Today’s buyers are impatient, especially when it comes to eCommerce. As a merchant, you should know how to measure website speed correctly and how to optimize it.
Did you know that you might lose up to a jaw-dropping 70% of potential customers if your online store makes website visitors wait until the page loads? Explore our article on frontend optimization techniques to ensure seamless browsing experiences and retain your valuable audience.
Why website speed matters
Site speed is essential for various reasons but here are three most important ones:
- Exceptional user experience
When a customer or visitor first accesses a website, they expect quick loading times, ideally within 3 seconds. To consistently provide an impressive user experience to first-time visitors, a website must load swiftly every time it is accessed.
- Optimized conversions
Just imagine that a 1-second delay can lead to a 7% reduction in conversions. That means, for an eCommerce site that generates $100,000 in daily revenue, low site speed could potentially result in over $2.5 million in lost revenue annually. Sounds quite staggering, right? And see what happens if you make a 1-second speed improvement — according to Google, increasing site speed by this mere second can potentially boost mobile conversions by as much as 27%.
- Higher SEO rankings
Google has made its preference for speedy websites. Higher rankings translate to increased organic traffic, a vital factor for business success. However, bear in mind Google emphasizes that website owners should not sacrifice content quality or relevance in pursuit of faster load times.
How to measure website speed
To enhance the speed and performance of your website, it is essential to first test its current state and pinpoint the areas requiring improvements. There are two main approaches to monitor your site’s performance. Let’s take a look at them.
Synthetic Monitoring
Synthetic monitoring, also referred to as synthetic testing, is an active approach to monitoring site performance that involves actively testing response times and performance by using scripts that simulate the path taken by an end-user while navigating a website.
The key advantage of synthetic testing lies in its ability to provide a controlled environment where each test remains consistent, with the website itself being the only variable. This enables developers to gain insights into whether their modifications enhance the overall website performance.
Synthetic monitoring conducts periodic tests to ensure that developers have ongoing visibility into website performance, allowing them to identify and rectify critical issues before they affect the actual shoppers.
This approach is usually conducted with such tools as Google PageSpeed Insights that furnishes scores and provides actionable suggestions for both mobile and desktop versions of your website. Additionally, PageSpeed Insights evaluates your website against Google’s Core Web Vitals (CWV), dissecting the time taken for each stage of the page loading process.
Another tool that may be used is GTMetrix. GTMetrix is a user-friendly online speed testing tool. It effectively dissects performance metrics while maintaining a straightforward approach. Upon completing your test, you’ll receive two primary scores: “performance,” which encompasses your Google Lighthouse performance score along with GTMetrix’s custom assessments, and “layout,” which assesses how well your webpage is constructed for optimal performance.
Pros of synthetic monitoring:
- Enables dedicated, continuous testing in controlled environments
- Gathers data from various global locations for comprehensive insights
- Allows benchmarking against competitors to gauge performance
- Helps identify and address bugs before they impact users
- Can monitor complete transactions across the website
Cons of synthetic monitoring:
- Relies on precompiled tests conducted at different times during the day, potentially limiting real-time insights.
- Lacks “real-human” input, hence the term “synthetic,” which may overlook certain user experience (UX) or user interface (UI) issues that actual users could encounter.
Real User Monitoring
Real user monitoring, also referred to as end-user experience monitoring, real user measurement, or simply RUM, is a form of passive monitoring that is based on real user data and their interactions while navigating a website. It provides valuable insights into how customers engage with your website. Tools for end-user monitoring, such as RUMvision, analyze various aspects, including page load events, HTTP requests, and front-end application crashes.
The strength of real user monitoring lies in its ability to track unique sessions and generate user experience metrics for each session, representing real users located in diverse geographical regions, using actual web browsers, and a wide range of devices.
Real user monitoring excels in assessing user satisfaction. It enables you to delve into website performance metrics from all your users, pinpointing any anomalies in their experiences. This passive monitoring approach is particularly useful for identifying instances where the user experience falls short.
