In the fast-paced world of eCommerce, one could argue that staying competitive is akin to hitting a moving target. The digital landscape is in a constant state of flux, shaped by evolving technologies, consumer habits, and market dynamics. Among these shifting sands, one trend has emerged as particularly impactful: the rise of cross-platform app development.
But why is it becoming so crucial?
If you run an eCommerce business, you strive to serve an increasingly mobile and digitally-savvy consumer base. Your customers aren’t just on one platform; they’re bouncing between Android phones, iPhones, tablets, laptops, and more. Each platform is a new world, each with its language and rules. Developing an app for just one of these platforms is akin to opening a grand store in a bustling city but only inviting a portion of the population.
Cross-platform app development allows businesses to build applications that can operate seamlessly across multiple platforms, delivering a consistent, high-quality user experience whether your customer is browsing on an Android phone in New York or an iPad in Paris. But just as one size doesn’t fit all in the real world, the choice of technology for developing cross-platform apps can significantly influence your eCommerce business’s success.
In this article, we’ll delve deep into the world of cross-platform mobile development. We’ll explore some of the best cross-platform frameworks out there and provide insights to help you make informed decisions about the best path for your eCommerce business.
So, whether you’re new to the cross-platform scene or looking to refine your existing strategy, buckle up for an insightful journey into the world of cross-platform development. Let’s dive in!
Understanding Cross-Platform App Development
At its core, cross-platform app development is an approach that allows you to create mobile applications that can run on various operating systems, namely iOS and Android operating systems, with a single codebase.
Now, why is cross-platform app development making waves in the world of eCommerce? Well, the reasons are as diverse as the consumer base you’re trying to reach.
Firstly, it reduces development costs. Instead of employing separate development teams for each platform, you can have one team working on a single codebase for a cross platform mobile app. This not only saves resources but also accelerates the development process.
Secondly, it ensures consistency across platforms. Whether your customer is an Apple enthusiast or an Android loyalist, they’ll have the same user experience, thus reinforcing your brand identity.
Thirdly, maintenance and updates become a breeze. With one codebase to manage, you can roll out changes and updates simultaneously on all platforms, keeping your app fresh and engaging.
Given these benefits, it’s no surprise that many eCommerce businesses are opting for cross-platform development.
The Best Cross-Platform App Development Frameworks and Solutions
Navigating the bustling bazaar of cross-platform frameworks and solutions can feel overwhelming. Each solution calls out with promises of efficiency, scalability, and ease-of-use. But the most melodic call can sometimes come from a less-than-stellar solution. With the stakes so high, making the right choice between cross-platform development options is crucial. After all, your selected cross-platform app framework isn’t just a temporary fix but a long-term commitment that can profoundly influence your eCommerce success.
Let’s explore some of the most popular frameworks for building cross-platform mobile apps.
React Native: Creating Cross-Platform Applications with JavaScript
React Native is akin to a reliable, well-tested vessel. Developed by Facebook, it leverages the most widely used programming language – JavaScript. This cross-platform app framework allows developers to create native-like apps for Android and iOS, using a single codebase.
Key features:
- Code reusability: You can utilize the same code on both iOS and Android, accelerating development time.
- Strong community support: You’ll never sail alone with React Native. Its robust community can provide solutions to nearly every coding challenge you might encounter while building cross platform mobile apps.
- Integration with third-party plugins: This feature enables better customization and flexibility than native app development.
Pros:
- Wide adoption and robust community make for easy problem-solving and resource availability.
- Performance is close to native apps, providing an excellent user experience.
Cons:
- Bridging is required for integrating native components, which can be complex.
- The learning curve might be steep if your cross platform mobile development team isn’t well-versed in JavaScript.
Flutter: Building a Cross-Platform Mobile App with Dart
Flutter is like a new, shiny ship in the harbor. Developed by Google, Flutter uses the Dart programming language. It offers a rich set of pre-designed widgets, which helps in creating stunning and engaging user interfaces of cross platform mobile apps.
Key Features:
- Dart programming language: Dart compiles into native code, which improves app performance.
- Hot reload functionality: This feature allows developers to see changes in real-time without losing the current application state, enhancing productivity.
- Native performance on iOS and Android: Flutter enables a smooth and jitter-free experience on both platforms.
Pros:
- Beautiful UI capabilities make for aesthetically pleasing cross platform mobile app designs.
- Rapid development with hot reload, making the development process more efficient.
Cons:
- Flutter is still relatively new, which means its community is smaller compared to older frameworks.
- Apps created with Flutter can be larger than average, possibly causing download issues for users with limited storage space.

