The landscape of Google's Core Web Vitals is undergoing a significant transformation. Initially introduced in 2021 to gauge user experience, this set of metrics is now poised for perhaps its most substantial update since its inception.
On March 12, 2024, Google is rolling out an update to its Core Web Vitals (CWV) metric, making a notable shift from FID to INP. If the acronym left you a bit puzzled, don’t worry. We’ve crafted a brief, simple to understand explainer to shed light on what lies ahead.
What CWV are and why they matter
Core Web Vitals (CWV) are a set of specific factors that Google considers important in determining the user experience on a website. They focus on the speed, responsiveness, and visual stability of a web page. CWV consist of three key metrics:
- Largest Contentful Paint (LCP)
This measures how long it takes for the main content of a web page to load. It gives insight into the perceived loading speed of a page.
- First Input Delay (FID)
FID measures the time it takes for a web page to become interactive. It assesses the responsiveness of a page by evaluating the delay between a user’s first interaction (like clicking a button) and the browser’s response.
- Cumulative Layout Shift (CLS)
CLS gauges the visual stability of a page by measuring the unexpected layout shifts during the loading process. It helps ensure that elements on a page do not move around unexpectedly, causing a frustrating user experience.
These metrics matter because Google uses them as a ranking factor in its search algorithm. Websites that provide a better user experience, as reflected in good CWV scores, are more likely to rank higher in search results. Additionally, a positive user experience can lead to higher user engagement, increased satisfaction, and better overall performance for a website. So, paying attention to and optimizing for Core Web Vitals is crucial for both search engine optimization (SEO) and providing a positive user experience.
What is Interaction to Next Paint
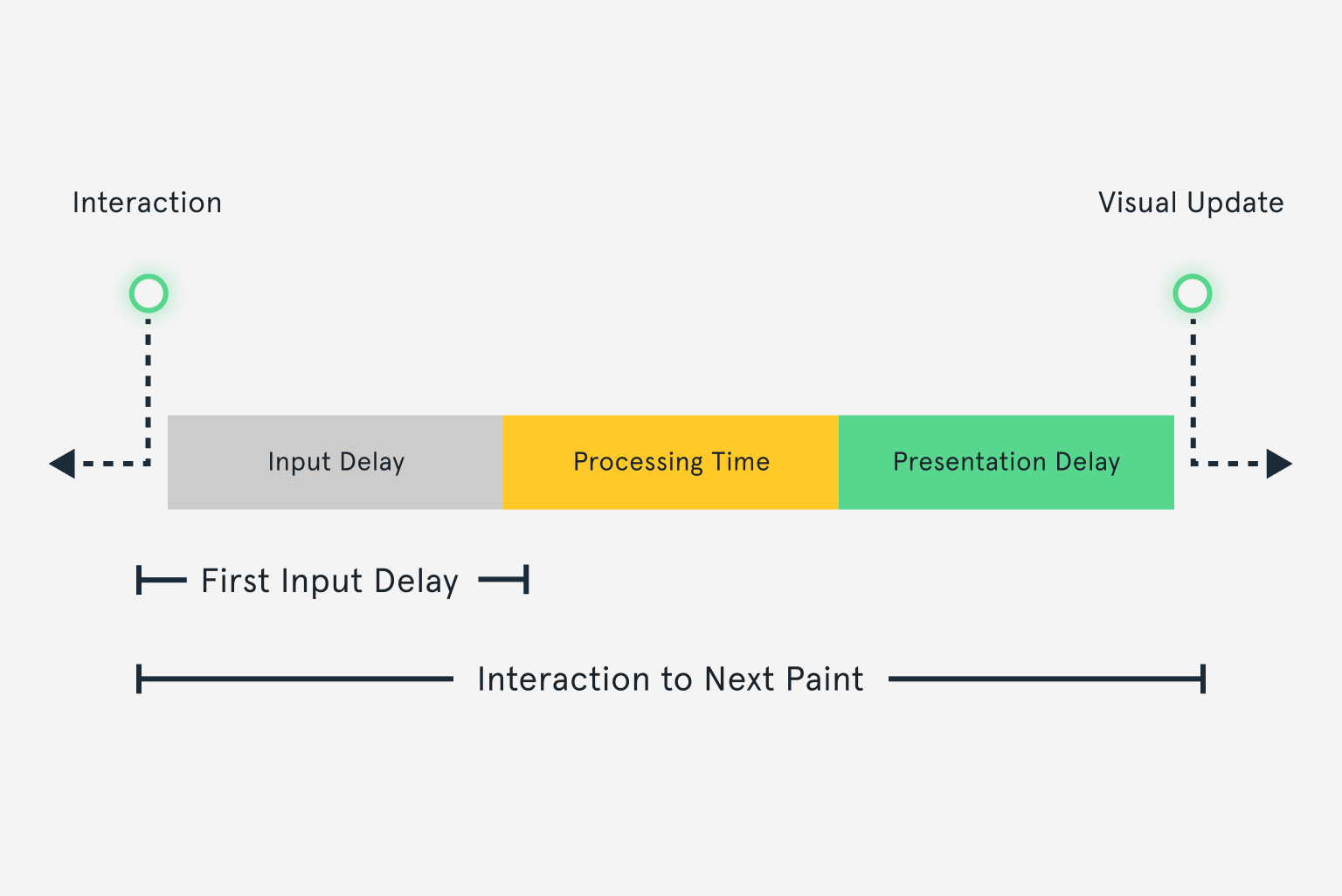
The Interaction to Next Paint (INP) metric reveals the delays users encounter during their interactions with your website. INP gauges the time gap between a user’s interaction, such as a click or touch input, and the subsequent visual update known as the “next paint” on the website. To illustrate, if a user clicks a button and experiences a half-second delay before the page visually updates, the INP value would be 500 milliseconds. During this interval, the browser is engaged in executing website code and rendering the updated page.
How INP is assessed
