Having a fast and mobile-optimized website is crucial for any modern online business. Slow page load time combined with poor customer experience and design may quickly destroy shoppers’ desire to stay on the website.
Even though creating a native app is a good way to provide a fast and comfortable user experience, there is a way better option. And it’s called PWA — Progressive Web App.
We have collected some PWA examples that illustrate the effectiveness of the PWA technology and shed light on its key benefits for eCommerce businesses.
We have illustrated some PWA benefits based on projects that show the effectiveness of the PWA technology for eCommerce businesses.
In this article, you will discover:
- what progressive web apps are
- key pwa benefits & features
- pwa benefits delivered for real projects
- GOPWA case study
Let’s get it started!
The material below is almost entirely based on a video by Leigh Hamer from GoPWA Online Conference. You can watch the video alone, but we highly recommend reading the article since we added more useful information and examples.
What are Progressive Web Apps
In short, a progressive web app (PWA) is a native app experience inside a web browser. This technology brings the best of the web and native apps together.
Here’s how the abbreviation works in real life:
- Progressive: Each time you use the PWA, more data is cached in your browser. And when you are offline, you can browse the PWA and even add products to your cart.
- Web: Since progressive web apps are hosted like websites, users can find them on Google search in any browser on a desktop, smartphone, tablet, or any other device.
- App: on mobile devices, PWAs function and look just like native apps.
Progressive web apps aim to provide users with the best experience, reliability, seed, and engagement.
Progressive web app features are often discussed as the future of the mobile and web worlds.
Gartner’s Jason Wong predicts that by 2023, over 50% of medium to large enterprises will have adopted a low-code application platform (LCAP) as one of their strategic platforms. And by 2024, low-code application development will be responsible for more than 65% of application development activity. He also says, “PWAs are an emerging technology, but they are the future of desktop and mobile web experiences.”
Forrester analyst Ted Schadler calls PWAs the “future of the web.”
Owing to its convenience and functionality, a progressive web app is undeniably the technology that will be a must-have for every business in the future.
What Makes a Web App Progressive?
Even though PWAs look like websites in browsers and like native apps when installed on mobile smartphones, there are a lot of differences under the hood.
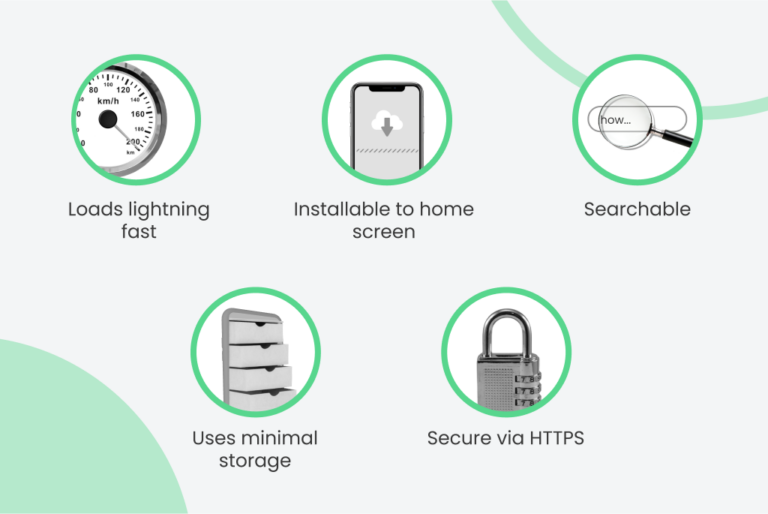
Four elements power the main progressive web apps features, such as offline mode, installability, fast speed, and indexability:
- Web app manifest – a JSON file is responsible for the native-like interface of the app and displaying the ‘Add to Homescreen’ prompt. The file also contains key information about the PWA’s look and behavior, such as metadata, logo, app name, icons, theme, etc.
- Service worker – a client-side JavaScript file responsible for offline mode, content fetching, data synchronization, etc.
- Shell architecture – responsible for offline work of the progressive web app. The architecture decouples static content from dynamic content. The app shell consists of the elements that form the user interface of a PWA.
- Transport Layer Security (TLS) – encrypts data exchange between the web app and servers to provide data privacy and security. All PWAs have an SSL certificate and serve data through HTTPS protocol.
