The eCommerce industry is notorious for fierce competition.
Businesses always search for new solutions to improve customer experience and boost sales.
Seems like the next solution has arisen a few years ago – progressive web application.
If you’re still not familiar with the technology, this article will shed light on it Here are a few
- What is PWA & where did it start?
- How does PWA work?
- What features & benefits can PWA bring?
- How is PWA different from other solutions?
Keep reading to find out PWA meaning, how it works and what it can bring to your eCommerce business.
What is PWA?
A progressive web app (PWA) is a website (it’s searchable on the internet) that looks and acts like an app on mobile devices. PWAs are built to take the advantage of mobile app features without creating a native application or submitting it to an app store (but you still can, by the way). Users don’t need to go to an app store or download the app locally. The icon of a PWA is added to the home screen of a device with a single tap.
PWAs have the best capabilities of native apps, as offline work, and access to a mobile device’s hardware, such as a camera, GPS, and microphone. A progressive web application is a great solution for users who browse product catalogs while commuting or on the go with no stable internet connection.
Development Get a robust PWA
Supercharge your eCommerce efforts with superb UX and ‘superfast’ speed. Build an eCommerce PWA from scratch or save time and money using GoPWA Storefront.

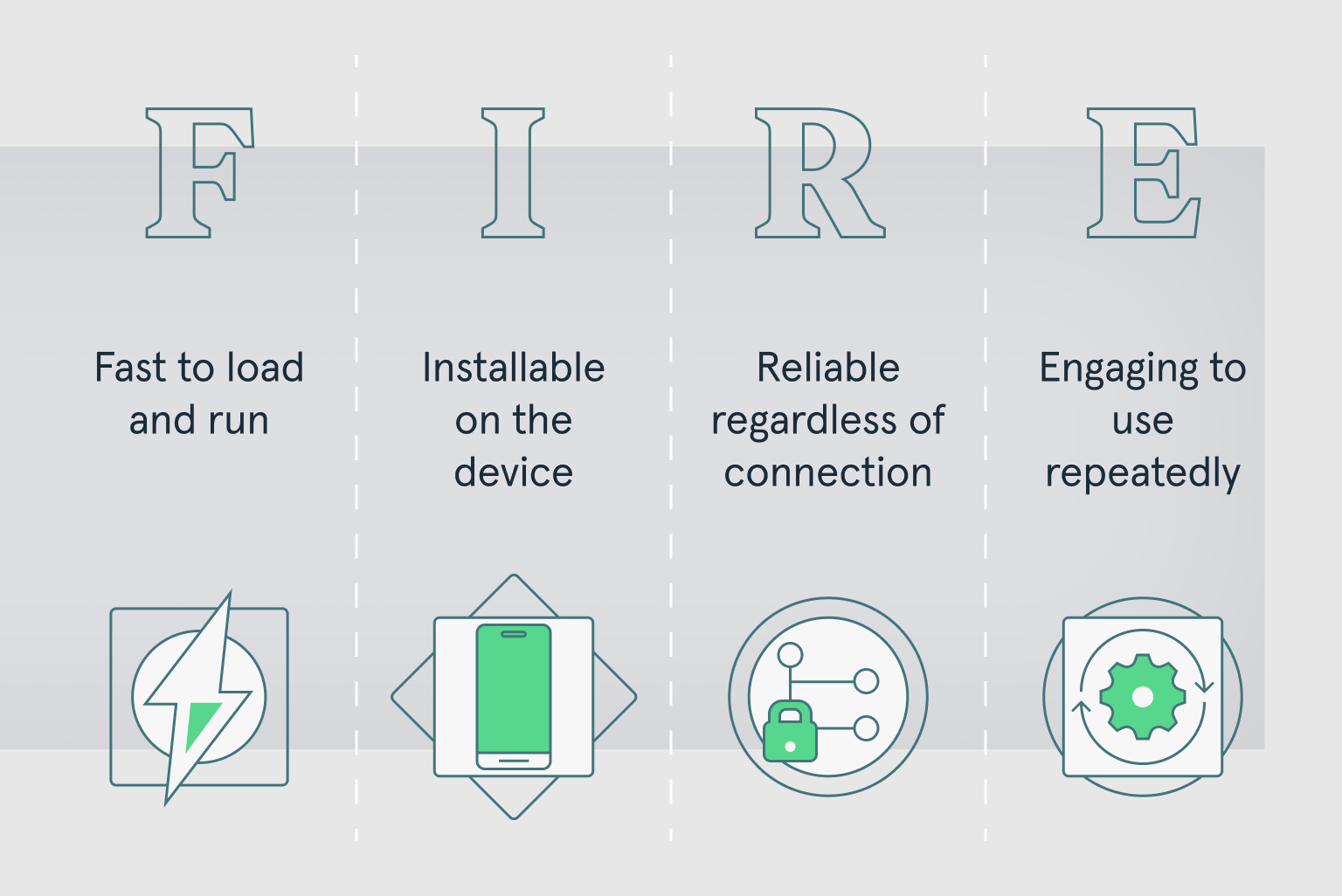
As Google characterizes PWAs as FIRE, an acronym that means:
- Fast – responds quickly to user interactions without any content jumps and freezes during scrolling
