How fast is your online store? If you don’t have a straight answer, it’s okay. But you should have it ready by the upcoming May!
A few months ago, Google made an announcement that caused quite a stir in the eCommerce world. The search engine giant is going to change its algorithms and evaluate sites on three additional metrics: loading, interactivity and visual stability. These metrics, called Core Web Vitals, are becoming new ranking signals that will take action in May 2021.
Getting up to “Speed”
The times when SEO boiled down to stuffing your website with a long list of keywords and backlinks are gone. Writing well is no longer enough to win you a place in top search results. Today, Google starts to pay more attention to the new website factor: Web Performance.
In May 2020, Google reported that users demand better online experiences. The company found that besides receiving high-quality and relevant content, users want things to run fast. Speed has always been an important indicator of a good user experience. And Google is about to give it a serious ranking juice!
Starting May 2021, other than impacting your conversion rate, web performance is also going to be counted towards your SEO. It is going to be measured on a set of new metrics, known as Core Web Vitals.
The Three Pillars of Core Web Vitals
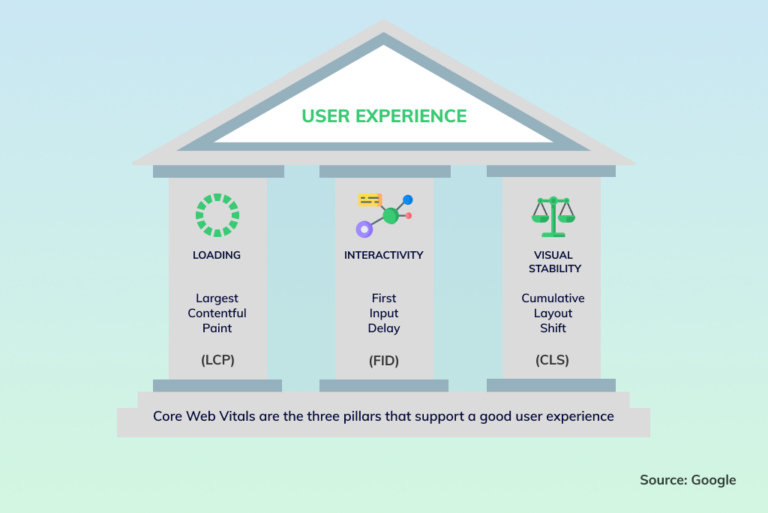
So what are Core Web Vitals all about? These metrics have been designed to help Google understand the experience users get when they land on your web pages. Essentially, it’s a user experience assessment that is based on three pillars: loading (LCP), interactivity (FID) and visual stability (CLS).
In layman’s terms, each metric comes down to the speed of your website. The Core Web Vitals metrics answer the following questions for Google:
- How fast does the content appear on screen? (LCP)
- How fast does the page react to user interaction? (FID)
- Does content move around on screen while your site is loading? (CLS)
The answers are going to be different for every site. This is how Core Web Vitals may become your competitive advantage. For example, if you and your competitor have similar and relevant content, Google is going to award a site that loads quicker.
Now, that you understand the importance of Core Web Vitals, let’s get into the nuts and bolts of each metric!
Largest Contentful Paint (LCP)
Many people confuse this metric with the time it takes for the page to fully load. However, keep in mind that LCP is simply the time it takes for the largest piece of content to appear on the screen.
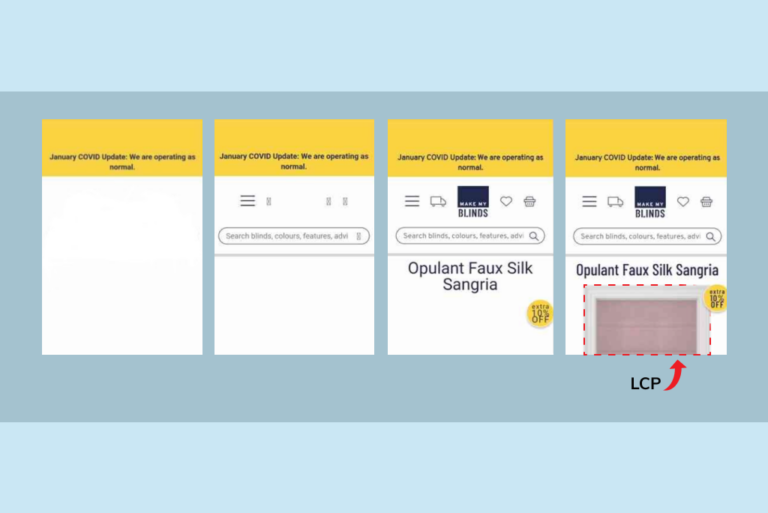
Imagine that you enter an eCommerce store, pick an item and click on it. Then, you land on a product page that contains the following elements: header, logo, text and image. Oftentimes, images would take the most “real estate” on the screen. And LCP would simply be the time it takes for that image to fully load. Look at the product page of one of our clients, and you will get an idea of what counts as LCP.