To grasp how INP operates and accurately gauge it, it’s essential to comprehend the concept of an “interaction.” According to Google, an interaction is a series of events that occur during the same logical user gesture.
Put simply, it’s not just a solitary event. For instance, tapping a button on a touchscreen involves multiple events, such as pointerup (when the mouse isn’t active) and pointerdown (when a mouse clicks a button), all bundled into one. Google considers the event with the longest duration as the latency for that interaction.
In the realm of measuring INP, Google specifically monitors the following interactions:
- Click with a mouse
- Tapping on a touchscreen
- Pressing a key on a keyboard (physical or onscreen)
To transform your INP score from poor to good, it’s crucial to grasp the concept of interaction latency. But what does interaction latency entail? Interaction latency denotes the delay or lag between a user’s input or action and the subsequent response or output on the screen. This factor plays a vital role in defining your site’s responsiveness and perceived performance.
Three key components contribute to interaction latency:
- Input delay
Input delay refers to the lag between a user clicking a button and receiving a response from that action. For instance, if you use JavaScript to dynamically reveal new page content after a user clicks a “Show More” button, the browser can only load this content if it’s not already occupied with running other code on your site. The delay between user interaction and the execution of your event handler code is known as Input Delay. Monitoring the Total Blocking Time metric can help identify additional code running on your website that might delay event handler code.
- Processing time
Processing Time accounts for the duration spent running your code in response to a user interaction. This segment typically constitutes the majority of the overall interaction delay. If your code involves minor alterations to the page, such as making hidden content visible, processing can occur in just a few milliseconds. However, for more complex applications requiring the re-rendering of extensive data, this processing may take hundreds of milliseconds or more.
- Presentation delay
Presentation Delay is the time the browser dedicates to calculating the appearance and positioning of new content, encompassing aspects like colors, locations, and fonts. In simpler websites, this delay is minimal. Conversely, if your website comprises tens of thousands of individual elements with intricate styling, these calculations can contribute to interaction delays.
