MageCONF 2020 is the biggest tech event in the world of Magento! We joined and shared a story on our new product — GoMage PWA Storefront.
Thirty-two speakers from different organizations and countries talked about Magento, its future, and innovative solutions.
Roman Tsehynka, PWA team lead at GoMage with 8+ years of experience in Magento development, presented his speech “Extending & Customizing Magento PWA Studio” during the conference. Roman talked about GoMage PWA Storefront and the road our team took to deliver the solution to the market.
Over 80 participants joined Roman to learn about this innovative solution, how we chose our path and how eCommerce businesses can benefit from PWA implementation. Below, you can find key takeaways from the speech.
GoMage PWA Storefront – Origins
Progressive Web Applications is a relatively new technology that combines the benefits of traditional websites and native mobile applications. PWAs can be installed on devices just like native apps, providing a lot of advantages.
PWAs have a lot of benefits, including fast page loading speed thanks to optimized caching, offline mode, lightweight, SEO optimization, and much more. That’s why our clients love PWAs so much.
When our company started working on PWA Storefront, we immediately chose Magento PWA Studio. Even though at the time there were some other alternatives, our PWA team decided to go with the Studio. We had a higher goal – to make the use of our PWA storefront as simple as Magento itself.
We started development with PWA Studio 4.0. This version had a lot of problems, so we couldn’t just take it and use it. We used it as a basis so that we wouldn’t have to develop everything from scratch.
In the beginning, we set three main goals:
After the goals were set, we moved on to their implementation.
PWA Studio Features Expansion
Our main goal was to expand the features of the Venia storefront. We didn’t want to override the basic functionality but didn’t know how to do that. Thanks to the method shared by Jordan Eisenburger we learned how to overlap the basic features of PWA Studio at the level of webpack.config.js.
Even though the approach proposed by Jordan was a good starting point, we strove for automation. Our team didn’t want to replace a file, write a path from the parent to the overlapping component, and define all the dependencies.
We wrote functionality that parsed those basic components and searched for analogs of the same basic components in our storefront. If such components were found, we overlapped PWA Studio where it was needed. Our own approach allowed us to name the component directly within our storefront with the same name as it was called in a basic component of PWA Studio and that’s how we reached the overlapping.
Even though the solution seemed fine at the beginning, we encountered a lot of problems, especially after the release of PWA Studio version 5.
To resolve the problem, we went even further and wrote a separate module, which allowed us to move on to our second task – the creation of a turnkey and fully customizable solution.
Creating a Turnkey PWA storefront
In the development of a separate module responsible for all dependencies, we created an interface and a fairly simple method of extending and supplementing these components from the admin panel.
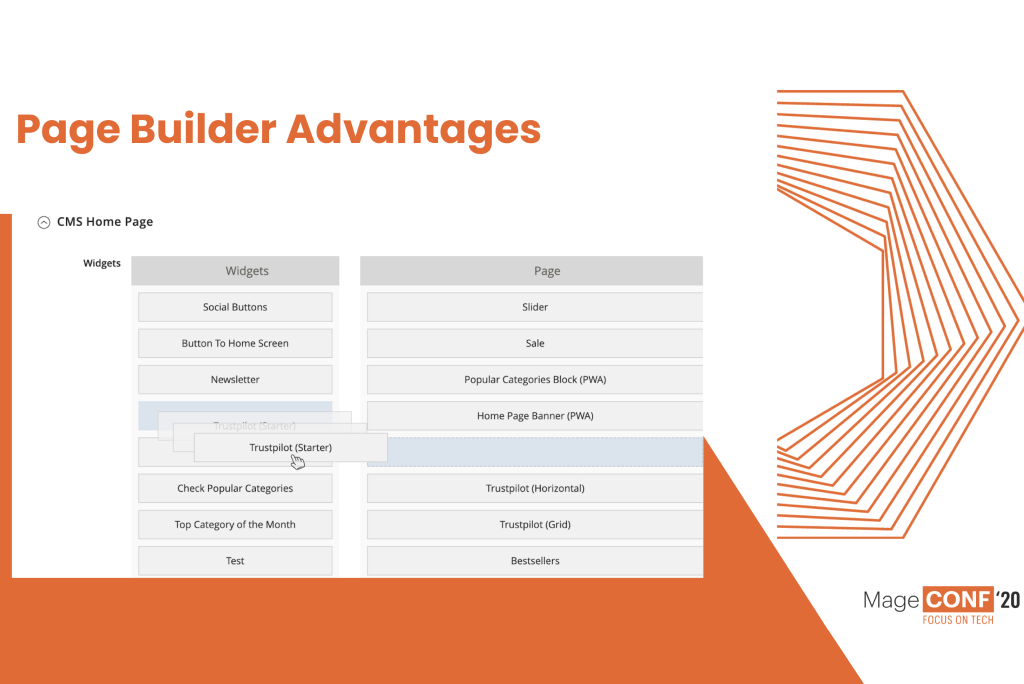
We divided our custom functionality into output blocks, which in the future turned in the widgets. As a result, store owners can now control the position of each block on the page right from the Magento Admin Panel.