- Installable – can be installed on any device
- Reliable – loads instantly even with a weak internet connection
- Engaging – feels and behaves like a native app on mobile devices, providing users with smooth experience
Google played a huge role in PWA formation. Let’s take a deeper look at the roots of this technology.
PWA Meaning: Where Did the Technology Start?
Here are a few important PWA-related dates to keep in mind:
- In 2015, Alex Russel and Frances Berriman introduced the concept of PWAs. They described them as a convenient response to the rapid changes in the market of devices with multiple screen sizes.
The idea of native apps always seemed like a regression. Walled gardens with terrible search, dubious security, and the endless tax of updates – it felt so 1990s.
- In 2016, Google set its focus on the mobile-first approach. PWAs are starting to fill in the gap between native apps and websites. Eric Bidelman, Senior Staff Developers Programs Engineer at Google, introduced progressive web apps as a new standard in web development.
- In 2018, Google introduced mobile-first indexing and page speed as website ranking factors. The change boosted the popularity of PWAs, as they are a great alternative to traditional websites that meet all the requirements of Google. The same year Apple announced the support of PWAs, and Windows 10 and Microsoft Edge made PWA a standard.
- In 2020, app stores started accepting PWAs: Play Store and Microsoft Store.
- In 2022, Apps added more support for PWAs with iOS 16. The support for push notifications on iOS is in the making.
