An online store is not enough to run a successful eCommerce business.
That’s right!
If you want to succeed in business, it’s time to move beyond eCommerce
Mobile retail eCommerce sales are predicted to exceed $510 billion in 2023 and $710 billion by the end of 2025. But there is no guarantee that you’ll grab a part of that market.
Do you know how much money you lose because of poor customer experience on mobile?
Customers expect a smooth user experience no matter what device they are using. If you want to ride the wave of mCommerce, consider adding new tools to your toolset.
Progressive Web Applications (PWA) are one of the latest advancements in mCommerce. They offer a range of benefits to eCommerce businesses that are courageous enough to explore the new technology.
If you’re one of such brave hearts, read the article to learn about eCommerce PWA development and why Alibaba, GoodCook, Flipkart and many others have already adopted the technology.
What is an eCommerce PWA?
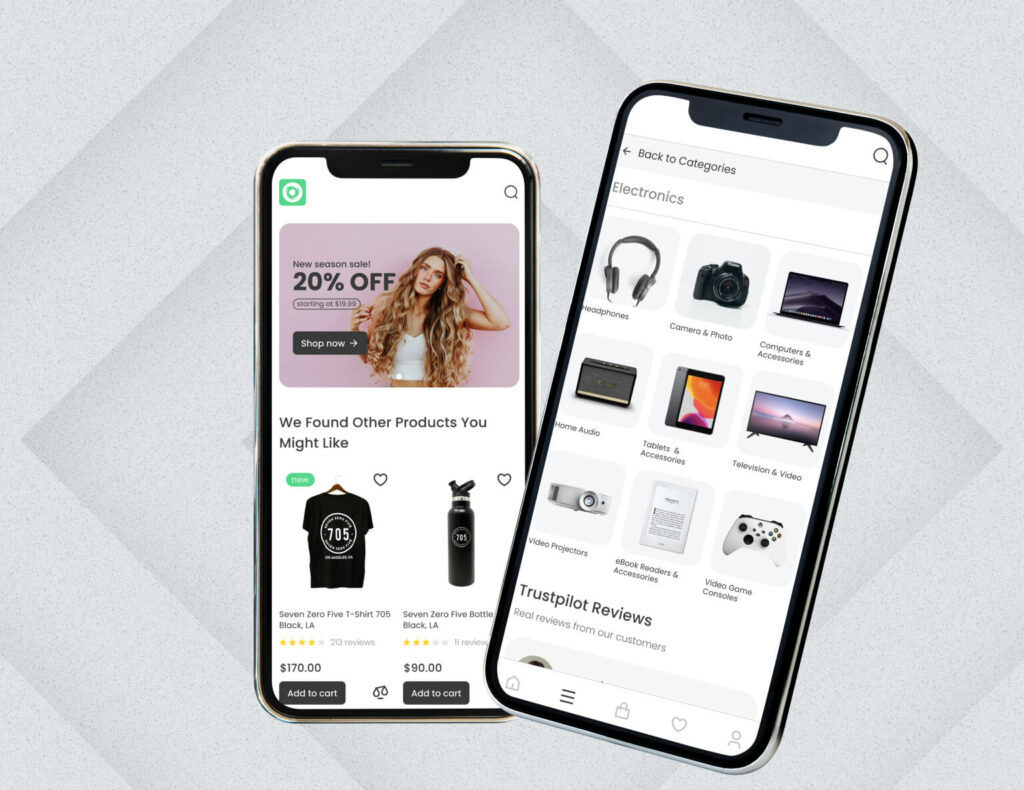
An eCommerce PWA (Progressive Web App) is a web-based application that combines the best features of traditional websites and native mobile apps to provide an enhanced online shopping experience for users. It is specifically designed for eCommerce businesses, enabling them to offer a mobile-optimized, app-like experience without the need for users to download and install a separate app on their devices.
PWAs use modern web technologies to deliver fast, responsive, and reliable performance. They offer features such as offline support, push notifications, and easy access from the home screen of a user’s device, which makes them more engaging and convenient for mobile shoppers.
By implementing an eCommerce PWA, businesses can improve user experience, increase customer engagement, boost conversion rates, and lower the costs associated with developing and maintaining separate native apps for different platforms.
What Are the Differences Between a Mobile Website and an eCommerce PWA?