FID vs INP
Interaction for Next Paint surpasses FID (First Input Delay) in its scope and measurement. FID gauges the time it takes for the browser to respond to the user’s initial interaction, such as clicking a button. However, INP extends this evaluation in two key ways:
- INP takes all interactions into account, whereas FID focuses solely on the first interaction occurring on the page.
- INP measures the time from the initiation of the interaction to the moment the first frame appears, encompassing not only the input delay portion but also processing time and presentation delay. In contrast, FID exclusively measures the input delay.
Why Google’s switching to INP
According to Steve Sounders, Google’s former Head Performance Engineer, from 80 to 90 percent of a user’s time on a webpage occurs after it has initially loaded. This implies that merely measuring the delay until the first event on a page (FID) isn’t sufficient; it’s crucial to measure the delay for every interaction performed (INP).
What is a good INP score?
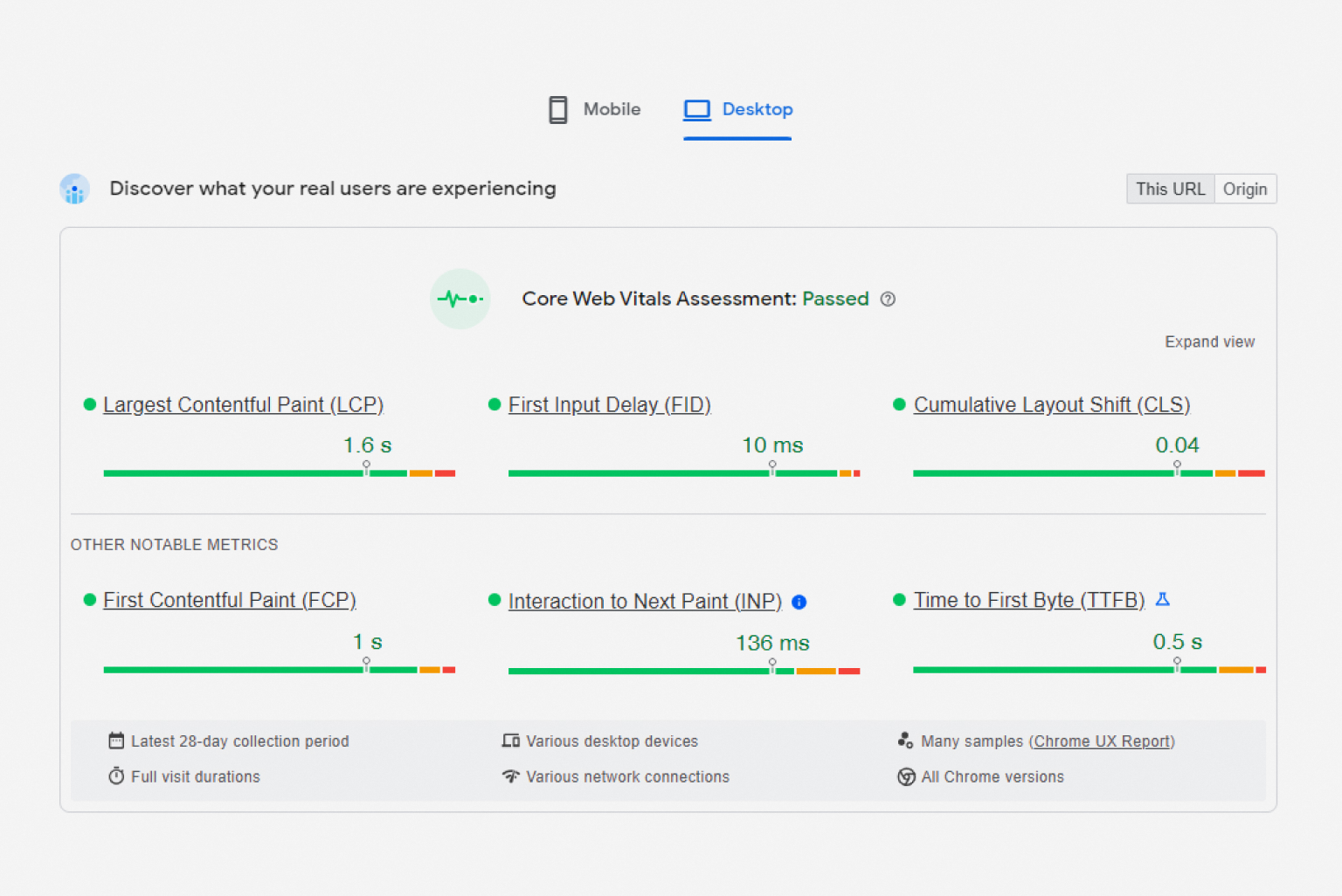
To assess your Google Core Web Vitals score effortlessly, utilize the PageSpeed Insights tool. Just enter your URL and click the ‘Analyze’ button. After a brief analysis, the tool will present the test results, including the Interaction to Next Paint (INP) score among other Google Core Web Vitals.
