug your PWA
Once you have implemented the PWA features, it is important to thoroughly test and debug your PWA to ensure it is working as intended.
-
Launch your PWA
Finally, once your PWA has been thoroughly tested and debugged, you can launch it for your customers to start experiencing the benefits of a PWA.
Following these steps, you can convert a website to a PWA and provide a seamless user experience for customers.
Should I Convert My Website Into a PWA?
Let’s talk more about the reasons why you might be interested in converting your eCommerce website into a progressive web application.
Progressive web applications can bring numerous benefits to your business. The list doesn’t stop at improved performance, increased engagement, and a better user experience. Let’s take a look at the key advantages of PWA that have attracted such companies as PUMA, AliExpress, Starbucks, and many others.
Progressive Web Apps (PWAs) are designed to provide a fast, reliable, and engaging user experience. A few things make them faster than traditional websites in several ways:
- Caching – PWAs rely on Service Workers for caching of assets, which helps reduce the amount of data that needs to be downloaded each time the user visits the site. This speeds up page load times and makes the website more responsive, even when the user is offline.
- Reduced JavaScript usage – PWAs aim to use less JavaScript, which can slow down websites. Instead, they rely on browser APIs for many of their features.
- Faster updates – PWAs can be updated in the background, so users get access to the latest version of the site without having to wait for it to download.
- Increased engagement – PWAs offer features like push notifications, which can help you keep users engaged with your eCommerce store.
- Better user experience – PWAs offer a native-app-like experience, providing users with a fast, responsive, and seamless experience, regardless of the device they are using.
- Increased conversion rates – a better user experience and increased engagement can lead to higher conversion rates and increased sales for eCommerce websites.
- Better business discoverability – PWAs can be accessed from anywhere, regardless of the device or platform being used. They are ranked by search engines like traditional websites, providing increased discoverability for your eCommerce business online.
- Cost-effectiveness – Compared to native apps, PWAs are much more cost-effective to develop and maintain since you can create a single PWA that will work across all devices and browsers. They also eliminate the need for users to download a separate app, reducing barriers to adoption.
Overall, the combination of these factors makes PWAs faster and more responsive than traditional websites, resulting in a smoother customer experience.
A Few Things to Consider Before You Convert a Website to PWA?
Not all websites are compatible with the PWA technology. A website needs to meet specific criteria to be considered PWA compatible:
- Technical requirements – PWAs require a secure SSL certificate and a responsive design. It is important to ensure that your website meets these requirements before converting to a PWA. However, you can fix all the issues during the PWA development process, but it will take longer to reach the destination.
- Development resources – converting your website to a PWA can be a complex process, requiring expertise in PWA development. You’ll need to hire an agency to turn your website into a PWA and ensure a smooth transition.
- User data privacy – PWAs can access user data, such as location and device information, which can raise privacy concerns. It is important to ensure that user data is handled responsibly and in accordance with privacy regulations.
In conclusion, converting your website to a PWA can bring numerous benefits, but it is important to carefully consider the technical requirements before making the switch.
Additionally, it is important to ensure that user data is handled responsibly and in accordance with privacy regulations.
Convert Website to PWA: Key Takeaways
Turning a website into a PWA can bring a number of benefits to eCommerce businesses, such as:
- Higher customer engagement
- Boosted conversion rates
- Better eCommerce business discoverability
- Faster performance and speed
- Smoother customer experience
- and much more…