Having a dynamic and engaging custom website is not just an option, but a necessity for businesses. eCommerce, in particular, requires highly interactive and functional websites to ensure seamless customer experiences. As the online world constantly evolves, website redevelopment has become a strategic move to keep businesses relevant and competitive.
eCommerce website redevelopment costs can range from $5,000 to $100,000 or even go beyond this number.
But what exactly does website redevelopment involve and what does it cost? How does it apply to eCommerce websites? More importantly, how can businesses make smart decisions about redevelopment that optimize costs while delivering superior user experiences?
In this article, we will delve into the specifics of website and eCommerce website revamp cost and explore the best option if you feel your webstore is in need of redevelopment.
The Importance of Website Redevelopment
Website redevelopment is more than just giving your webstore a facelift. It’s a complete transformation that can significantly improve user experience (UX), user interface (UI), and the overall website functionality. In addition to ensuring your site is aesthetically pleasing, redevelopment also optimizes it for search engines (SEO), and, most importantly, makes it mobile-friendly. In a world where over 55% of global web traffic comes from mobile, the mobile-friendliness of your website is a non-negotiable feature.
In the broader context of digital marketing strategies, website redevelopment plays a pivotal role. It aligns your online presence with your brand image, offers the opportunity to improve site speed, supports the integration of new tools and plugins, and provides the chance to reassess and improve your ongoing digital marketing strategy. Essentially, a well-executed redevelopment project not only enhances the look and feel of your website but also boosts its performance on various fronts, leading to higher visitor engagement and potentially increased conversions.
Consulting Get your website back on track to high profits. We’ll identify what’s wrong with your website, choose the best tools, and fix any issues keeping your business from growing.

The Cost Factors Involved in Website Redevelopment
Redeveloping a website involves multiple facets, each contributing to the overall cost. Key factors include:
- Website redesign: Good design is crucial for providing a memorable and enjoyable user experience. Costs in this area can range widely depending on the complexity of the design, with more custom and detailed designs requiring higher budgets. Depending on the complexity of the design, costs can range from $1,000 to $15,000, with more custom and detailed designs requiring higher budgets.
- Development: This involves the coding and technical aspects of your site. Costs depend on the site’s complexity, the technology stack used, and the number of features to be integrated. Depending on the complexity of the site, the technology stack used, and the number of features to be integrated, development costs can vary widely, from $5,000 to over $100,000.
- Content migration: If you’re moving from an old site to a new one, there may be substantial content to transfer. This can be a time-consuming process, particularly if the content requires reformatting. The cost of content migration can range from $500 to $5,000, depending on the amount of content.
- SEO considerations: Redevelopment provides an opportunity to improve your website’s SEO. This could involve keyword optimization, improving site speed, creating an intuitive site structure, and ensuring mobile-friendliness. Search engine optimization services can range from $500 to $2,500 per month, depending on the level of service and expertise required.
- Training: Depending on the complexity of your new site, you might need to factor in the cost of training for your team to manage and update it effectively. Depending on the complexity of your new site and the training required, you might need to budget an additional $500 to $2,000. However, some vendors involved in website redevelopment provide employee training for free.
The cost of website redevelopment can, therefore, range from a few thousand dollars to tens of thousands, depending on the website’s size, the level of customization, and the complexity of the features required.
Introduction to eCommerce Website Redevelopment & Website Redesign
eCommerce website redevelopment comes with its own unique set of requirements and, consequently, cost factors. These sites are typically more complex, necessitating a more involved redevelopment process. Key elements include product catalog integration, setting up secure payment gateways, ensuring robust security measures, and potentially integrating with other systems such as inventory management or customer relationship management (CRM) systems.
These additional complexities inevitably add to the cost of redevelopment. However, the investment in a well-functioning, user-friendly eCommerce site can yield high returns through increased customer engagement, higher conversion rates, and improved customer retention.
10 Signs That Your eCommerce Website Needs a Revamp
Recognizing the need for a website revamp is the first step in keeping your online presence updated and competitive. Here are the top ten signs that suggest your website may be in need of a makeover.
-
Low Conversion Rates
Conversion rates are a vital indicator of your website’s performance. If your conversion rates are below the industry average or have been declining over time, it might be time for a revamp. Adobe states that the global ecommerce website conversion rate is around 2.58% and US eCommercewebsite conversion rate is 2.57%. The average conversion rate is between 1% and 4%. If you’re falling short of this benchmark, it might be worth examining the user experience and overall design of your website.
-
High Bounce Rate
A high bounce rate is when visitors leave your site after viewing only one page. This can be a clear sign that users aren’t finding what they’re looking for or aren’t engaged by your content or design. eCommerce websites have an average bounce rate between 25% and 40%. Anything above this may suggest your site is underperforming.