A mobile website is essentially a website that has been optimized for viewing on a mobile device. This means that the website’s design and layout will adjust to fit the smaller screen size of a mobile device. Mobile websites are typically accessed through a device’s web browser and are hosted on a separate mobile domain.
On the other hand, an eCommerce PWA is a type of web application that is designed specifically for mobile devices. PWAs are built using web technologies such as HTML, CSS, and JavaScript, and are designed to function like a native app. PWAs can be installed on a user’s device and accessed through an icon on their home screen, just like a native app.
The main difference between a mobile website and an eCommerce PWA is the level of functionality and user experience they offer. While a mobile website can provide users with basic access to a company’s products and services, an eCommerce PWA can offer a much more robust and immersive experience.
For example, an eCommerce PWA can offer features such as push notifications, offline functionality, and the ability to add the app to the user’s home screen. These features can greatly enhance the user’s experience and make it more likely that they will return to the website in the future. Additionally, PWAs can be faster and more responsive than mobile websites, as they are designed to work seamlessly on mobile devices.
What Are the Benefits of Developing an eCommerce PWA for a Business?
Why do businesses around the world opt for eCommerce PWA development?
The answer is simple – the benefits that PWAs bring to eCommerce businesses.
So, what are the benefits of developing an eCommerce PWA for your business? Let’s take a closer look.
- Increased Mobile Traffic
Mobile traffic is on the rise and shows no signs of slowing down. In fact, research shows that mobile commerce (mCommerce) sales will account for 43.4% of total retail eCommerce sales in 2023, up from 41.8% in 2022. By developing an eCommerce PWA, you are able to offer your customers a seamless mobile shopping experience, which can help increase mobile traffic to your site.
- Improved User Experience
PWAs load faster than traditional websites, which is a significant advantage when it comes to eCommerce. A slow-loading site can lead to frustrated customers and lost sales. Additionally, PWAs offer an app-like experience, with features such as push notifications, offline access, and the ability to add to the home screen. This improved user experience can lead to increased engagement and customer loyalty.
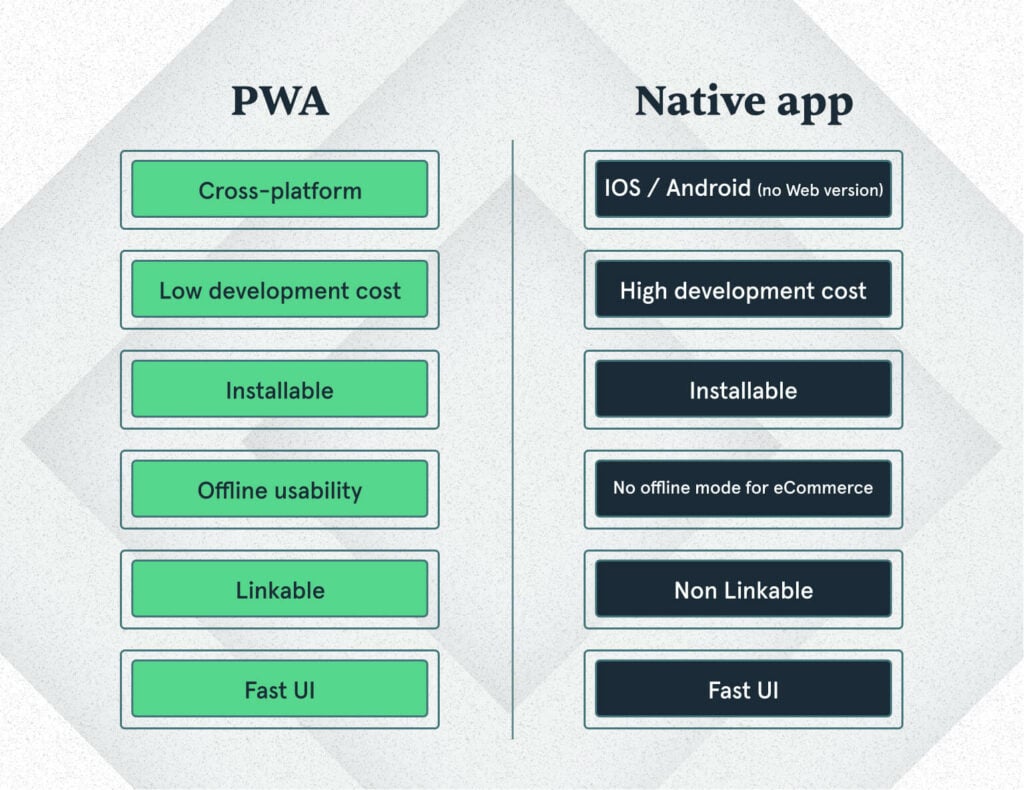
- Lower Development Costs
Developing a native app can be expensive and time-consuming. With an eCommerce PWA, you can create a mobile app-like experience without the need for multiple versions for different platforms. This can significantly reduce development costs and time.