Xamarin: Cross-Platform Development with C# and .Net
Xamarin is like a sturdy, tried-and-true vessel. Built by Microsoft, Xamarin allows developers to create cross-platform apps using C# and .Net framework. It emphasizes providing native-like performance and user interface.
Key Features:
- Shared codebase: With Xamarin, you can use the same code for different platforms, enhancing the development speed.
- Native user interfaces: Xamarin allows you to create UIs that match the native UI of different platforms.
- Strong community support: As a product of Microsoft, Xamarin has a large and active community of cross platform app developers.
Pros:
- Shared codebase across platforms, making development faster and easier.
- Full hardware support allows for the integration of native libraries.
Cons:
- Xamarin apps tend to be larger, which could lead to longer download times.
- There can be limited access to some native libraries, possibly hindering customization.
Choosing a framework is a pivotal step in your eCommerce journey. However, these are only three of the numerous options available for creating a cross-platform mobile app. Your choice should not merely be influenced by popularity or trend but should be carefully considered based on your business needs, resources, and long-term goals. Remember that the ideal framework is not about what’s best in the market, but what’s best for you.
The Role of Progressive Web Apps in Cross-Platform Development
In the broad spectrum of cross-platform app development, Progressive Web Apps (PWAs) occupy a unique position. They represent a combination of the best features of web applications and native mobile apps, offering users a rich and seamless digital experience.
In simple terms, a Progressive Web App is a web application that behaves like a native app. It can be accessed through a web browser, but also offers functionalities typical of native applications, such as offline working, push notifications, and device hardware access.
PWAs are gaining momentum in the eCommerce industry, and the reasons are compelling. For one, they circumvent the need for PWA app stores. Users can install the PWA directly from your website, bypassing the often lengthy and complex app store approval processes. This ease of access can enhance user experience and potentially increase your customer base.
Moreover, PWAs are designed to be fast and efficient. They consume less data, load swiftly even under less-than-ideal network conditions, and require fewer device resources. This makes them an attractive option for users with limited device storage or those working with slow internet connections.
Like other cross-platform solutions, PWAs ensure a uniform user experience across all platforms. A user visiting your eCommerce site from a laptop, an Android phone, or an iPhone will encounter the same high-quality interface and functionality when interacting with a PWA.
In the ever-evolving landscape of cross-platform app development, PWAs are a potent tool. As businesses strive to capture customer attention and enhance conversion rates, PWAs present an innovative and effective solution.
Key Features of PWAs
There are many powerful PWA features that make them stand out:
- Responsiveness: PWAs adjust to fit any form factor: desktop, mobile, tablet, or whatever may be next.
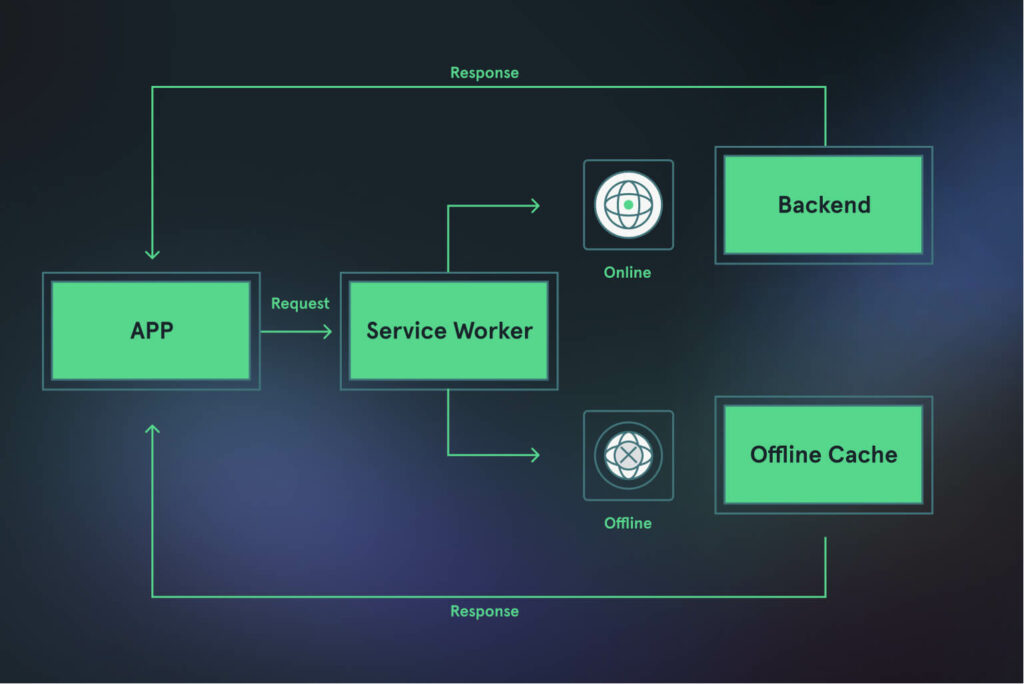
- Connectivity Independence: Thanks to service workers, PWAs can work offline or on low-quality networks.