Pros of real user monitoring:
- Data-driven insights to identify and address issues that hinder an optimal user experience
- Comprehensive user segmentation encompassing differences in browsers, connection types, and geographical locations
- Real-time monitoring capabilities and immediate insights into your users’ website or app experience
- Alerting features to enable quick responses to issues affecting user experience
- Specific RUM software might even assign tasks as action points to you, encouraging you to take action towards resolving specific user experience issues
Cons of real user monitoring:
- Managing and sifting through extensive data can be time-consuming
- Limited insights in low-traffic scenarios and pre-deployment settings
Which strategy should you opt for? In reality, both approaches complement each other and can be employed concurrently to acquire invaluable insights into your website’s performance.
Core Web Vitals as a reference point
A fundamental approach to assessing a website’s performance in Google SERP is by monitoring your webshop’s Core Web Vitals. The in-depth analysis of Core Web Vitals provides a more nuanced perspective on your page load performance and its impact on the user experience.
Core Web Vitals are specific performance signals that measure crucial aspects of a website’s user experience.
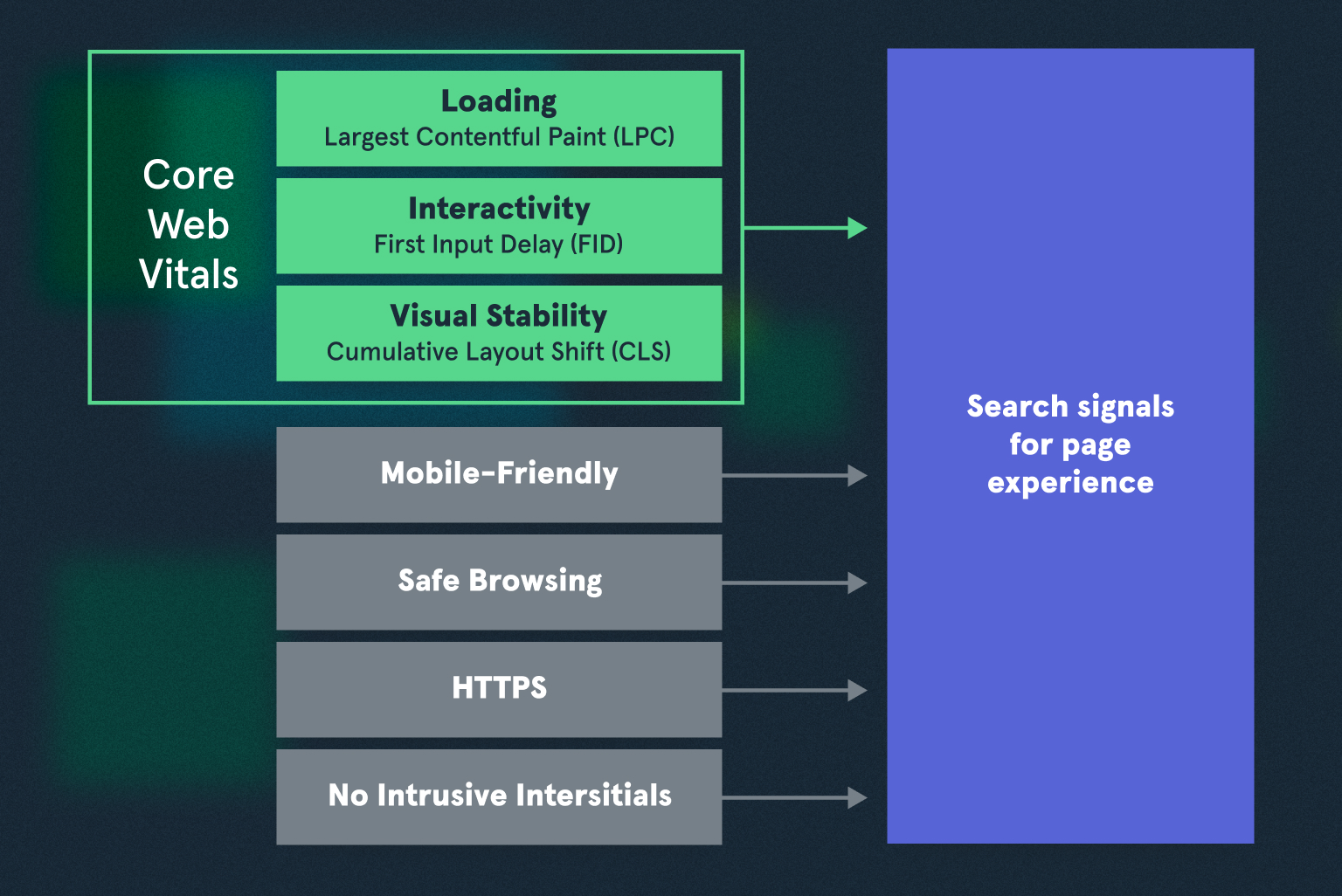
Before delving deeper, it’s important to understand the concept of Page Experience and its significance. Page experience encompasses a collection of signals that assess how users perceive their interaction with your web page, going beyond its mere informational content.