How does PWA differ from other solutions? Check our article PWA vs Native vs Hybrid vs Responsive Website: Full Comparison highlighting the downsides and advantages of PWA over native apps.
Benefits of Progressive Web Apps
Many international companies like TikTok, Lancome, Uber, George, and others embraced PWAs, even though they already had native apps. Why? Because progressive web apps have some reasonable advantages.
Good performance
Business performance directly depends on the speed of your eCommerce store. Customers wait less than three seconds for a web page to load. A second longer, and they’ll leave your website without making any purchases.
To provide an example, let’s take a look at GOPWA, an eCommerce PWA storefront built by our team. Compared to Magento 2 or Adobe Commerce, it loads up to four times faster. Trust us; customers will notice the difference.
One app for all devices
There are 15 billion mobile devices worldwide, with iOS and Android being two of the most popular mobile platforms. If you decide to build an iOS app, you’ll cover only 25% of all potential customers. That’s why businesses are looking for a way to cover both platforms without going bankrupt because of the high costs needed to develop two native apps.
Device agnosticism is one of the key PWA benefits. A single PWA works across all devices and operating systems. It looks like a website for customers visiting your store from browsers and provides them native app experience after they add the PWA to their smartphones.
These progressive web app features bring a few benefits – reduced development cost, faster time to market, and better customer experience.
Discoverability
As mentioned, Google can crawl and rank PWAs just like traditional websites. It means that users can access them not only in app stores but also in search results. If customers are ready, they can add a PWA to their home screen with a tap. As a result, you have the power of Google in your hands and an app store as another channel to promote your eCommerce business. This is another PWA benefit businesses can’t ignore.
Development time & cost
PWA development speeds up the development process. The creation of a single native app version takes around 6 months. You can get both apps faster if you run the development iOS and Android simultaneously. Still, native app development doubles final development costs.
PWA technology allows to speed up the development process and cuts costs by up to four times. A great example is GoodCook, a kitchenware company that decided to switch to PWA and turn its recipe blog into a full-fledged eCommerce app. We helped them create a PWA based on GoPWA in under four months.
What to discover more benefits of PWA? Read our article 9 Ways PWA Improves the UX of Mobile Shoppers.
Native app or PWA? What is better?
The creators of PWA, Frances Berriman and Alex Russell, described what motivated them to come up with their technology: “The idea of native apps always seemed like a regression. Walled gardens with terrible search, dubious security, and the endless tax of updates — it felt so 1990s.
A native app requires a lot of effort, time, and money. Developers need to create two apps for two separate platforms, push constant updates, and fix bugs. Users need to download an app, which usually uses no little storage, and frequently update it. And the thing is — users don’t want to download another app on their phone. Let’s face statistics.
51% of users don’t download any apps in a month. There is a 40% chance they’ll delete the app if they don’t use it often.
Adopting progressive web apps is a decision that not only makes user experience online easier but also benefits companies as well.
So now it’s clear: in the battle “PWA vs native” PWA is definitely the winner.
PWA Benefits & Results Based on Real Examples
-
Indiana University Health
One of the largest healthcare systems in the Midwest, Indiana University Health (IUH), has embraced a PWA strategy to improve its patient experience. They have launched two PWAs: Hospital Wayfinding to help patients and their families navigate both driving directions to the hospital and inside the hospital walls, and Surgical Patient Tracker to let close ones keep track of how the patient’s surgery is going.
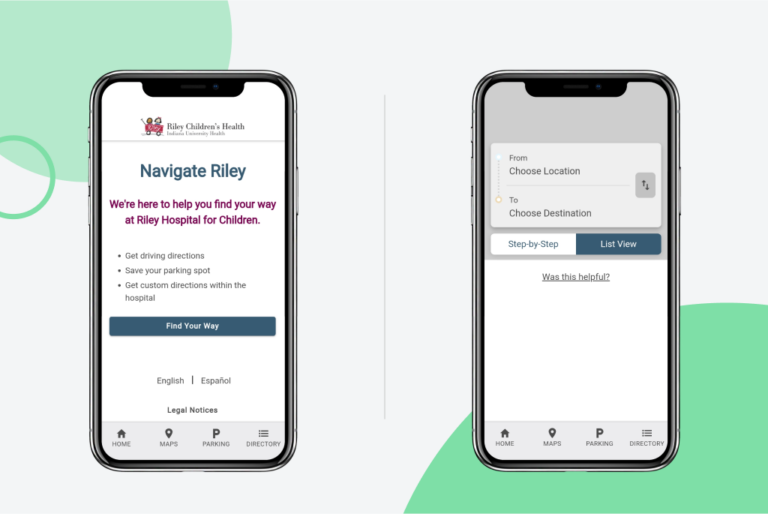
Hospital Wayfinding
They’ve launched it at numerous hospitals, and now patients can enjoy the benefits of a PWA.