- App-like: They feel like an app to the user with app-style navigation and interactions.
- Fresh: Always up-to-date due to the service worker update process.
- Safe: Served via HTTPS to ensure content hasn’t been tampered with.
- Discoverable: They are identifiable as “applications” by search engines.
- Re-engageable: Feature push notifications to maintain engagement with users.
- Installable: Users can add apps they find most useful to their home screen without the hassle of an app store.
- Linkable: Share PWAs via URL without the need for complex installation.
Advantages of PWAs for eCommerce Businesses
For eCommerce businesses, PWAs offer several significant advantages:
- Improved User Experience: PWAs are fast, can be used offline, and offer the same experience across all devices, leading to a superior user experience.
- Cost-Effective: With PWAs, you can maintain a single codebase for all platforms, reducing development and maintenance costs. You need to build and maintain a single codebase that will work across web, mobile and desktop.
- SEO Friendly: As PWAs are web-based, they are indexed by search engines, making them more SEO friendly than native apps.
- Easy Updates: Updates in PWAs can be rolled out directly, bypassing app store approval processes.
Development Get a robust PWA
Supercharge your eCommerce efforts with superb UX and ‘superfast’ speed. Build an eCommerce PWA from scratch or save time and money using GoPWA Storefront.

Case Studies Showing the Success of eCommerce Businesses Using PWAs
Several eCommerce businesses have adopted PWAs and reaped the benefits:
- AliExpress: Transitioning to a PWA resulted in a 104% increase in conversion rates for new users across all browsers. The PWA also doubled pages visited per session and saw a 74% increase in time spent per session.
- Flipkart: India’s largest eCommerce site built a PWA, leading to a 70% increase in conversions. The PWA also tripled the time-on-site and lowered the data usage to one-third.
- Lancôme: This luxury cosmetics brand built a PWA when they noticed mobile users had significantly lower conversion rates compared to desktop users. Post-launch, Lancôme saw a 17% increase in conversions, a 53% increase in mobile sessions on iOS, and an 8% decrease in bounce rates.
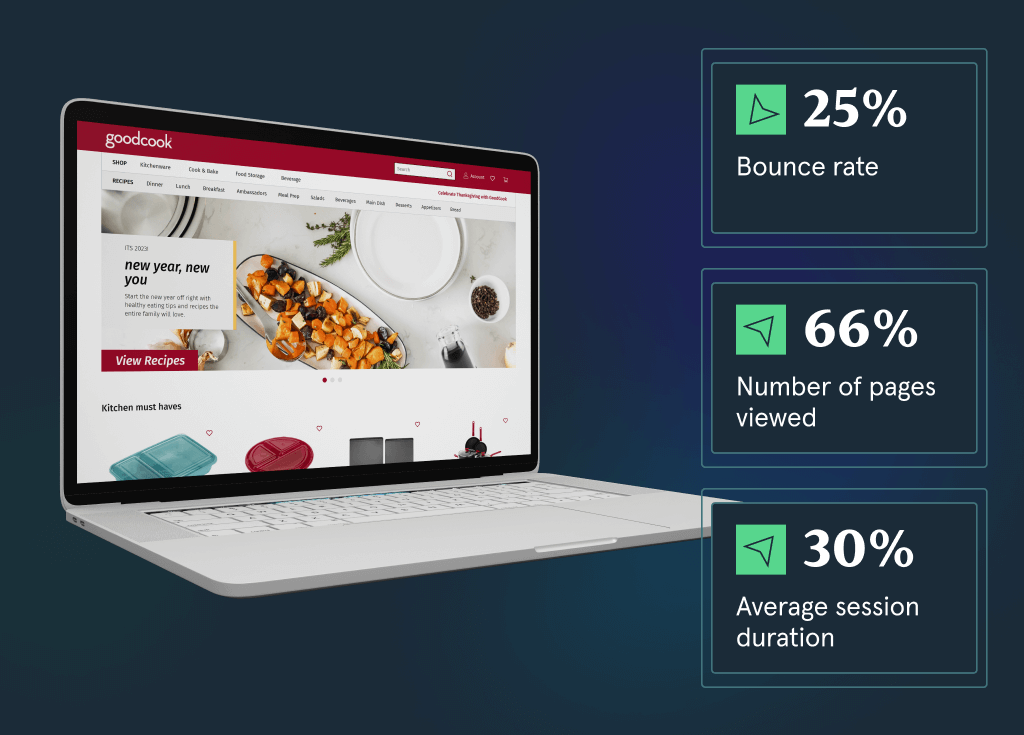
- GoodCook: This US-based brand of kitchenware had been relying on partners to sell their products. To expand their online presence, they turned their recipes blog on WordPresss into an eCommerce PWA in under 5 months. Thanks to the new PWA, GoodCook saw a 30% increase in average session duration, 66% increase in the number of pages viewed, and 25% decrease in bounce rates.