- Increased Conversion Rates
When it comes to eCommerce, conversion rates are key. By offering a seamless and intuitive mobile shopping experience, you can increase the likelihood of customers completing a purchase. PWAs have been shown to improve conversion rates, with some businesses reporting up to a 50% increase.
- Improved SEO
PWAs are designed to be fast and responsive, which can have a positive impact on your website’s search engine optimization (SEO). Additionally, because PWAs are accessible through a web browser, they can be easily indexed by search engines, improving your search ranking and visibility.
Benefits of eCommerce PWA Development for Customers
In addition to the benefits for businesses, eCommerce PWA development also offers significant advantages for customers. Here are some of the key benefits that customers can enjoy when using an eCommerce PWA:
- Fast loading speeds: PWAs are designed to load quickly, even on slow or unreliable internet connections. This means that customers can access your online store quickly and easily, without having to wait for pages to load.
- Seamless user experience: With a PWA, customers can enjoy a seamless user experience across all devices. Whether they’re using a desktop computer, a tablet, or a smartphone, the PWA will adapt to their screen size and provide a consistent experience.
- Push notifications: PWAs allow you to send push notifications directly to customers’ devices, keeping them informed about sales, new products, and other important updates. This can help to increase customer engagement and loyalty.
- Offline functionality: One of the key benefits of PWAs is that they can work offline, allowing customers to continue browsing and shopping even when they don’t have an internet connection. This can be especially useful for customers who live in areas with spotty or unreliable internet coverage.
- Improved security: PWAs are built using the latest web technologies and are designed to be secure and reliable. This can help to build customer trust and confidence in your online store.
Overall, eCommerce PWA development offers a range of benefits for both businesses and customers. By embracing this technology, businesses can improve their mobile presence, to grow their customer base, and increase sales, while customers can enjoy a fast, seamless, and secure shopping experience. If you’re an eCommerce business looking for ways to stay ahead of the competition, investing in PWA development may be the way to go.
How to Start eCommerce PWA Development
Developing a PWA for your eCommerce website requires careful planning and execution. Here are the key steps involved in the development process.
-
Define Objectives and Requirements
Before you start developing your PWA, it’s important to define your objectives and requirements. What do you want to achieve with your PWA? What features and functionalities do you need to include? What is your budget and timeline? By answering these questions upfront, you can ensure that your PWA development project stays on track.
-
Choose the Right Development Team
Once you have defined your objectives and requirements, it’s time to choose the right development team. Look for a team that has experience in developing PWAs for eCommerce websites and can provide you with a comprehensive development plan.
Development Get a robust PWA
Supercharge your eCommerce efforts with superb UX and ‘superfast’ speed. Build an eCommerce PWA from scratch or save time and money using GoPWA Storefront.

-
Plan the Development Process
With your development team in place, it’s time to plan the development process. This includes designing the user interface, developing the backend systems and integration with your existing eCommerce platform. A good development plan will include milestones, deadlines, and regular progress updates.
-
Test and Launch the PWA
Once the development is complete, it’s time to test and launch the PWA. Testing is an important step to ensure that the PWA is functioning correctly and the PWA design is user-friendly. Launching the PWA requires careful planning and execution to ensure that your customers have a seamless transition to the new platform.
-
Monitor and Optimize the PWA
Once your PWA is launched, it’s important to monitor its performance and perform PWA optimization for better results. Collect data on user behavior and engagement to identify areas for improvement. Use this data to optimize the user experience and increase conversion rates.
What Technologies Are Used in eCommerce PWA Development?
Let’s take a look at some of the technologies used for PWA development.
- Web technologies
PWAs are built using web technologies such as HTML, CSS, and JavaScript. These are the same technologies used to build traditional websites, but with some additional features and functionality. PWAs use the latest web standards to provide a fast, reliable, and engaging user experience.