Watch experts from Google, Adobe, Ionic, GOMAGE, and other companies talk about the PWA technology at GOPWA Conference. The videos will shed light on the technology, why big brands are betting on PWA, and how to turn a PWA into a business win.
Why Should an eCommerce Business Care About PWAs?
The fierce competition makes the eCommerce industry constantly innovate. Mobile-first eCommerce is a standard now and is getting more and more traction every day.
Why does eCommerce pay so much attention to mobile?
See the numbers to better understand why big companies like Twitter, Lancôme, AliExpress, and many other brands have already adopted PWA:
- mCommerce retail sales in the United States exceeded $360 billion in 2021. By 2025, the number is forecast to grow almost twofold to $710 billion. (Statista, 2021)
- In 2025, mobile commerce sales will account for 44.2% of retail eCommerce sales in the USA. (Insider Intelligence, 2022)
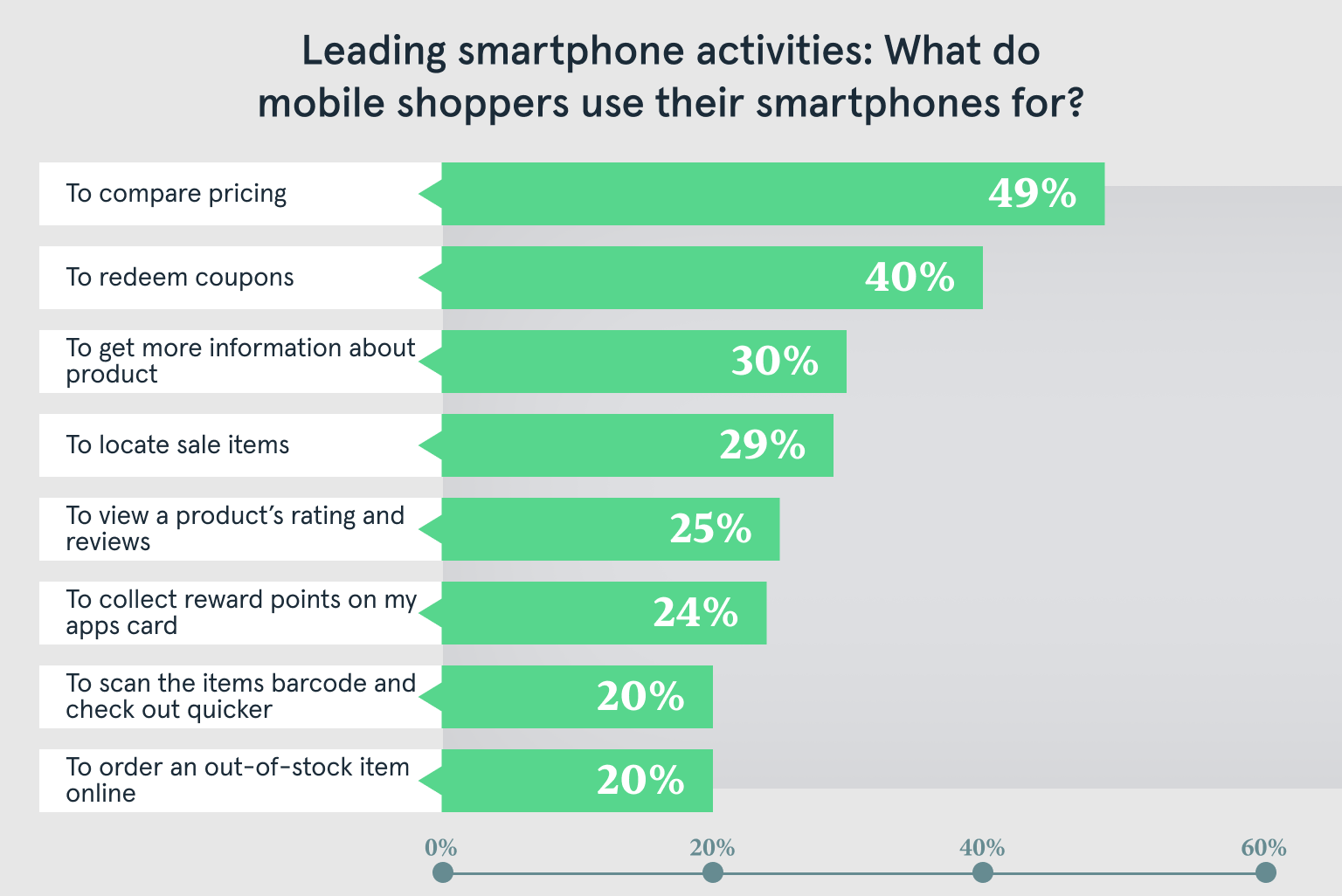
- A lot of mobile users rely on smartphones to help with shopping. 45% of them use smartphones to compare the pricing of products or services, 40% to redeem the coupons they’ve been offered, and 30% to find answers about a product they are interested in. (Tidio, 2022)
The numbers indicate that the mCommerce trend is here to stay and grow in the foreseeable future. If you don’t provide a great customer experience on mobile devices, your business will fail sooner or later.
What is PWA & How Does It Work?
Four elements provide progressive web applications with installability, offline mode, indexability, and lightning-fast speed:
- Web app manifest
- Service worker
- Shell architecture
- Transport Layer Security (TLS)
Let’s see what these elements are and why they are used.