PWAs represent a promising development in the cross-platform mobile development space, offering a wealth of advantages for eCommerce businesses aiming to enhance their online presence and improve conversion rates.
Why Choose PWAs Instead of a Cross-Platform Mobile App
Choosing the right approach for your eCommerce business depends on your specific needs and goals. While there are several cross-platform app development options like React Native, Flutter, and Xamarin, PWAs offer some distinctive advantages.
- Cross-platform support: PWAs work across all mobile operating systems, desktop and web. Unlike native apps, you don’t need to create separate apps to work on Android and iOS platforms. A single PWA combines the best of mobile and web, which speeds the app development process up.
- Accessibility: Unlike apps developed with React Native, Flutter, or Xamarin, PWAs don’t need to be downloaded from an app store. Users can install them directly from the browser, making PWAs more accessible.
- Up-to-Date: Traditional cross-platform apps require regular manual updates through the app store. In contrast, PWAs automatically update themselves when users visit them, ensuring they always have the latest version.
- Search Engine Visibility: While traditional apps are confined to app stores, PWAs are web-based and are thus indexed by search engines. This makes PWAs more SEO-friendly and increases their discoverability.
Understanding the Cost-Effectiveness and Enhanced User Experience Offered by PWAs
Developing a PWA is often more cost-effective than native mobile app development or even traditional cross-platform development. With a single codebase to maintain, businesses can save on development and maintenance costs. Moreover, updates in PWAs are rolled out directly, bypassing the often lengthy app store approval processes.
In terms of user experience, PWAs shine due to their fast loading times, offline capabilities, and consistency across multiple platforms. They are designed to be lightweight, leading to quicker load times than traditional mobile apps. Also, their ability to work offline means users can access them even in areas with poor or no internet connectivity. Lastly, irrespective of the device or platform users are on, they’ll encounter the same high-quality interface and functionality when interacting with a PWA, leading to a superior and consistent user experience.
In conclusion, if you’re an eCommerce business looking to reach a wider audience, improve user experience, and do so in a cost-effective manner, PWAs can be an excellent option to consider.
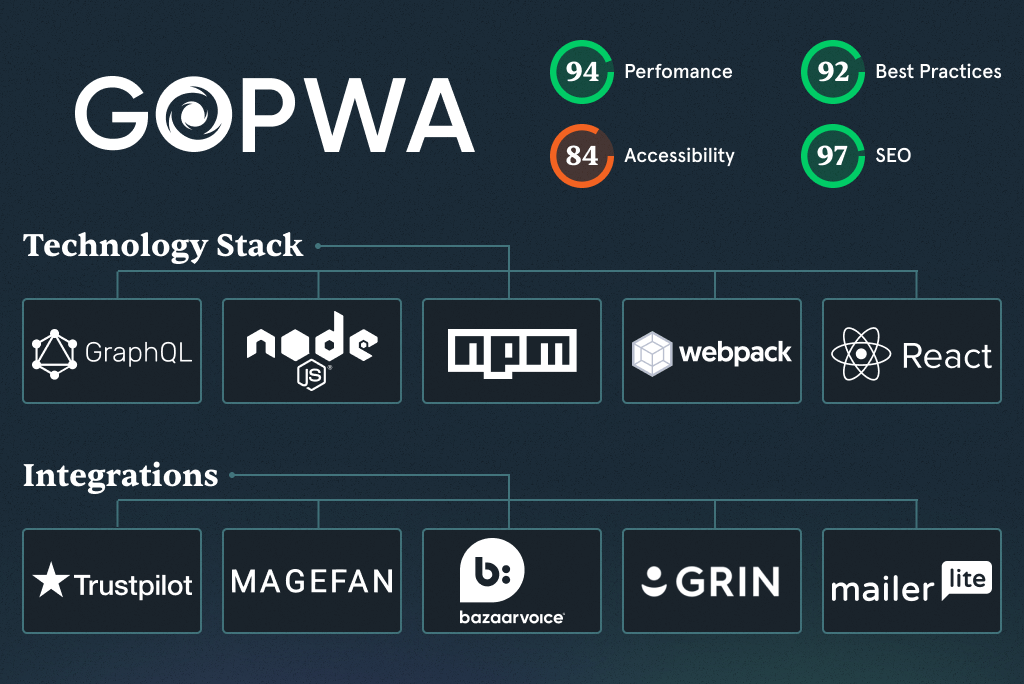
Introducing GoPWA Storefront by GoMage: Your Key to Successful PWA Implementation
When you’re considering PWA development, you can go two ways: build PWA from scratch or use one of PWA storefronts.