We have only one plugin connected to the overlapped files, namely the one we called Widgets, and it builds all the dependencies that need to be displayed on a page in a particular section. And this allowed us to fully generate the structure of the page, to fully control the entire flow of dependencies that come to us.
In order to rearrange page components, add, change, expand, discard, or add something new, you just need to go to the admin panel, and drag the needed component to the desired section or switch it.
Making GoMage PWA Storefront Lightning Fast
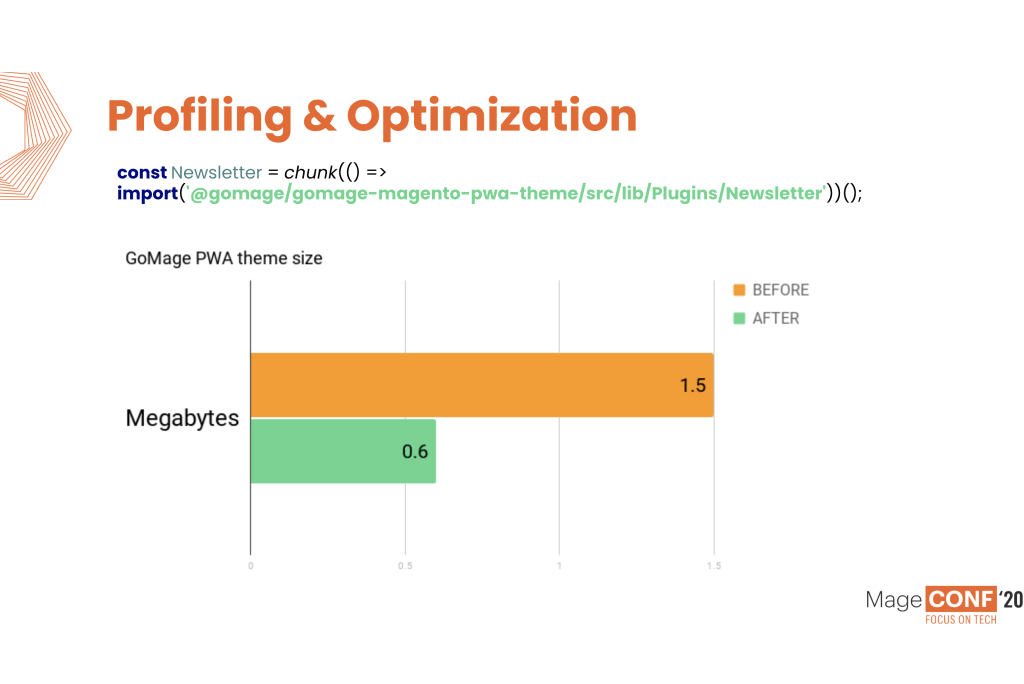
Turns out, Magento PWA is not a magic technology that optimizes itself. After we ran our storefront through a number of measurement tools and understood that the speed indicators were not perfect because of the build’s high weight.
We used chunks to solve the problem. Chunk is a component that allows you to connect a plugin. And it gave us great opportunities in building our profiling. So, the chunk connection allowed us to optimize our code from one point five (1.5) MB to six hundred fifty (650) KB. This, of course, raised our performance well in measurement systems and so we began to move in the direction of optimization.
We’ll also provide images optimization, which is currently in the development process.