Google prioritizes delivering an excellent user experience to your website visitors. They have identified the following factors as critical for ensuring users can access information securely, swiftly, and in a user-friendly manner:
- Mobile-friendliness
This assesses how well your website loads, appears, and functions on mobile devices, ensuring a smooth experience for mobile users.
- Safe browsing
It involves ensuring that your website doesn’t contain any malicious or deceptive content, providing a secure and trustworthy environment for users.
- HTTPS
This guarantees the security of data transmitted through your website (like the checkout page, account page) by encrypting it, enhancing user privacy and trust.
- Intrusive interstitials
To make content easily readable without interruptions, it’s important to avoid intrusive elements like pop-ups that take over the screen and obstruct the user’s view.
- Core Web Vitals (CWV)
These are specific web performance metrics that Google uses to evaluate the user experience on a website, focusing on loading speed, interactivity, and visual stability.
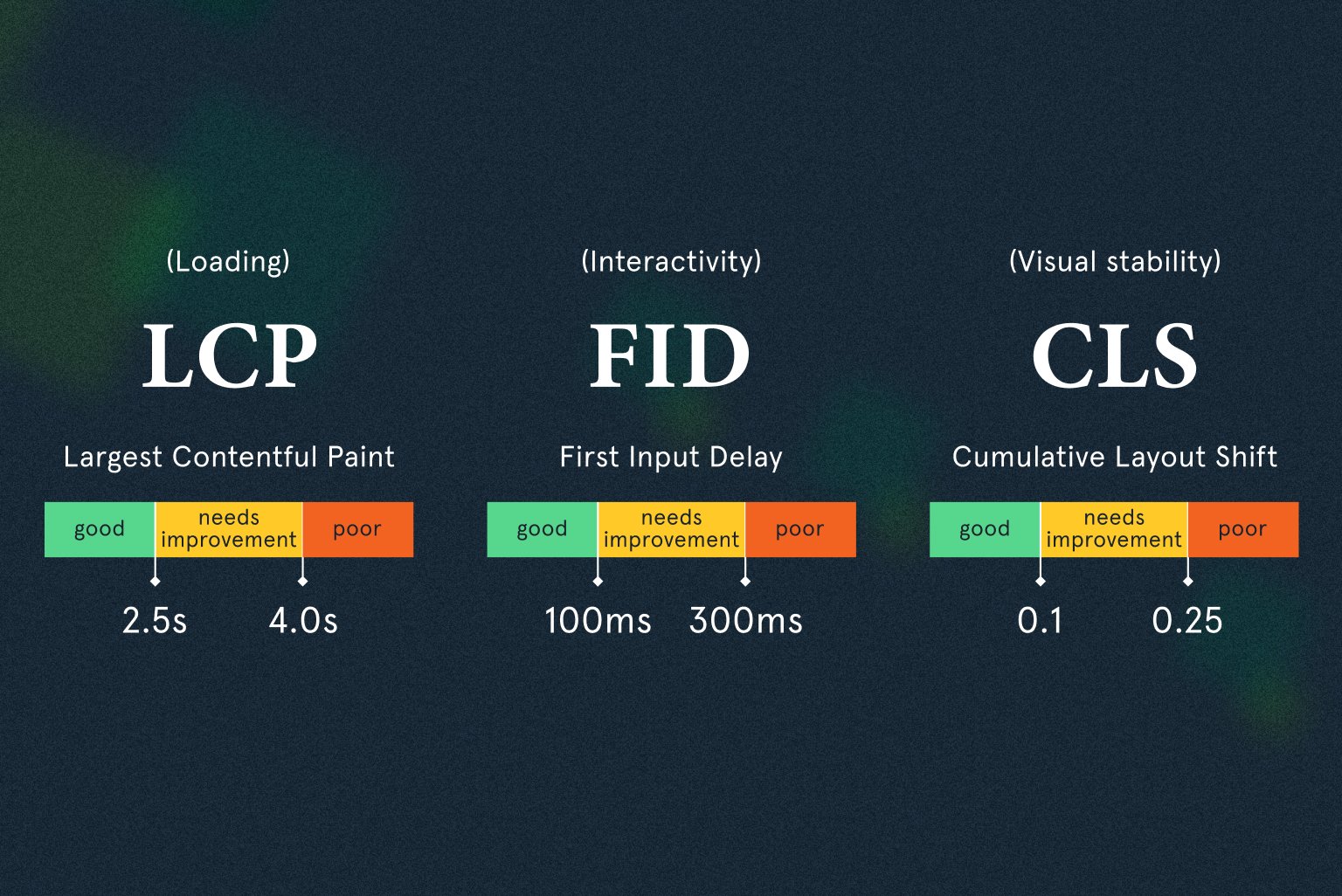
Let’s get a closer look at CWV. Core Web Vitals include such indicators:
- Largest Contentful Paint (LCP) that measures how fast the largest content element loads, contributing to perceived loading speed. To provide an exceptional user experience, the loading time, which is the duration from when a page begins loading to when it’s completely loaded, should ideally be under 2.5 seconds. Loading times falling between 2.5 and 4 seconds are generally regarded as mediocre, while any loading time exceeding 4 seconds is considered subpar.
- Cumulative Layout Shift (CLS) that gauges the visual stability of a page by assessing how often page elements unexpectedly shift, which can disrupt user experience. For achieving a high ranking, your CLS should ideally be below 0.1. CLS values falling in the range of 0.1 to 0.25 are considered average, while any CLS exceeding 0.25 is considered subpar.
- First Input Delay (FID) that evaluates the responsiveness of a webpage by measuring the delay between user input and the browser’s response. To achieve a top-ranking position, your website’s FID should ideally be quicker than 100 milliseconds. FID values falling within the range of 100 to 300 milliseconds are considered moderate, while any FID surpassing 300 milliseconds is considered poor.
NOTE: It’s worth mentioning that the latter Web Vital, FID will be replaced by a new metric, Interaction to Next Paint (INP) that tracks and reports the duration of the longest user interaction within a page view. Currently, it’s a pending metric. INP will come into effect in March 2024.
If your Core Web Vitals metrics are lower than the specified thresholds, you might encounter difficulties in reaching your desired rankings and therefore potentially face reduced visibility in Google search results unless you implement necessary adjustments.
To cut the long story short, for higher Google rankings, you need to:
- Enhance the loading speed of each page.