They can find their way from the garage to radiology or from a blood draw to another doctor’s office within their massive hospital complex. The PWA alone has an average of 3000 monthly users. Not just patients use it, but their family members and visitors as well. It delivers an individualized experience on a mass scale. Hospital Wayfind gives users turn-by-turn directions from where they are to where they need to go, making them feel like a personal guide takes them through a hospital. It also lowers the burden on hospital staff, as they no longer have to stop and help direct people.
87% of users approach the PWA on mobile. The remaining 23% don’t walk around the hospital with their laptops. Indiana University Health sends flyers asking to activate the app before the appointment when patients are at home (where they use their PC), which allows them to plan the trip from their entrance door to the doctor’s office.
91% of surveyed users gave a smiley face meaning they had a happy and a positive experience with the PWA. And absolutely none of those 3000 monthly users have ever given it a negative review.
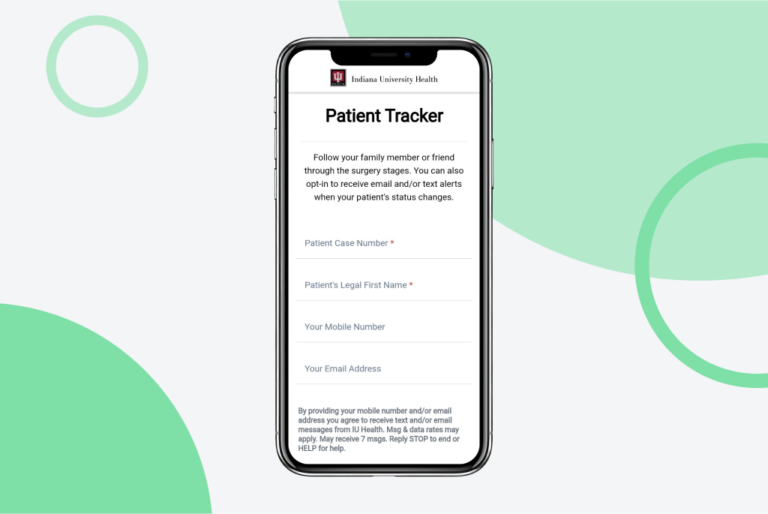
Surgical Patient Tracker
Surgical Patient Tracker is another great example of PWA benefits for businesses. It is designed to track the status of patients who are going in for surgery. The PWA allows patients’ loved ones to know where they are throughout that process: preparing for surgery, in the surgery room, surgery in progress, or in recovery. And users don’t need to keep refreshing the tracker’s page; they receive real-time text messages or email notifications letting them know the status has changed. Again this also lowers the burden on the hospital staff. They don’t have to answer questions and direct visitors.
IUH saw an explosion of adoption of Surgical Patient Tracker during the first wave of COVID. When the pandemic started, a lot of hospitals restricted access to visitors. And with the help of this PWA they were able to remain connected to the loved one that’s in surgery.
Surgical Patient Tracker had 500% more users than the old solution with outdated technology. It also had an increase of 770% more sessions. Statistics speak louder than anything: users like this PWA. IUH has rolled it out to more than 20 hospitals because of the adoption and demand that COVID has created.