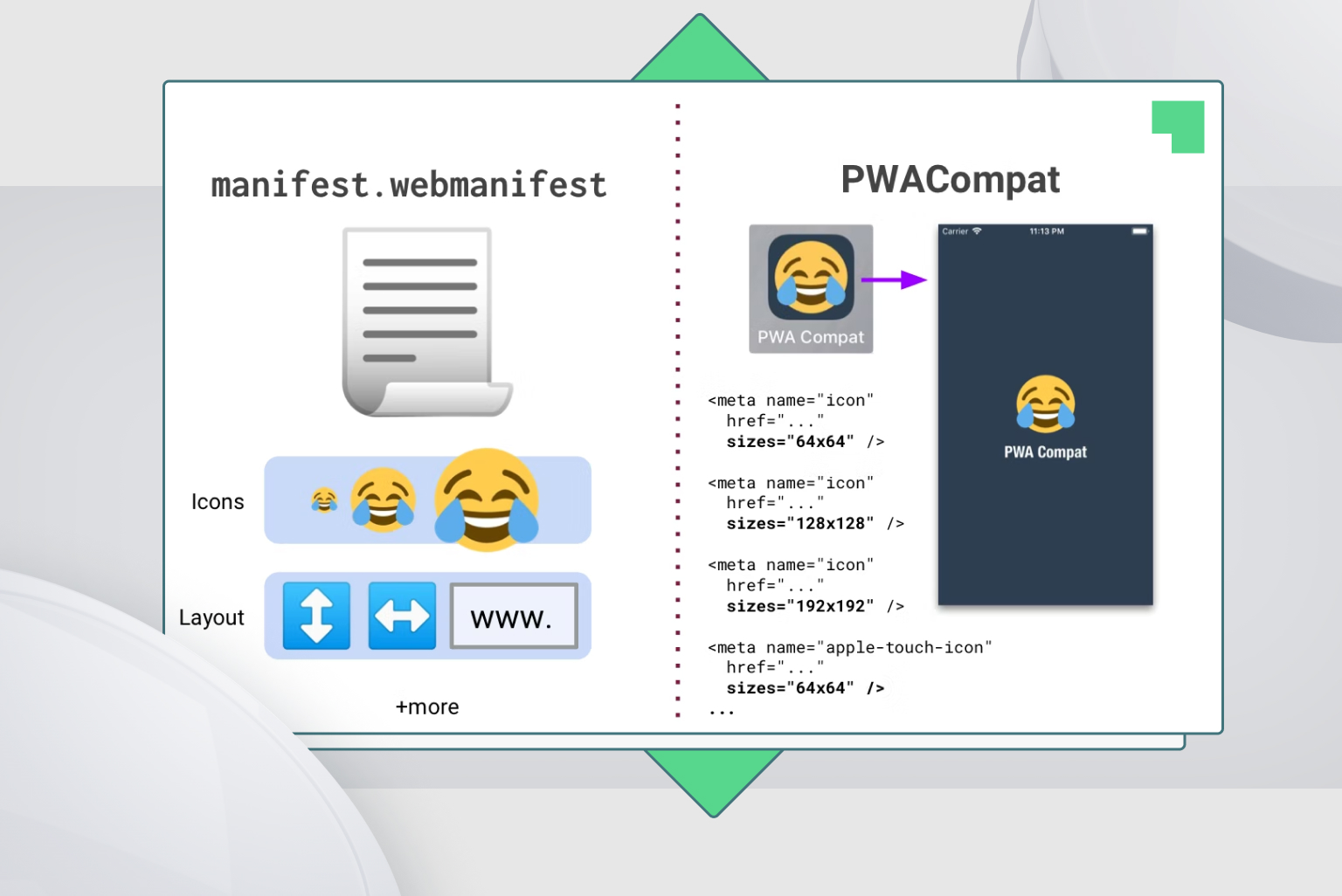
Web app manifest
Web app manifest is a JSON file containing information about a PWA’s look and behavior. Browsers need this information to provide the native-like interface of the app and to show the Add to Homescreen prompt.
The web app manifest includes metadata like the short and long name of an app, icons, description, display mode, and orientation, etc. You can also add a splash screen, theme, and app colors to the file.