- Optimize the responsiveness of your website.
Maintain the stability of your page layout as much as possible.
7 Frontend optimization techniques
Optimizing your website speed can lead to extended average time spent on pages, lower bounce rates, and a higher conversion rate for turning visitors into customers. If you’re uncertain about where to begin, we’re here to assist you. Below, you’ll find 7 proven website speed optimization strategies.
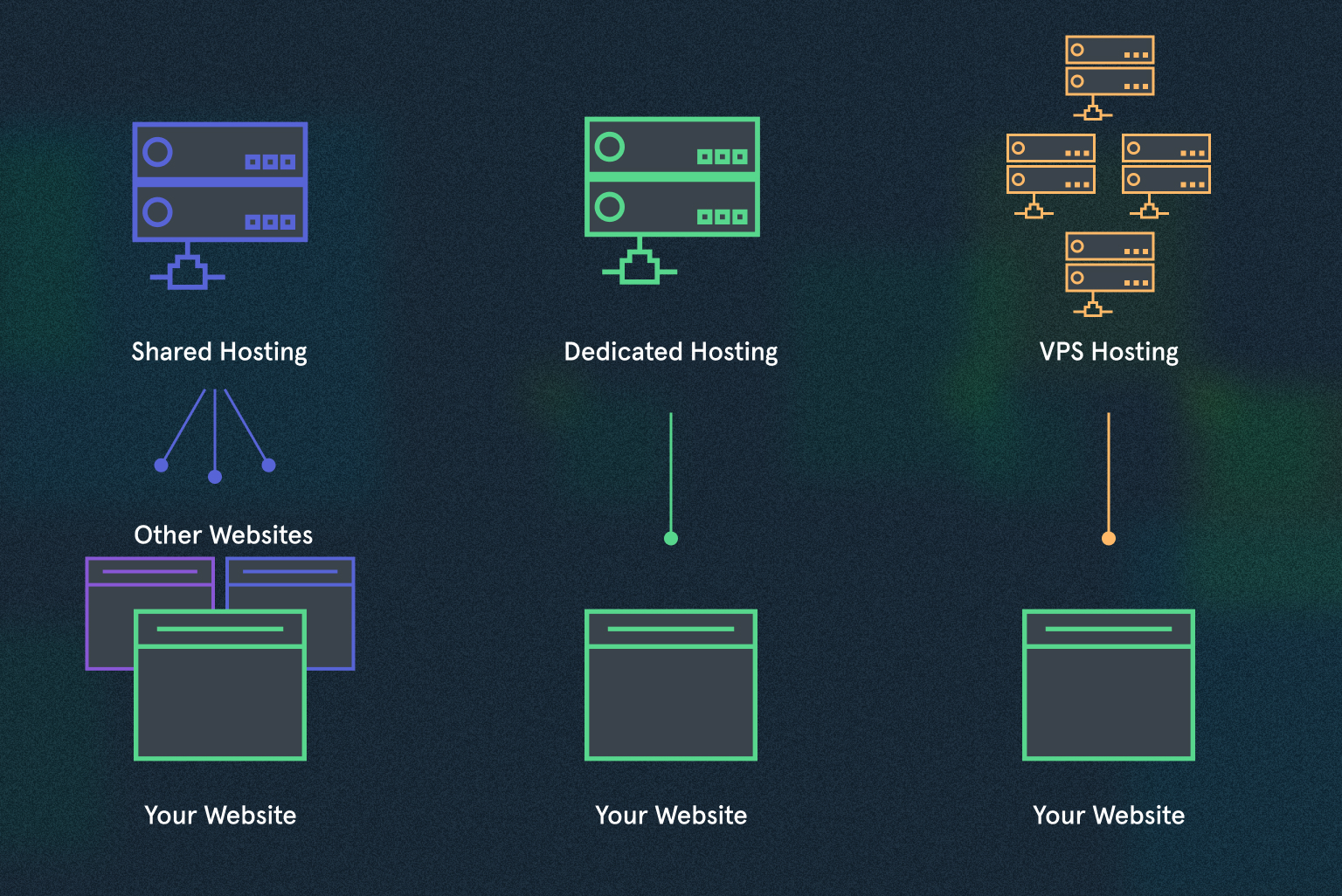
#1 Evaluate your hosting provider
Your web hosting provider can potentially be a source of speed-related issues. Speed problems may stem from various factors, including the geographical location of your provider, the quality of their physical infrastructure, and the overall bandwidth of their network connection. However, the type of web hosting your website utilizes can also have a significant impact on its performance. There are three common hosting types: shared, VPS (Virtual Private Server), and dedicated hosting.