The GoPWA Storefront is a robust Progressive Web App (PWA) solution for eCommerce stores. It’s designed to significantly enhance your website’s performance on both desktop and mobile platforms, ultimately leading to higher speed and conversions. GoPWA is compatible with Adobe Commerce (Commerce Cloud) and Magento 2, offering businesses the flexibility to build PWAs that suit their unique needs and goals.
The GoPWA Storefront packs a multitude of features that make it a standout choice for PWA development.
GoPWA Features
- Dynamic Page Builder and Theme Settings: GoPWA Storefront allows you to easily edit dynamic content for various sections of your website, including category pages, product pages, checkout, header, and footer. The platform’s intuitive design interface allows you to select your brand colors, connect your parent theme, create limitless variations, automate your design work, and save time on manual site work
- Premium UI Features: The solution offers a variety of premium UI features to enhance user experience, including product comparison, product labels, multi-wishlist, zoom-in on product images, product color swatches, quick buy, and social sharing.
- Advanced Search: The platform includes advanced search features like search autocomplete, search recommendations, popular search terms, and search history.
- Marketing & Analytics: The solution integrates with email marketing, influencer marketing, blog, marketing automation, Google services, and Awin tracking to help you track your selling performance.
- Customer-Centric Services: The GoPWA Storefront is designed with a customer-centric approach, offering live chat, customer support CRM, product reviews, and the ability to add user-generated content.
- Mobile-First Approach: The solution includes mobile-specific features to boost conversions. It offers an app-like appearance, lightning-fast load times, push notifications, an add-to-home screen feature, offline mode, and compatibility across different browsers and devices.
Benefits of Hybrid Mobile App Development with GoPWA
- Performance and Savings: GoPWA Storefront promises a departure from the slow traditional Magento architecture. It adheres to the best practices for building websites and can save 80% of your budget and time spent on tackling slow performance. It offers fast page loads in less than 2 seconds, a single design for every screen, unlimited frontend customizations, compatibility with every device, and no-code website customizations.
- Ease of Use: The solution is easy to install and use, with no coding knowledge required, and it comes with PWA-ready extensions and an easy-to-edit theme.
- Quick Migration: The solution enables you to migrate to PWA in less than 60 minutes. You can plug in your store credentials, click ‘download,’ and your store is ready to go.
- Developer-Free Customization: GoPWA Storefront allows you to change your product, category, checkout, or any dynamic page without the need for developers.
- Extensions: The platform offers 45 extensions out of the box, saving hundreds of development hours. You can add new PWA extensions for free, activating and dragging-and-dropping whatever extension you want in the GoPWA Marketplace.
- Branding Match: You can match your branding in a few clicks by adding a new or default theme, selecting your brand colors, and clicking “Save” to apply your design.
In essence, the GoPWA Storefront is a powerful tool for any eCommerce business looking to reap the benefits of PWAs. Its rich features, coupled with the efficient and cost-effective development process, make it a compelling choice for businesses aiming to enhance their online presence and improve conversions.
Cross-Platform Mobile Development: Key Takeaways
In today’s digital age,Progressive Web Apps have emerged as game-changers and a great alternative for cross-platform mobile apps in eCommerce. PWAs provide an avenue to cater to a wider audience, enhance user experience, and achieve cost-effectiveness, all of which are critical in the increasingly competitive online retail landscape.
PWAs have proven to be a viable solution for businesses looking for a cross-platform mobile development approach that combines the best of web and mobile apps. They deliver a seamless, app-like experience on mobile and a traditional website experience on the desktop, all while ensuring superior performance and offline functionality.
If you’re an eCommerce business looking for a new way to reach your customers, drive engagement, and increase conversions, then Progressive Web Apps should be at the top of your consideration list. Their versatility, adaptability, and cost-effectiveness make them a worthwhile investment.
Consider your options carefully, and don’t hesitate to reach out to experts or utilize tools like GoMage’s GoPWA Storefront for efficient and effective PWA implementation. The world is at the brink of the next digital revolution, and it’s up to you to ride the wave.