Installability is one of the key features of progressive web applications.
With just a single tap, customers can add your store to the home screen of their devices.
Have you ever wondered what mechanisms power the PWA add to home screen functionality?
This article answers the question and provides some additional insights:
- How “add to home screen” works
- Browsers that support the add app to home screen feature
- What makes a PWA installable
- Thighs to consider before implementing
Jump headfirst into the article to investigate the topic in more detail.
What Is PWA Add to Home Screen?
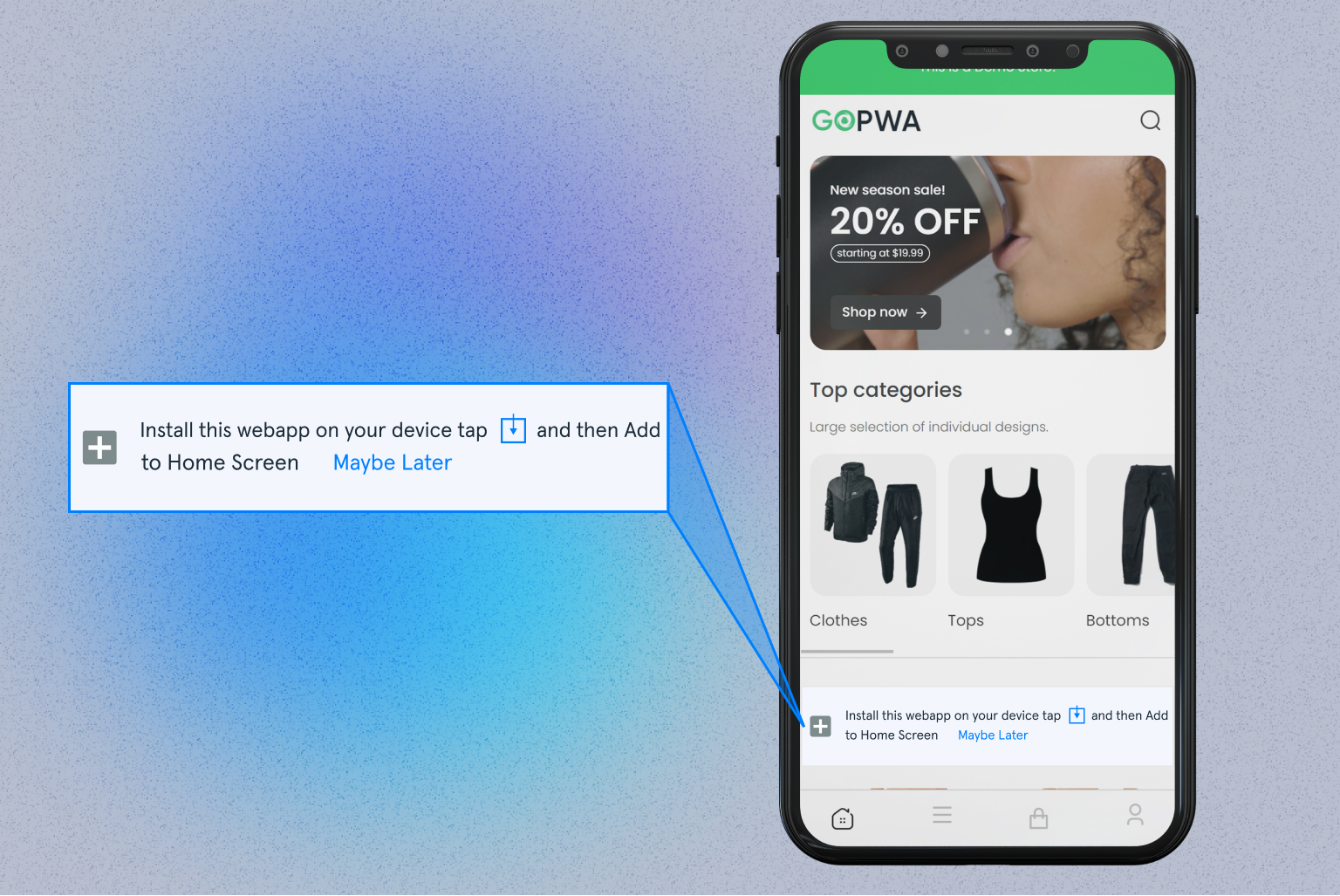
Add to home screen (A2HS) is the flagship feature of progressive web applications that takes them close to native apps. Most modern browsers support the feature and allow users to add a shortcut representing a web app or website to their device’s home screen.
The user experience starts in a browser on a web page. When users browse the website, they are prompted with an “Add to Home Screen” pop-up. Once the user agrees, the PWA is added to the home screen of their device. When users open a PWA on their mobile device, it can act like a real app, hiding the browser UI control.