Shared hosting options are the most cost-effective but come with a downside. They distribute hosting resources among multiple websites, which can lead to reduced overall performance. This becomes particularly problematic if your site experiences spikes in traffic or consistently high levels of traffic.
Virtual Private Server (VPS) options logically segment services on a shared physical drive, aiming to enhance performance. However, they can still encounter speed issues when resource demands are high.
Although dedicated servers are more expensive compared to shared or VPS options, they offer a substantial boost in speed regardless of resource loads, making them an excellent choice for optimal performance.
#2 Consider image optimization
In eCommerce, images play a pivotal role. Lots of images, photos, and graphics on your product pages significantly enhance user engagement. However, they often come in large file sizes that can lead to website slowdowns.
The most effective approach to reducing image size without compromising quality involves image compression. While this process may require some time, the benefits are well worth the effort. Another method for optimizing image size is by employing HTML responsive image attributes such as <secret> and <size>, which automatically adjust image dimensions based on the user’s display properties.
Also, Google recommends keeping the images in WebP format. WebP is a modern image format that offers excellent compression efficiency, which means smaller file sizes without compromising image quality. This can lead to faster loading times for web pages and a better user experience. Additionally, WebP is supported by most web browsers, making it a versatile choice for delivering images across different platforms. Overall, using WebP images can help improve the performance and speed of your website.
#3 Reduce unnecessary code files & plugins
Plugins are undoubtedly handy tools, offering a wide range of functionalities that can enhance your eCommerce site. However, the more plugins you add, the greater the potential for performance bottlenecks. Each plugin comes with its own set of scripts, stylesheets, and code, which can increase the complexity of your website. This can lead to slower loading times, especially if these plugins aren’t optimized for speed.
Over time, websites can accumulate excess code files that are no longer needed. This could be remnants from past features or functionalities that have been updated or removed. Unoptimized or redundant code can bog down your website’s performance and make it less responsive to user interactions.
#4 Limit the number of HTTP requests
Each HTTP request, whether it’s for images, stylesheets, scripts, or fonts, contributes to the overall load time of your website. As your site expands and evolves, these HTTP requests accumulate, resulting in a significant delay between a user’s click and the actual loading of the page.
To mitigate the impact of numerous HTTP requests on your website’s speed, consider implementing the following strategies:
- Reduce the number of HTTP requests by combining multiple CSS and JavaScript files into fewer, optimized versions. Additionally, minify these files to eliminate unnecessary whitespace and comments, further reducing their size.
- Combine multiple small images into a single sprite image. By doing so, you can load all the necessary images with a single HTTP request, rather than individual requests for each image.
- Configure your server to instruct browsers to cache certain resources, such as images and stylesheets. This allows returning visitors to load cached content from their local storage, reducing the need for new HTTP requests.
- Consider using a Content Delivery Network (CDN) to distribute your website’s assets across multiple servers geographically. CDNs can cache and serve content from servers closest to the user, minimizing latency and reducing the number of requests to your origin server.
- Implement lazy loading for images and other non-essential resources. This delays the loading of off-screen content until it becomes visible to the user, reducing the initial load time.