-
Outdated Design
Visual appeal matters. An outdated design can give the impression that your business is not keeping up with current trends or technologies. Web design trends evolve rapidly, so it’s crucial to ensure your website maintains a modern, fresh look that aligns with your brand’s identity and the expectations of your audience.

-
Poor Mobile Performance
Mobile responsiveness is no longer optional. With more than 53% of global website traffic now coming from mobile devices, a site that doesn’t deliver a seamless mobile experience is likely losing a significant proportion of potential customers. If your website isn’t mobile-friendly, a revamp should be a top priority.
-
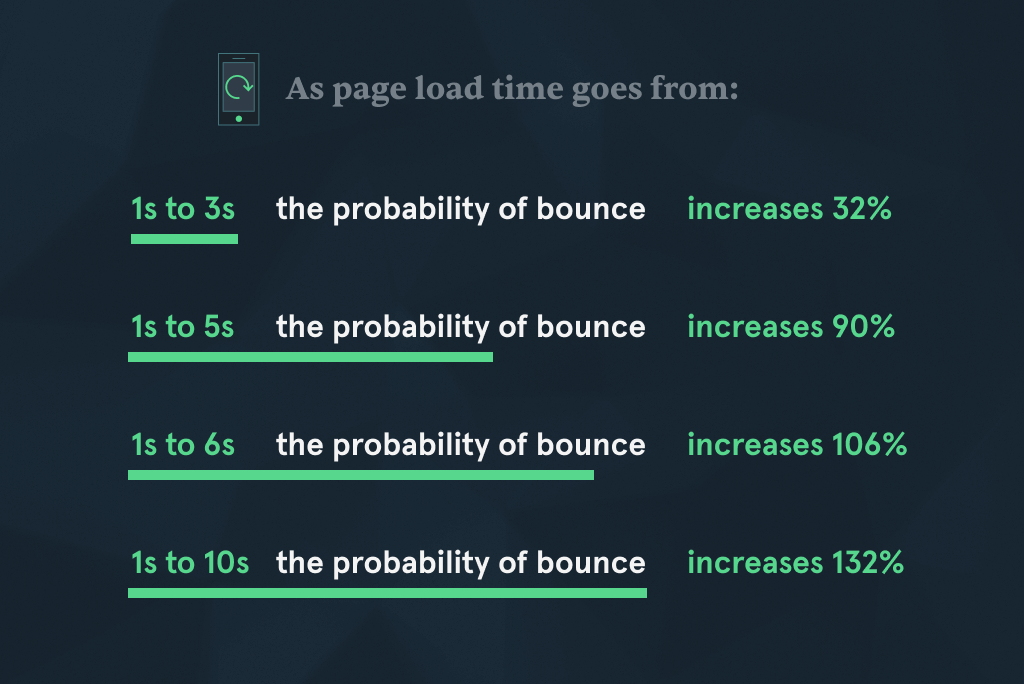
Slow Loading Time
Website speed is a critical factor in user experience and search engine rankings. A Google study found that 53% of mobile site visits are abandoned if pages take longer than three seconds to load. If your site is slow, you could be losing out on a substantial number of potential conversions.
-
Low SEO Rankings
Your website’s visibility on search engines has a direct impact on the amount of traffic it receives. If your site isn’t appearing on the first page of Google or other search engine results, it may be time to revamp your SEO strategy and potentially start website redesign to ensure it’s optimized for key search terms related to your business.
-
Difficulty in Updating Content
A good website should make it easy to update content regularly. This keeps your site fresh and relevant, both for your users and for search engines. If updating content on your site is a struggle due to a clunky or outdated content management system (CMS), it’s a sign you need to revamp.
-
Negative Customer Feedback
Your customers’ opinions are invaluable. If you’re receiving consistent negative feedback about your website, be it about navigation difficulties, outdated content, or other issues, take this as a sign that it’s time for a change.
-
Your Site Isn’t Secure
Website security is crucial to protect your business and your customer’s data. If your website is not HTTPS, it might be flagged as insecure by browsers, potentially driving users away and damaging your reputation.
-
Your Business Has Grown or Changed
As your business evolves, so should your website. It needs to reflect your current offerings, objectives, and brand positioning. If you’ve introduced new products or services, or if your existing site no longer aligns with your brand’s image or messaging, it’s a clear indication that your website requires a revamp.
All these signs suggest that your website could benefit from a website redevelopment. The aim should always be to offer a user-friendly, aesthetically pleasing, and secure platform where potential customers can learn about your products or services and engage with your content.