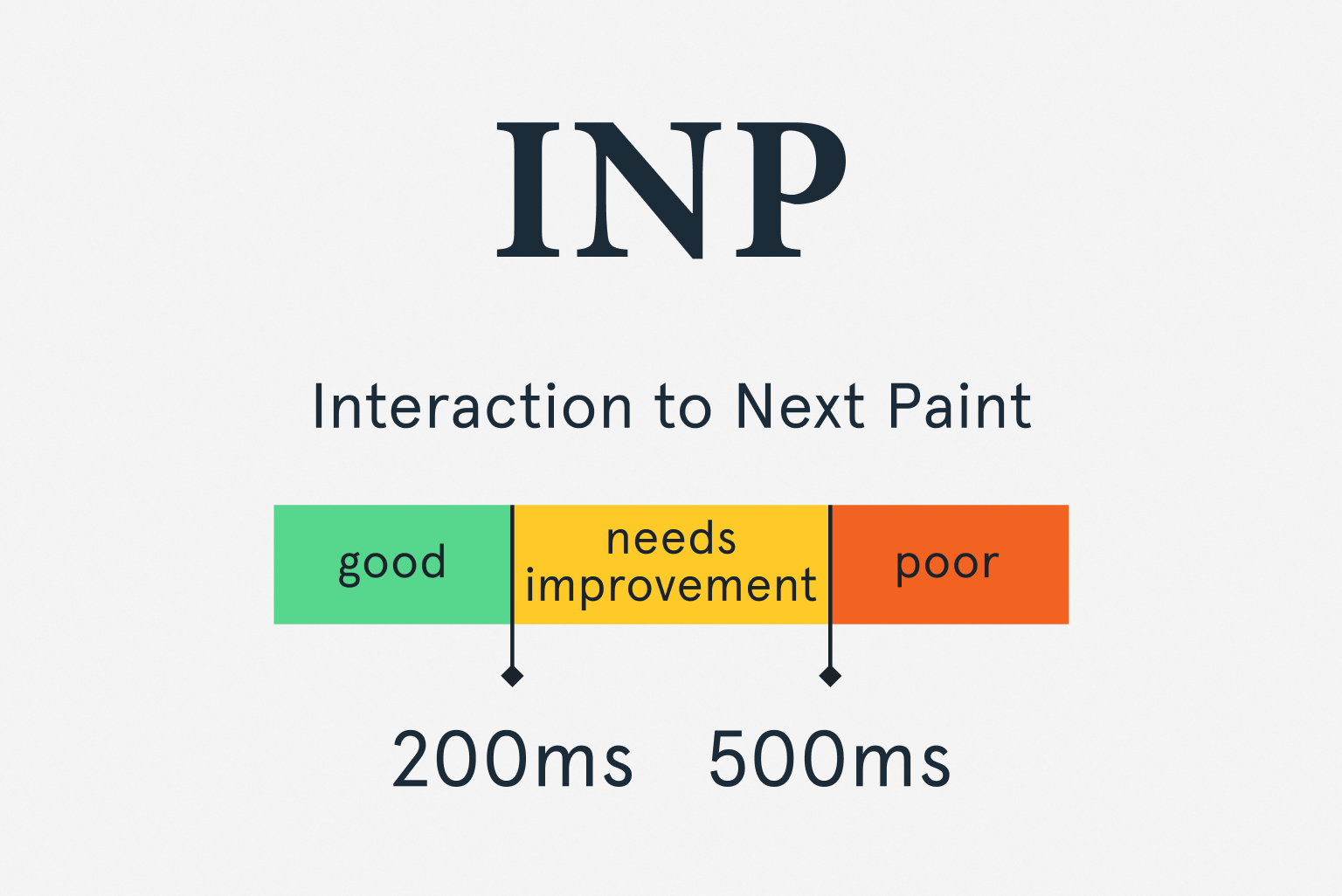
Upon discovering your site’s score, you might wonder how it compares to others and whether it requires enhancement. Google offers guidelines for interpreting your INP score:
- Good responsiveness – Faster than 200 milliseconds
- Requires improvement – 200-500 milliseconds
- Poor responsiveness – Over 500 milliseconds
Ways to optimize INP
To secure a good INP score for your site, it’s crucial to optimize the speed of each interaction event. Below, there’s a guide on achieving this.