-
Cummins
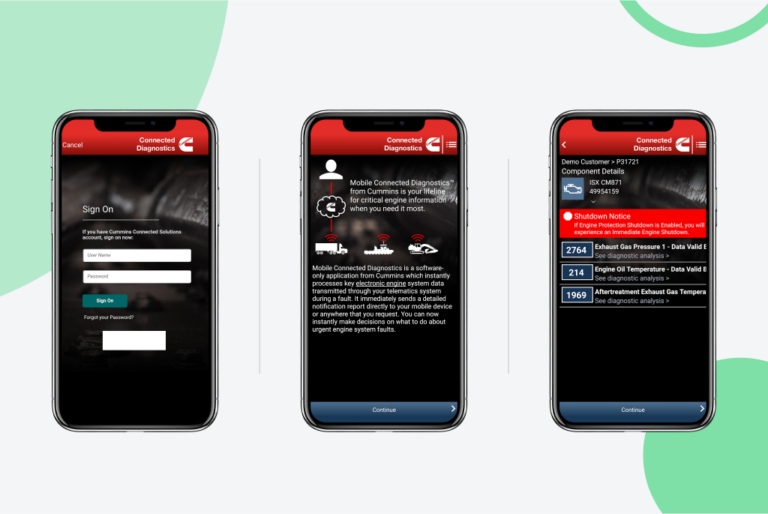
Cummins is a global engine manufacturer that provides solutions to different companies – from marine vessels manufacturers to Volvo and commercial grade trucks with their engines. The company has embraced PWAs throughout its marketing strategy in various areas. They have launched three progressive web apps: Internal Event App for internal event team management, Marine Products Guide App for providing product information to clients, and Internal Training App for communication and training their staff.
Internal Event App
Cummins has a lot of logistics that need to be communicated to their team. The company decided that PWA benefits would help them solve a few tasks.
They created the Internal Event PWA to provide employees with the information they need to do their job. Also, it allows their team to schedule meetings and work asynchronously within that single source of truth.
In 2019 they got 1000 pageviews per app. The fact that the team of 10 or 12 people attends a single event and views its app one thousand times says how in-demand that content and technology are. Moreover, 75% of the app users are returning visitors. And the average session duration is 2 minutes 45 seconds. All these data state that employees widely adopted Internal Event App and find it vital for their work.
Marine Products Guide
This PWA was created to eliminate printed guides, as Cummins wanted to be able to change information in real time. If prices or availability changes, if a warranty needs to be updated, if there’s a product recall and information that needs to be shared, it’s best done in a digital format. The digital guide is up-to-date and there is no need to send customers a new updated PDF every time a new update arrives. The PWA gives them the ability and the control to manage customer communication on their terms and timelines.
Internal Training App
Let’s take a look at another project that utilized the progressive web apps benefits to the maximum.
The app was launched to provide employees with information about best practices related to hosting meetings and being a good leader, facilitating good conversations, conflict resolution, and so on. This application is behind SSO, allowing only Cummins employees to access it.
In 9 months since the launch, they have seen 3700 sessions and about 8800 pageviews. The average session duration is about 2 minutes and 20 seconds. These numbers mean that users regularly come in, reference a section they need information on, and then leave the application. But they are returning.
Employees are accessing the PWA largely on desktop (96%) while at work. But a small fraction of users use it on the go, whether on mobile (3,5%) or tablet (0,5%). Offering the availability to have an app-like experience across all the various device types allows Cummins to engage their employee base where they are.
-
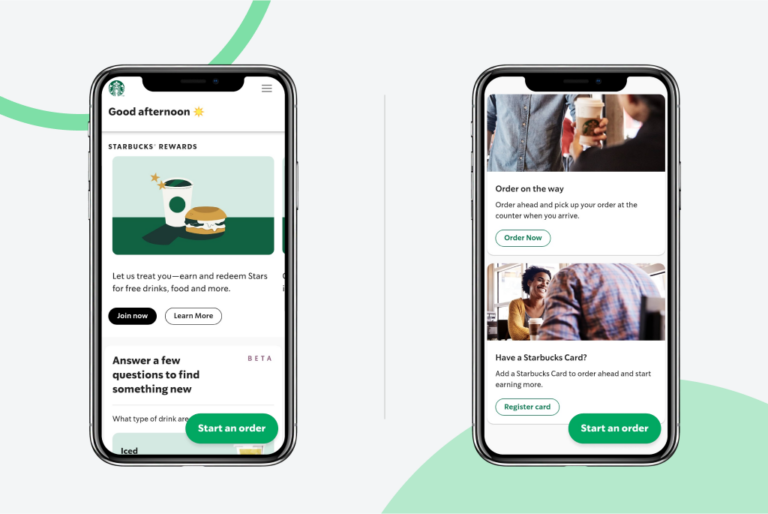
Starbucks
Discussing successful PWA examples would be incomplete without mentioning big brands.