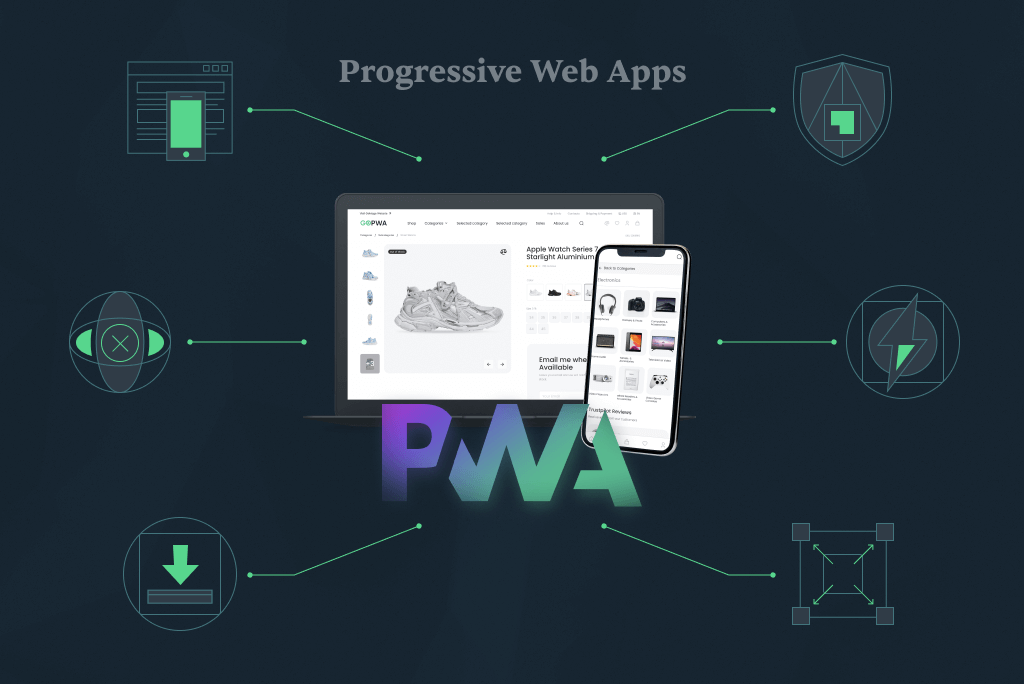
The Best Way for eCommerce Website Redevelopment: Understanding Progressive Web Apps (PWA)
If you’ve recognized that your website is due for redevelopment, why settle for incremental changes? Instead, consider a significant upgrade that could revolutionize your online presence. This is where Progressive Web Apps (PWAs) come into the picture.
PWAs are a leap forward in the world of web technology, promising a solution that merges the best of websites and mobile applications. But what exactly is a PWA? It’s a type of website that behaves much like a native mobile app, yet is built using standard web technologies, including HTML, CSS, and JavaScript. The goal of a PWA is to deliver a high-quality, app-like experience to users across all platforms.
PWAs distinguish themselves with three primary characteristics:
- Reliability: PWAs can work offline or on low-quality networks. They achieve this by pre-caching key resources, eliminating the dependency on the network.
- Speed: PWAs respond quickly to user interactions with smooth animations and no janky scrolling. This level of responsiveness fosters engagement and encourages conversions.
- Engagement: PWAs feel like a natural app on the device. They offer an immersive user experience and can be installed and live on the user’s home screen, without the need for an app store.
But how do PWAs fit into the context of eCommerce website redevelopment, and why might they be considered the best way forward? Let’s explore this in the next section.
The Cost-Effectiveness of PWAs in eCommerce Website Redevelopment
In the realm of eCommerce website redevelopment, PWAs are not just a fad or a fleeting trend – they represent a paradigm shift. Combining the immersive user experience of an app with the wide reach and accessibility of a website, PWAs are a compelling choice, particularly when it comes to engagement and conversion, the two pillars of eCommerce success.
- Development Costs: Traditional app development involves creating separate apps for iOS and Android, which can be time-consuming and expensive. You can’t also forget about aneIn contrast, a PWA is built using standard web technologies, which are typically faster and easier to develop. PWAs are designed to work on any platform that uses a standards-compliant browser, meaning you can have a single version of your website-app hybrid, cutting down on development time and cost.
- Maintenance Costs: Unlike native apps, PWAs don’t require separate updates for different platforms. All users will access your app via their web browser, so you only need to maintain and update one codebase.
- Hosting and Storage Costs: PWAs take up less space than traditional apps. Native apps that users download onto their phones can take up a considerable amount of space, and updates require even more. In contrast, PWAs only require a fraction of that space, reducing hosting and storage costs.
- Conversion Rates: Due to their faster load times, offline capabilities, and app-like interface, PWAs typically lead to higher engagement and conversion rates compared to traditional mobile sites. Businesses that have switched to PWAs have seen an increase in conversion rates by up to 50%, which can translate into significant revenue growth over time.