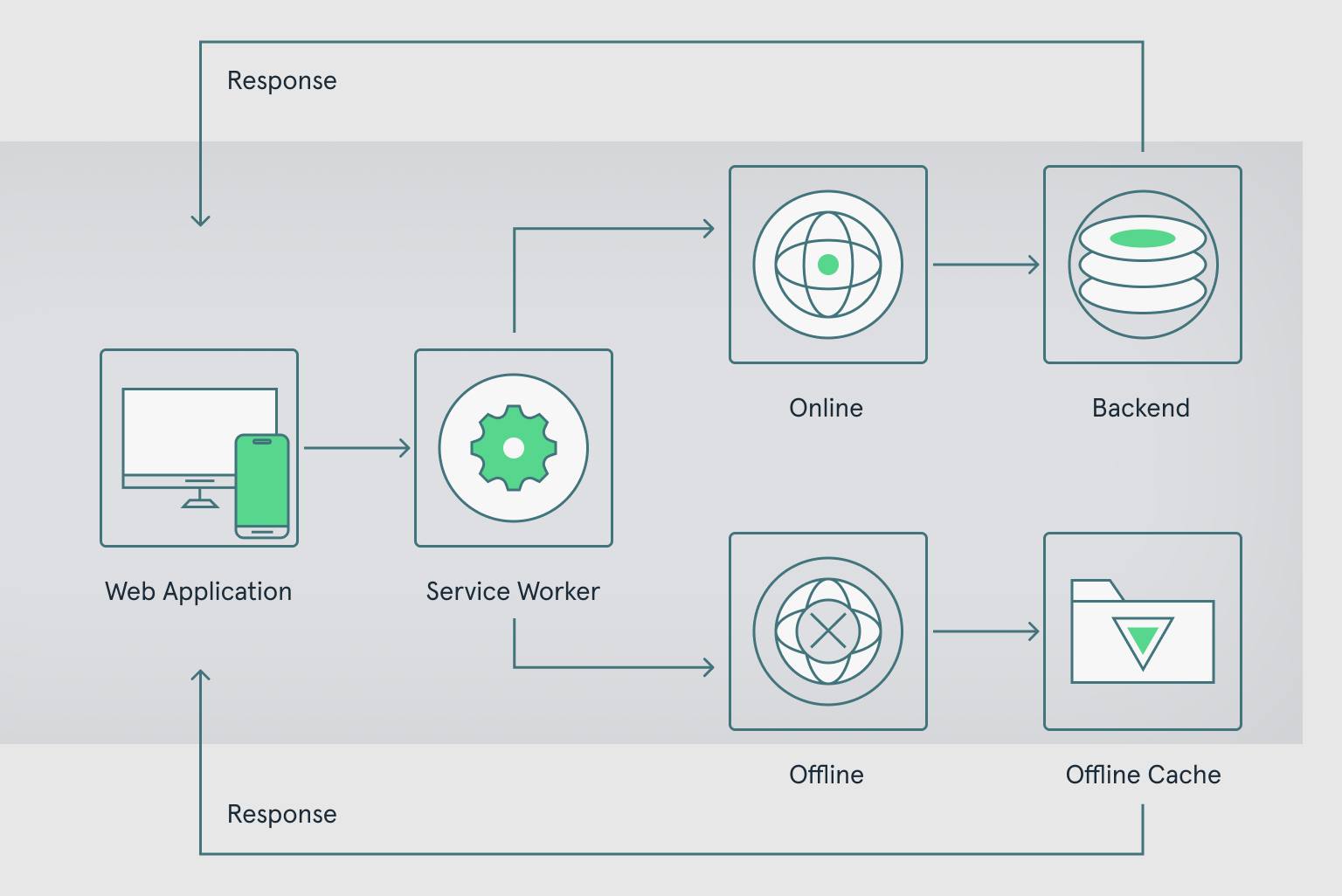
Service worker
A service worker is a client-side JavaScript file that determines how to handle network requests. This technical element is responsible for offline mode, background information syncing, push notifications, content fetching, etc.