The benefits of PWA attract even such huge brands as Starbucks.
The worldwide known coffee shop franchise – Starbucks – has a native app of approximately 146 MB. A massive one, right? Not many people would waste so much phone storage on a brand’s app. That’s why the company decided to adopt the PWA technology because of all the PWA benefits.
They created complete parity in functionality, and they did it at a fraction of the size. They were able to skinny their PWA down from the native app to 0.4 percent of the size of that app. As a result, it loads 2 times faster and doesn’t take up storage on a user’s device when accessed. The PWA doubled daily active users. Moreover, they saw an increase of 65% in Starbucks rewards registration via the web, which makes perfect sense on the business side why they did this. That is direct revenue and that’s a direct ROI for Starbucks.
-
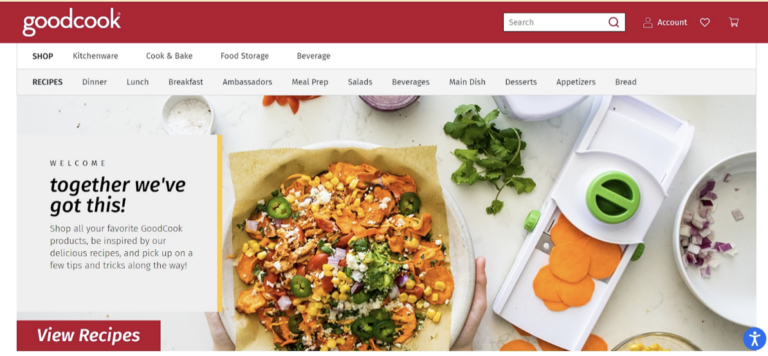
GoodCook by GoMage
As a PWA developing company, we couldn’t let ourselves share successful PWA examples without mentioning our case. How can you be an expert in something if you have never done it, right? Our case with GoodCook proves that we truly know how game-changing implementing PWA is.
A part of the Bradshaw International family of brands, GoodCook is a well-known and loved company of kitchenware, cookware, and bakeware with more than 30 years of presence. Before adopting PWA, GoodCook’s website used to be a recipe blog hosted on WordPress, with a massive audience from all over the world. They didn’t sell their products on their own website. Instead, they used to rely on their partners and Amazon only.
But one day they decided some changes were due.
Around 75% of GoodCook website came from mobile and tablet visitors. So the company had two objectives:
- to convert their WordPress recipe website into an e-commerce store
- to make GoodCook website user-friendly and fast across all platforms and devices
Bradshaw International decided to convert its WordPress recipe blog into a Magento eCommerce website. They chose us, GoMage, experts in Magento development, to make the migration. However, GoodCook didn’t stop at that. They knew they needed more than just an eCommerce website to provide their users with an excellent experience, so they decided to add Magento PWA technology to their brand-new website.
GoodCook PWA was built on the GoMage PWA Storefront. The solution offers a number of progressive web apps benefits, such as a vast number of out-of-the-box integrations, fast performance, Page Builder, and reduced development time.
Turning a GoodCook blog into a Magento PWA storefront took just four months and a half. Our team successfully did the complex coding, assisted with the transfer of all data to the new content management system, and supported the integration of the GoMage PWA Storefront with Salsify, NetSuite, Klaviyo, Mailgun, and Cybersource.
Moving the old GoodCook blog to PWA has led to impressive results:
- The bounce rate was decreased by over 25%
- Average session duration grew by around 31%
- The number of pages viewed increased by around 57%
Finally, visitors of GoodCook can buy the company’s products directly from the website. Even more — the recipe blog posts include all products from the shop needed for the recipe.
Final Words
PWA is a technology projected to change the way we build mobile applications. We’re seeing more and more brands converting their websites into PWAs to perform well both on the web, on mobile, and on desktop. Progressive web app benefits speak louder than words.
Fast speed, low cost, and excellent user experience — what else do online businesses need to make their website more profitable?