PWA Add to Home Screen & Supporting Browsers
The majority of modern browsers support the A2HS feature:
- Mobile Chrome/Android Webview (since v31)
- Opera for Android (since v32)
- Firefox for Android (v58)
iOS is the only exception among the most popular browsers. Unlike Chrome and Firefox, Safari on iOS doesn’t support the PWA add to home screen feature.
You can always check caniuse.com for feature support among browsers.
Development Get a robust PWA
Supercharge your eCommerce efforts with superb UX and ‘superfast’ speed. Build an eCommerce PWA from scratch or save time and money using GoPWA Storefront.

What It Takes for a PWA to Be Installable
What does it take for a PWA to be installable?
Obviously, the support of the feature doesn’t come out of the box. There is an installations criteria that every PWA must meet:
- To be served over HTTPS – just like many other web technologies, the PWA add to home screen functionality will work over secure connections only.
- To have a manifest file with the correctly filled-in fields, which links to the PWA from an HTML head.
- To have a service worker registered, so the PWA can work when offline.
- To have an icon available to be displayed on the home screen of user devices after installation.
Let’s look at the essential requirements in more detail to understand what they mean.
Web Manifest
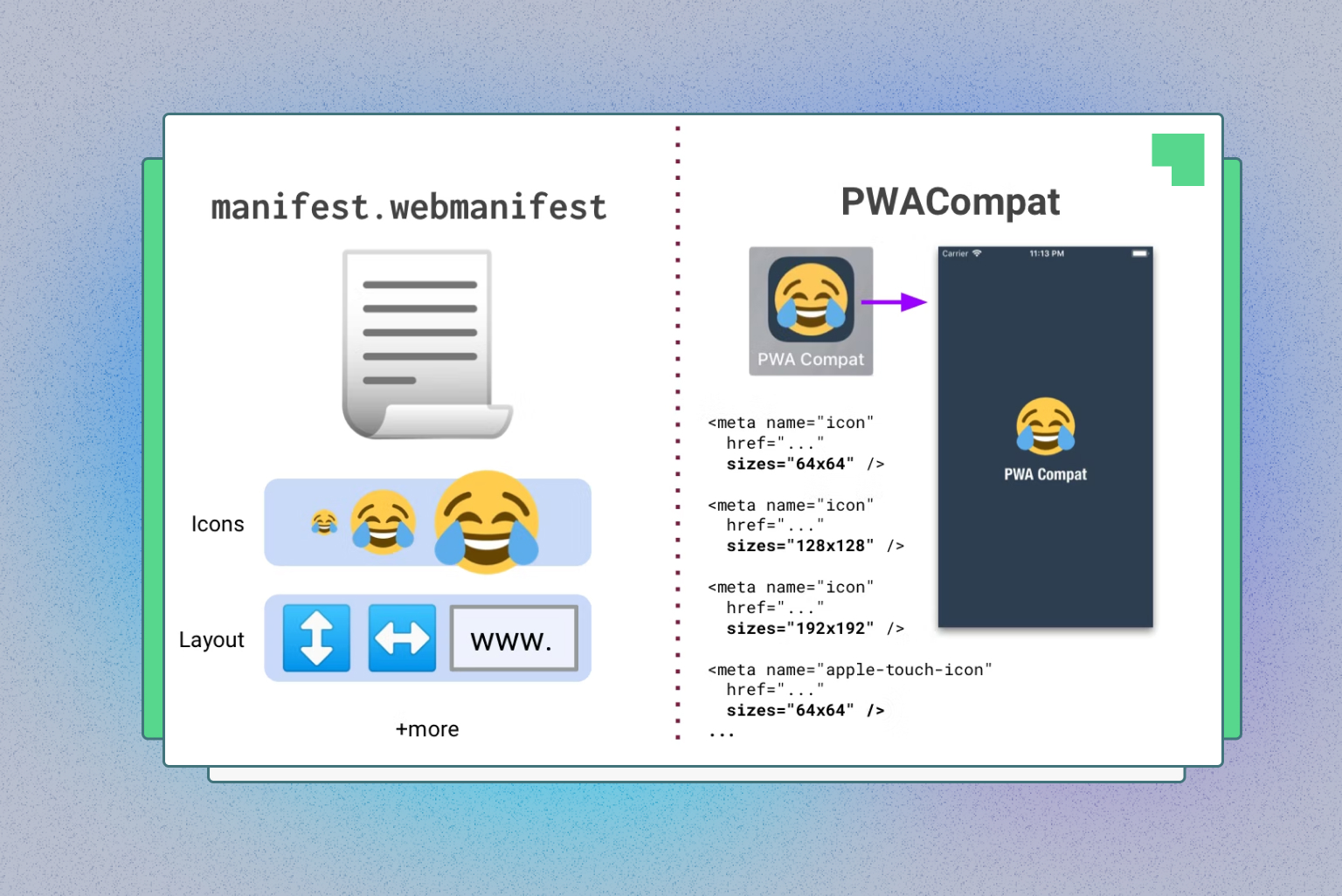
The web manifest is a file written in JSON format that contains information about a PWA’s look and behavior. Such a file should be added to the app directory, preferably in the root. The name of the file should be something like filename.webmanifest.