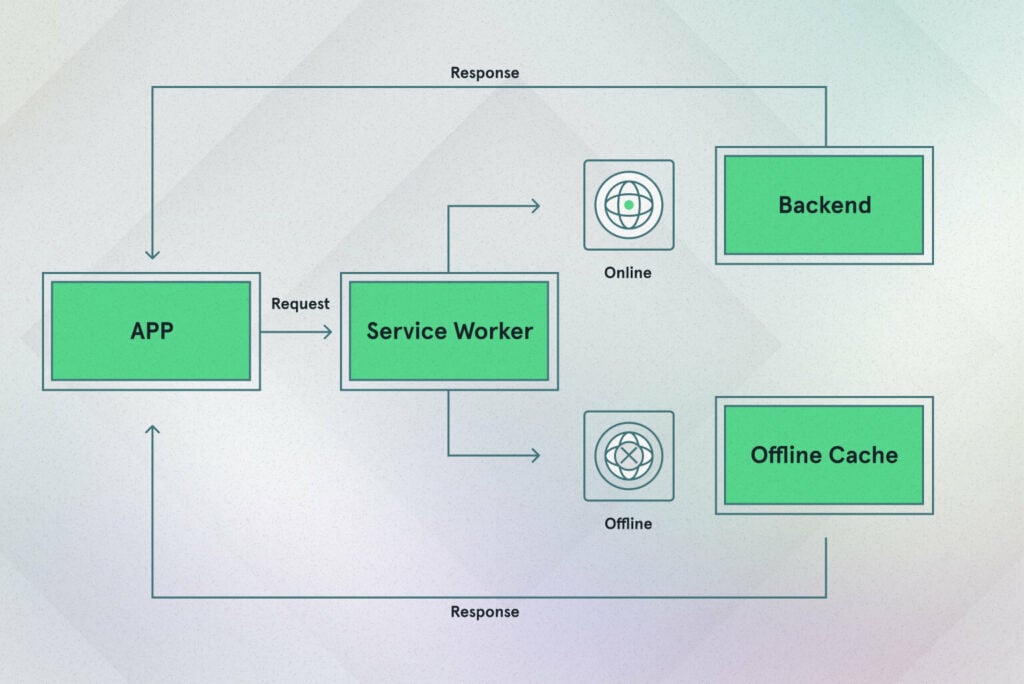
- Service Workers
Service workers are a key component of PWAs. They are scripts that run in the background and allow PWAs to work offline, send push notifications, and cache content. Service workers also improve performance by pre-caching content, reducing the load time of pages, and providing a faster user experience.
- App manifest
The app manifest is a JSON file that contains information about the PWA, such as the name, description, and icons. It also defines how the PWA should behave when launched from the home screen, such as in full-screen mode.
- HTTPS
PWAs require HTTPS to ensure a secure connection between the server and the user’s device. HTTPS is important for protecting sensitive user information, such as payment details and personal data. It also ensures that the PWA is not vulnerable to attacks, such as man-in-the-middle attacks.
In addition to these technologies, eCommerce PWA development also involves integrating features such as payment gateways, product catalogs, and user authentication. These features are essential for providing a seamless eCommerce experience and ensuring that customers can easily browse and purchase products.
What Are the Best Practices for Creating an eCommerce PWA?
Creating an eCommerce Progressive Web App (PWA) can be a game-changer for online businesses, but only if you know the best eCommerce PWA development practices.
- Optimize for mobile-first
PWAs are all about providing a fast and seamless mobile experience. Make sure your PWA is optimized for mobile devices by using responsive design, optimizing images, and reducing page load times.
- Focus on speed
Speed is critical for any online business, and PWAs are no different. Use techniques like lazy loading, caching, and reducing HTTP requests to speed up your PWA.
- Implement push notifications
Push notifications are an essential feature of PWAs, allowing businesses to communicate directly with their customers. Make sure to implement push notifications in your PWA to keep users engaged and informed.
- Use a reliable payment gateway
Security and trust are crucial for eCommerce businesses. Ensure that you use a reliable payment gateway that is secure and easy to use for your customers.
- Optimize for SEO
Just like any website, PWAs need to be optimized for search engines. Ensure that your PWA is crawlable by search engines and follow best practices for on-page SEO.
- Implement a user-friendly interface
A user-friendly interface is essential for any eCommerce business. Make sure your PWA is easy to navigate and provides a seamless user experience.