Now you may wonder how to check the LCP for your site. Luckily, Google offers a number of tools that help you identify the largest element on a web page. PageSpeed Insights, for example, would be a great place to start. Just insert your link and it’s going to show your LCP score along with advice on how to optimize it.
After checking your LCP score, you should match it with what Google recommends. According to the search engine company, you should be after 2.5 seconds or lower.
At this point, you understand the LCP metric, how to identify it and what counts as the best practices. The only question that remains unanswered is how to optimize it. This is where it gets technical and you might want to seek assistance from an expert. Meanwhile, our Magento developers at GoMage have compiled a short list of optimization techniques:
- Optimize images. Preload, compress and reduce the weight of any visuals that appear in the viewport. The lower the MB number, the less time it takes for an image to load on the screen.
- Optimize server. Cache all static files or employ ready-to-use CDN solutions. The advantage of CDN is that it delivers content from the server that is nearest to the user. So product images and descriptions are uploaded faster.
- Optimize JavaScript & CSS. Review and cut any unnecessary code from CSS or JS files. It’s better to dedicate a separate CSS/JS file for each block instead of writing all JS logic and styles in one bulky file.
- Optimize client-side rendering. Make it easy for the browser! Don’t use a lot of nesting of components in the DOM tree. Try to use less of the setTimeout functions to render and add elements to the DOM in the case of “document.ready” and “window.onload” events.
Want to optimize your Core Web Vitals?
Our Magento experts can boost your scores in all 3 CWV metrics!
First Input Delay (FID)
This metric reflects the responsiveness of your site: it measures the time it takes to respond to any user interaction.
For instance, the user enters your eCommerce store, taps a button, and…nothing happens. Ouch! This may happen when the browser is still doing other work in the background and simply not ready to perform a command. And, by the time it responds – the online shopper might be already typing the link of your competitor.
The following delays are fairly common for Magento sites. They ask browsers to perform too many JavaScript commands and browsers are simply not able to perform them quickly. As a result, users are left waiting until clicking the button, selecting an option or entering a text – will change anything on the screen.
So what is FID, once again? It’s a measure of all user interactions that happen when your site is still loading. Google wants your site to respond to user interaction even when it hasn’t finished loading yet. The only two exceptions are zooming and scrolling – these user inputs are not incorporated in the FID score.
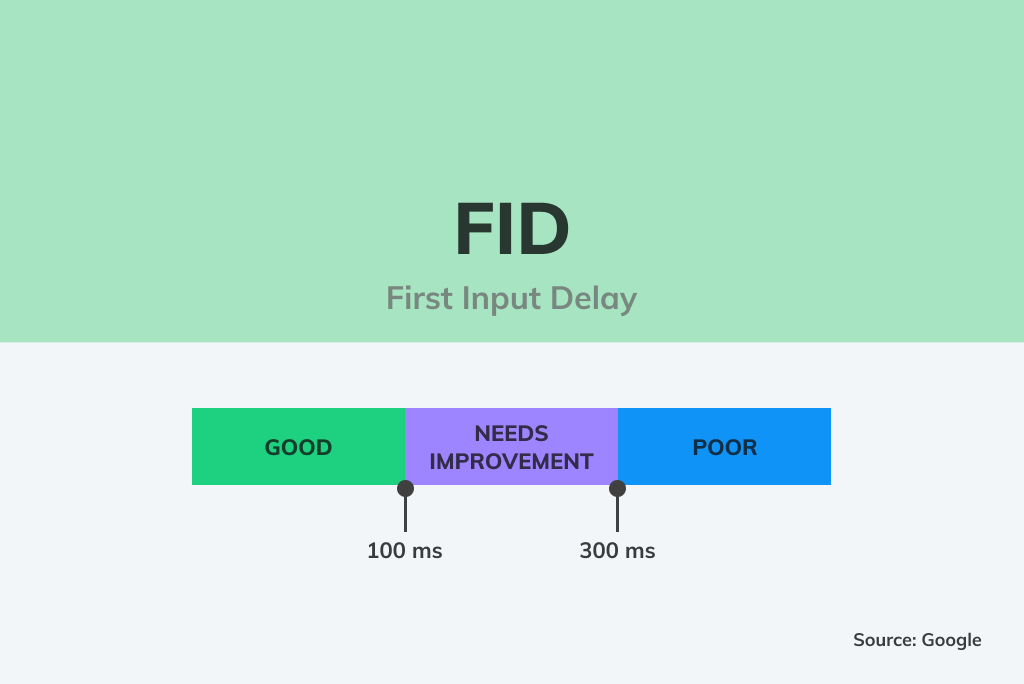
Here is a breakdown of what Google counts as responsive:
One special thing about FID is that it can’t be measured without users actually interacting with your site. Meaning, Google can’t estimate your FID score relying solely on theoretical data. They are going to take data from real users, also known as field data. That’s why this score is usually the most volatile and you should keep eye on the ball with this metric.