- Regularly audit your website for unused or redundant resources. Eliminate any files that are no longer necessary, as they contribute to unnecessary HTTP requests.
#5 Enable asynchronous loading for JavaScript files
Typically, many websites load JavaScript content sequentially, from top to bottom, causing a ‘render blocking’ effect where each file waits its turn to load. This sequential loading can slow down the entire webpage, even when the user’s browser can handle multiple HTTP requests simultaneously.
However, you can improve the user experience by configuring your website to load JavaScript asynchronously. This approach allows various page elements to render simultaneously, regardless of their position on the page. WordPress offers numerous plugins to help implement asynchronous loading, and HubSpot provides options to customize the rendering of the popular JavaScript element known as ‘jQuery’ on your webpage, eliminating the need to wait for it to load.
#6 Track 404 errors
To identify and rectify a 404 error, you can employ error detection tools and plugins. However, it’s important to note that adding extra plugins can have a detrimental impact on your website’s speed. Hence, we recommend using external tools for error detection, such as Google Webmaster Tools (GWT).
Once you’ve identified all the 404 errors, it’s crucial to assess the traffic they generate. If these dead links no longer attract visitors and, consequently, do not consume your server resources, you may choose to leave them as they are. On the other hand, if these pages continue to receive traffic, it’s advisable to set up redirects for external links and correct the link addresses for internal ones. This ensures a smoother user experience and maintains the integrity of your website.
#7 Leverage resource hints
Resource hints are HTML attributes or HTTP headers used to provide browsers with additional information about how to handle and prioritize various resources (such as scripts, stylesheets, fonts, and images) on a web page. These hints help browsers optimize the loading process, which can lead to improved website performance and user experience. There are several types of resource hints:
- Preconnect
- Preload
- Prefetch
Preconnect is a technique that establishes an early connection to a domain, enabling the browser to initiate DNS lookups, TCP handshakes, and security negotiations in advance. This prepares the browser for upcoming requests to external domains, reducing latency.
Before delving into the mechanics of how the preload directive operates, it’s important to clarify a fundamental point.
While preload is commonly referred to as a resource hint, it doesn’t quite fit that description. Preload functions more as a declarative fetch and holds a mandatory status for browsers, essentially making it a command rather than a mere hint.
That being established, the purpose of preload is to compel the browser to download a resource earlier than it would naturally discover it, especially when that resource is critical to the page’s functionality.
The preload directive is particularly effective for resources that play a role in the critical rendering path but aren’t easily identifiable by the browser on its own. Examples include fonts, CSS files, or essential JavaScript components.
Prefetching empowers a web browser to discreetly retrieve the essential resources required to display content that a user might soon access. These resources are efficiently stored in the browser’s cache, ready to be swiftly delivered upon request. Consequently, after a web page has completed its initial loading and during idle moments, the browser initiates the download of other anticipated resources. When a user eventually clicks on a link that has been pre-fetched, they experience virtually instant access to the desired content.
There are 3 types of prefetching:
- Link prefetching enables the browser to retrieve resources in anticipation of user requests for specific content.
- DNS-prefetching enables the browser to conduct DNS lookups for page links in the background while the user continues to browse the current page.
- Prerendering resembles prefetching by collecting resources for a potentially upcoming page that the user might visit. However, prerendering not only downloads but also fully renders the entire page discreetly in the background. Note: Prerendering offers limited support among major browsers, with compatibility restricted to Edge, Chrome, Opera, Chrome for Android, Opera Mobile, and Android Browser.
Optimize your site speed with GoMage
Website optimization is not a one-time task. It’s an ongoing process. Having armed yourself with proven techniques to boost website speed, you’re already on the path to a faster, more efficient online presence. However, remember that the road to digital success can sometimes be intricate and demanding. So it’s wiser to entrust this work to dedicated professionals. Contact GoMage for speed optimization services today not to let performance issues hinder your revenue growth.