- Test thoroughly
As with any online business, it’s important to test your PWAthoroughly before launching it. Test it on various devices and browsers to ensure that it’s responsive and works seamlessly.
By following these best practices, eCommerce businesses can create a high-performing PWA that delivers a fast, reliable, and engaging shopping experience to their customers. With the rapid growth of mobile commerce, investing in eCommerce PWA development is a smart move for businesses looking to stay ahead of the competition and cater to the growing number of mobile shoppers.
Why Choose GoPWA Storefront for eCommerce PWA Development
If you’ve decided to explore eCommerce PWA development further, you’d need a reliable and experienced development team to help you create a high-performing PWA.
We offer a full range of services, including PWA consulting, development, maintenance, and migration.
Our team has started exploring the technology when it was first introduced. We turned our expertise into a powerful eCommerce PWA storefront – GoPWA.
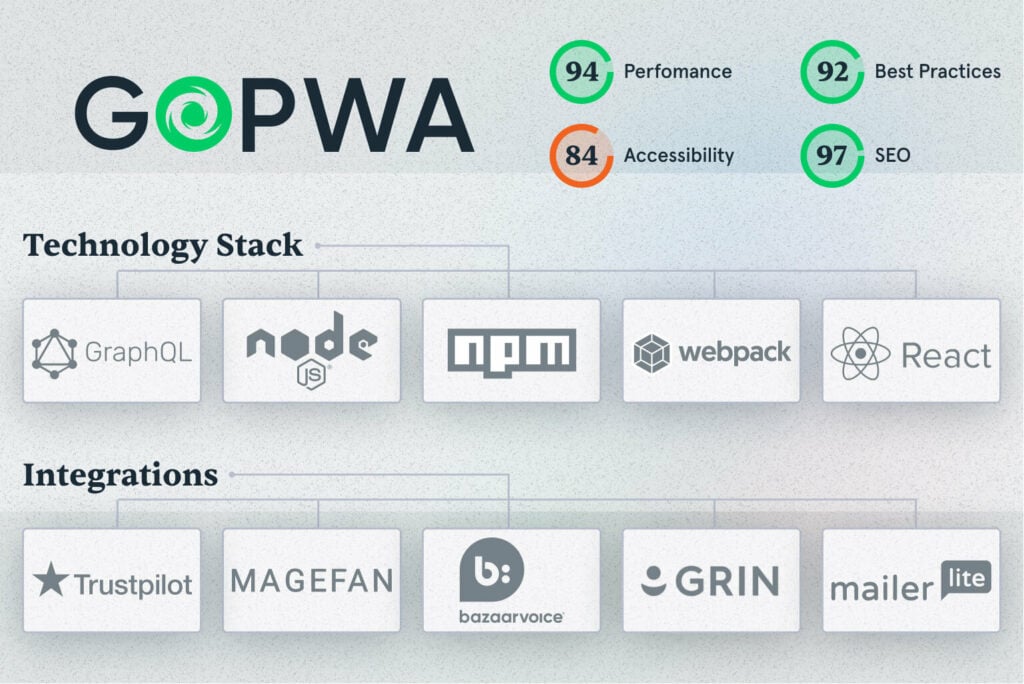
GoPWA is based on Magento PWA Studio and offers all the features of the Studio and unique ones created by our company. By choosing GoPWA, businesses can leverage the following benefits:
- The fastest Magento PWA on PWA Studio
- Full compatibility with the latest Magento 2 features
- All built-in features of PWA Studio (but with all the bugs fixed by our team already)
- Unique features created by GoMage PWA Team
- 45+ integrations (marketing, analytics, payment, search options)
- User-friendly admin panel to configure the PWA without developers’ help
GoPWA speeds up the development process and helps build a PWA from scratch in just a few months. We helped our client GoodCook turn their WordPress blog into a full-fledged eCommerce PWA in under five months.
When you get GoPWA, you get a lot of additional built-in features, which shortens the time needed for PWA development. Hence, fewer development hours mean less money is required for the development.
eCommerce PWA Development: Key Takeaways
eCommerce businesses that decide to prioritize mCommerce can get a lot of benefits from adopting PWA technology – faster loading times, improved user experience, and increased engagement.
By partnering with a reliable eCommerce PWA development team like GoMage, you can ensure you get a high-performing PWA that meets the specific needs and goals of your business.
Don’t fall behind the competition – embrace the future of online shopping with eCommerce PWA development.