Improving FID means reducing unused JavaScript (the coding language responsible for executing user commands). If you cut unnecessary JavaScript and reduce the time it takes to perform its tasks, you will go a long way with your FID score. However, optimizing JavaScript is tricky. Sometimes, you will need to sacrifice some of your site’s functionality in order to see big jumps in performance. While there is always room for improvements, you first need to take stock if it’s worth it or not. But usually the features that are heavy and lacking true value should be removed.
Cumulative Layout Shift (CLS)
Unlike the two previous metrics, Cumulative Layout Shift addresses a problem that makes online shoppers feel the most frustrated. CLS measures any layout shifts of your site when it’s loading.
Take an example of an online shoe store. You enter a site, spot a pair of trainers and click on them. But suddenly the layout shifts and instead of hitting the desired pair of Nikeys, you land on winter boots, or worse – on an ad! At that point, you want to cancel, go back, and the intention of upgrading your wardrobe might not be as strong…
A good CLS score is table stakes for any eCommerce store. You might be mildly frustrated when clicking an unwanted element on the news site, for example. But in case of online stores, an expected layout shift could leave you buying the wrong product. That’s when frustration is going to reach its peak and bad reviews would be in the card.
Why may elements of your site shift? This happens when all content appears to be fully-loaded and visible, but one large element hasn’t finished downloading yet. The moment it does, all of the other content is “pushed”, which results in sudden layout shifts. Another big factor that can make your content jump is ads. Oftentimes, they take up a large space on the screen and load slower than the rest of the content. And as soon as they load, all of the site content is subject to shift.
CLS is calculated based on how much your site elements have moved, and the impact that movement has brought to the customer. Google finds anything below 0.1 to be “good”, as you can see per CLS criteria below:
You may rest assured that Google considers only unexpected movements. This means that if a buyer clicks the menu and some elements of your page move, it would not affect your CLS score.
The major key to receiving a good CLS score is also the reason why it may be poor: product images. Many developers forget to specify the width and length attributes of images, leaving it up to the browser to decide how they should appear on the screen. Since the product description usually loads before images, online shoppers start reading it first. However, as soon as an image is loaded, it pushes the text up or down and disrupts the reading process. If you specify the image dimensions through CSS or HTML, the space for that image would be reserved during load times, and customers would be able to browse your site without any disruptions.
No More AMP Requirement! PWA Time?
The exciting thing about the new Google update is that AMP is no longer a requirement to be featured in the Top Stories section. Starting May 2021, any online stores that meet the Core Web Vitals criteria would be eligible to receive that sweet number one spot. This is interesting news for us because it shows that Google is really going all out towards the user experience approach.
And last but not least – this is great news for all PWA websites! In 2015, Google themselves introduced the PWA technology in order to build sites with a better user experience. Now with clear benefits for mobile users and a user-centric approach, PWA stores have a high chance of winning the battle against AMP and traditional sites.
Want Useful Tools? You Got It!
Many tools are already at your fingertips. Google made sure that site owners have all the resources they need to adapt to the new changes. Here are 6 essential ways you can analyze and improve your site on Core Web Vitals:
- Chrome UX Report. The brand new API from Chrome allows you to check how well your site has performed over the last 28 days.
- Search Console. Use the Core Web Vitals report to identify pages that need improvements.
- PageSpeed Insights. A great tool to get a quick overview of all your Core Web Vitals scores.
- Lighthouse. Get actionable guidance on how to optimize your Core Web Vitals metrics.
- Chrome DevTools. Just like Lighthouse, the free tool provides instructions on how to improve your CWV scores.
- Web Vitals Extension. Use this quality extension to see the key user experience metrics for any site that you visit.
Want tailored guidance? GoMage is currently running a new Core Web Vitals offer that can boost your Magento speed in all three metrics. We can prepare your store for new Google algorithms to protect your SEO and improve the UX for online shoppers.
1,2,3…GO!
The race is about to start. Merchants are going to compete on speed, as Google releases new ranking signals this upcoming May. But an important thing to remember is that these changes are not being introduced to make the online world more competitive. The goal of Core Web Vitals is to improve online experience for all users across the web.
Use these metrics as markers of your store success. Always strive to provide the best online experiences for your customers. And they will pay back with due conversion rates!