If you decide to build a PWA with ready-to-use PWA storefronts like GoPWA, you’ll be able to cut PWA development costs even more.
Given these advantages, PWAs not only offer a superior user experience but also result in substantial cost savings. They represent the future of web development, aligning with the current trends in eCommerce and offering a sustainable, cost-effective approach to eCommerce website redevelopment.
GoPWA Storefront: Revolutionize Your eCommerce Experience
When you look at the market of PWA storefronts, there are numerous solutions, and GoPWA is one of them. It bridges the gap between online businesses and their customers by delivering a robust, high-speed, and conversion-optimized store experience.
The GoPWA Advantage
GoPWA is a one-stop solution for eCommerce websites, designed with the merchant in mind. It ensures the eCommerce store lights green on PageSpeed Insights, signifying a high-speed, smooth online shopping experience for both desktop and mobile users. In addition, GoPWA uses the Magento PWA Studio stack, bringing together the features provided by both Adobe and GoMage teams, and thereby unlocking significant potential for development cost savings.
Tailoring Your Storefront
GoPWA offers an all-inclusive suite of tools to customize and optimize an online store. With its dynamic content editor, merchants can easily modify various aspects of their website including category pages, product pages, the checkout process, headers, and footers. This allows for brand-specific customization, the creation of limitless design variations, and automation of design work, ultimately saving time on manual site management.
GoPWA also offers premium UI features such as product comparison, product labels, multi-wishlist, zoom-in on product images, quick buy options, social sharing, and a built-in Instagram feed, providing a rich user interface experience.
Enhancing User Experience
GoPWA places a strong emphasis on enhancing the user experience, boasting advanced search features including autocomplete, recommendations, popular search terms, and search history tracking. Furthermore, it equips businesses with comprehensive selling and tracking tools such as email marketing, influencer marketing, blogging, marketing automation, Google services, and Awin tracking, enabling merchants to sell and monitor their sales effectively.
Moreover, customer-centric services such as live chat, customer support CRM, product reviews, and the ability to add user-generated content enrich the customer experience and foster customer loyalty.
Embracing Mobile Commerce
With GoPWA, mobile commerce is not an afterthought. The platform offers an app-like appearance, lightning-fast loading times, push notifications, an ‘add-to-home’ screen feature, offline mode, and device agnosticism, ensuring that it is compatible across various browsers and devices. These mobile features have the potential to significantly boost conversions.
Transitioning from Traditional to PWA
Transitioning from a traditional Magento architecture to a headless website with GoPWA can lead to substantial savings in both budget and time, while resolving performance issues.
Compared to traditional websites, GoPWA loads pages in less than 2 seconds, supports one design for every screen, allows unlimited frontend customizations, is compatible with every device, and offers no-code website customizations. You can hire the GoMage development team to do all the work on your PWA project.
Trusted by Top Brands
GoPWA is trusted by leading brands and has been used successfully by the #1 kitchenware brand in the USA, demonstrating its capability to handle high-traffic, enterprise-scale eCommerce operations. Other businesses that have adopted PWA technology have reported significant increases in conversions, re-engagement rates, and checkout conversions, and marked reductions in bounce rates.
Website Redevelopment Costs: Key Takeaways
Website redevelopment is an inevitable part of the digital lifecycle for any business. It allows organizations to stay competitive, cater to evolving customer expectations, and leverage the latest technological advancements. This journey, however, comes with a cost. As we’ve seen throughout this article, these costs can vary significantly depending on a multitude of factors, including design, development, content management system, SEO optimization, and training.
When it comes to eCommerce, website redevelopment and website redesign costs can escalate further due to additional complexities and integrations required. Yet, amidst these complexities, a beacon of innovation shines – the Progressive Web App. PWAs bring together the best of web and mobile apps, offering a cost-effective, efficient, and user-friendly solution that resonates well with today’s increasingly mobile-first audience.
The GoPWA Storefront, with its robust features, presents a compelling case for adopting PWAs in eCommerce. From offering an unmatched user experience to ensuring SEO-friendliness, from simplifying maintenance to seamless integrations, GoPWA demonstrates the immense potential of this technology.
Ultimately, the choice of technology and the redevelopment approach must align with your business needs, customer expectations, and budget constraints. However, with its multitude of advantages and future-ready capabilities, a PWA solution like GoPWA is worth considering for any eCommerce business poised for growth.
As we move towards a future where user experience and mobile readiness become critical for online success, the adoption of technologies like PWA could well be the key differentiator. It’s a future that’s not just about staying afloat but about surfing atop the wave of technological evolution.
Are you ready to ride this wave?