There are a few fields in the web manifest that are required for PWA add to home screen:
- backgroud_color: this field specifies the background color to be used in the app – for example, the splash screen shown when a PWA starts to load after a user taps the PWA icon on the home screen.
- display: this field tells devices how to display the PWA. For example, you can get as close to the native app experience as possible by adding the fullscreen or standalone modes. The full screen mode shows no UI of a browser at all, while standalone mode shows some UI elements, such as the status bar.
- icons: this field should contain different icons to represent the PWA in different conditions. The icon for the home screen is the most important one, as it’s how the app will look on user devices. Make sure to dedicate enough time to design it and make it attractive.
- name/short_name: these two fields provide a PWA name to represent it in different places. The short name will be used when there is not enough screen place to display the full name. It’s advised to provide both names, especially if the of your PWA is long.
- start_url: this field provides a path to the asset that should be loaded when the “Add to Home Screen” prompt is launched. This URL should be relative and pointing to the site index and relative to the URL of the manifest.
App Icon
The app icon is usually the logo of your company on some background. You can add a few icon sizes, and devices will automatically choose the most fitting one. Also, it’s possible to provide different formats of the icons (e.g., WebP, SVG, etc.) for devices and browsers to choose the most suitable one based on their criteria.
Before adding the icon, get familiar with the best practices for designing icons for different operating systems, such as Android or iOS.
Manifest-HTML Linking
As the last step of making your PWA add-to-home-screen ready, you need to reference the web app manifest from the HTML of your app’s home page. The code should look something like <link rel=”manifest” href=”manifest.webmanifest” />
It’s important to set everything right, as browsers will automatically look for the web app manifest file there. Put it in the wrong place, and functionality won’t work correctly.
What does A2HS not give you?
Adding a web app manifest won’t turn your website into a PWA. Users will be able to add its icon to the home screen, but the key functionality, like data caching and offline mode, won’t work. You’ll need to add a service worker to enable full PWA capabilities.

PWA Service Worker
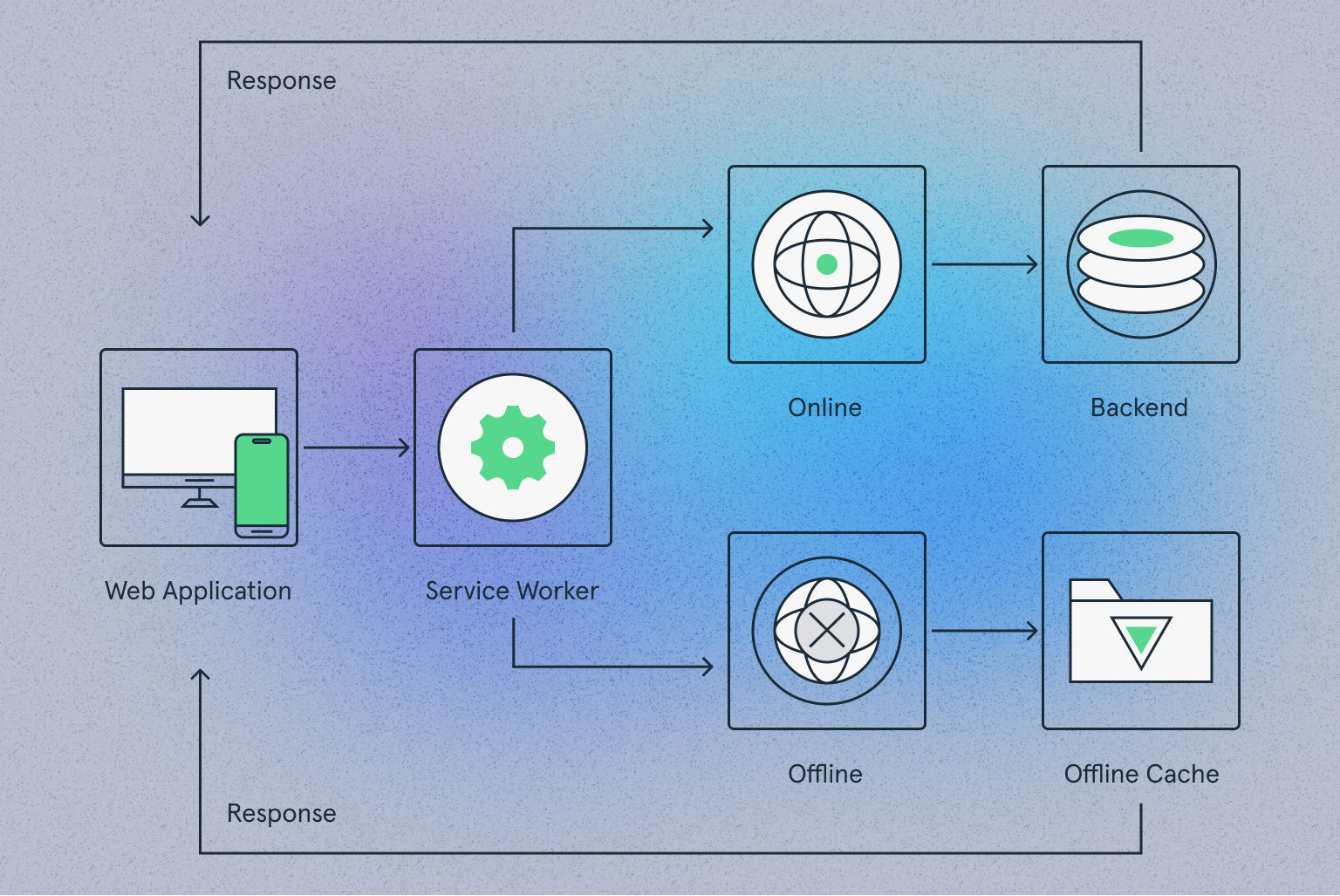
A service worker is a client-side JavaScript file that determines how to handle network requests. This element of a progressive web app is responsible for background information synching, offline mode, content fetching, and push notifications.
A service worker is registered using the ServiceWorkerContainer.register() method in the index.js file. After successful registration, the service worker is downloaded to the users’ devices.