#1 Reduce input delay
Start by steering clear of recurring timers, such as JavaScript’s setTimeout and setInterval, as they can contribute to input delay. Evaluate the necessity of these timers, especially considering their potential interference with user interactions.
Furthermore, leveraging a Content Delivery Network (CDN) proves beneficial by distributing and caching website content across multiple servers strategically located in various geographical regions. This approach ensures faster loading times for users by delivering content from a server geographically closer to your audience, minimizing latency and improving overall performance.
Also, minimize the use of long tasks on the main thread, which can impede prompt execution of interaction events. Break up extended tasks into smaller segments to allow the main thread to handle various tasks swiftly and enhance responsiveness.
Be cautious of interaction overlap, where subsequent interactions occur before the initial interaction has rendered the next frame. Mitigate this by debouncing inputs to control event callback frequency and using control objects like AbortController to cancel fetch requests, preventing an overloaded main thread. Following these steps will contribute to a smoother and more responsive user experience on your site.
#2 Optimize processing time
Enhancing the efficiency of your interactions involves minimizing the processing time of event callbacks, the operations triggered by user inputs. Consider removing unnecessary event callbacks whenever possible. In cases where callbacks are essential, break down the tasks into distinct components, ensuring that only crucial processes essential for visual updates are executed initially.
If you need practical guidance on implementing this approach, Google offers a comprehensive guide to optimizing long tasks.
#3 Minimize presentation delay
Streamlining presentation speed involves optimizing the size of the Document Object Model (DOM), which connects web pages to scripts and programming languages. A smaller DOM facilitates quicker event rendering, while a larger one results in prolonged rendering times. To reduce DOM size effectively:
- Remove bloated code and plugins to declutter the DOM, enhancing overall performance
- Avoid using page builders that may contribute to inflated DOM sizes, opting for more streamlined approaches
- Turn a one-page website into multiple pages to prevent a single, extensive DOM structure
- Avoid complex CSS declarations to minimize the complexity of the DOM, promoting faster rendering
- Aim for a target DOM depth of no more than 1400 nodes for optimal performance
Additionally, to further mitigate presentation delay, incorporate immediate feedback cues. Examples include validation messages (such as those encountered when submitting a form), pop-ups (as seen when adding items to a shopping cart), and loading cues like progress bars indicating ongoing processes.
Implementing these strategies contributes to a more responsive and efficient user experience.
Final word
Interaction to Next Paint (INP) is an upcoming Core Web Vitals metric set to replace First Interaction Delay (FID) on March 12, 2024. This metric gauges the time your site takes to respond to a user interaction, and a lower delay corresponds to better performance.
Given that Core Web Vitals influences Google’s ranking algorithm, it is highly advisable to prioritize optimizing your INP. Employ the strategies mentioned earlier to minimize CPU processing on your site, thereby enhancing its overall responsiveness and potentially improving its search engine ranking.