Learn more about PWAs, the origin of the technology and its future in videos from GOPWA Conference where experts from Google, Ionic, JH, Algolia, Lumavate, and other companies discussed the technology and what it has in stock for businesses.
Add App for Home Screen: Key Questions Answered
The behavior of PWAs differs depending on devices, operating systems, and third-party factors. In this chapter, we’ve answered some of the most intriguing questions about PWAs.
What if a user has already installed a native app of a business?
PWAs and native apps are two different stories. Users can install both a PWA and a native app installed on a single device. If you want customers to understand what app they are using, you can differentiate them with different icons or names. For example, a PWA version of Twitter is called Twitter Lite.
What if users add a PWA to the home screen from different browsers?
Many users have a few browsers installed on a single mobile device. For example, they can use Google Chrome, Opera, and Mozilla Firefox on an Android device.
After users have added a PWA to their smartphone’s home screen, it will be opened in the browsers from which it was installed.
As a result, users can add your PWA to their device a few times from different browsers,s and they all are visible on the home screen.
What if a user uninstalls the browser?
Different scenarios are possible for situations when a user deletes a browser through which a PWA was installed. For example, users can’t uninstall the Safari browser on an iPhone, so there is no such issue there. But if they remove Mozilla Firefox from an Android device, the PWA will be deleted. In the case of Opera, the PWA will continue working as if nothing has happened.
How to Create a PWA and Avoid All the Hussle
As you can see, there are quite a few steps to take to make your PWA installable on mobile devices. But there is a way to create a PWA and avoid all the hassle. The answer is a PWA storefront.
There are many PWA storefronts available that can help you with the task. While some provide a lot of features out of the box, others rely heavily on complex customizations that require the help of developers.
We’ve created our GOPWA storefront to eliminate the threshold for entering into the PWA zone. Businesses with eCommerce websites can turn them into PWAs in just a few months.
GOPWA is a Magento 2 PWA built on Magento PWA Studio. The storefront offers both the original features provided by PWA Studio and unique ones created by our team. GOPWA is designed with simplicity and full customization in mind. We offer 45+ integrations, a one-click installer, full storefront customization control, and lightning-fast performance.
- Marketing integrations: TrustPilot, MageFan, MailerLite, Grin
- Tracking & analytics: Google Tag Manager, Google Analytics, Awin, Hotjar
- Payment methods: PayPal, Braintree, Adyen, Afterpay, Cybersource
- Search options: ElasticSearch, Klevu, Algolia, Adobe Live Search (partial support for Adobe Commerce only)
You can get all of this for a one-time payment of $1,799 if you decide to further build your eCommerce PWA yourself or hire a third-party company. You can get GOPWA for free if you choose to work with GOMAGE as your development vendor.