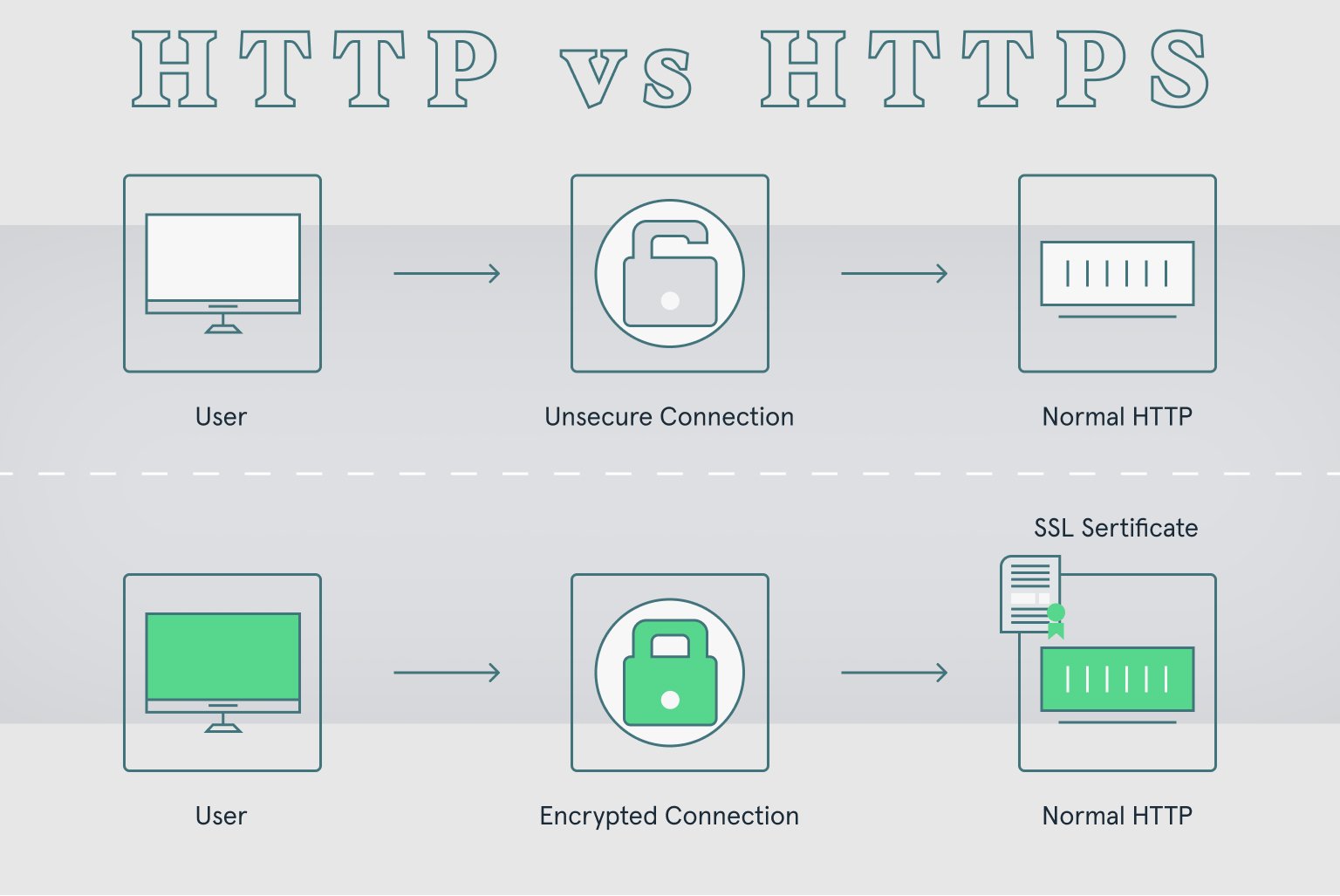
Transport Layer Security
Transport Layer Security ensures data privacy and security, encrypting data exchange between the web app and servers. A PWA must have an SSL certificate, and the data should be served via HTTPS protocol.
Learn how PWAs differ from responsive websites, native apps, and hybrid apps in our article comparing the key solutions.
PWA Meaning: Key Features
The popularity of the PWA technology didn’t come out of thin air. It’s pushed forward by all the features and benefits that businesses get thanks to its implementation.
It’s time to take a look at the most exciting features of Magento PWA.
Speedy loading
Does your website take more than 3 seconds to load? Sorry to tell you, but you’re probably losing 53% of visitors. According to Google, that’s how many people bounce if a website takes a bit longer to load.
Progressive web applications are much faster than traditional websites thanks to the use of client-side rendering. In simple words, the client’s browser uses JavaScript to render the content. When a customer enters your PWA, the server doesn’t send an entire HTML every time. Instead, the browser receives a tiny string of data with a JavaScript file to render the necessary parts of the page. As a result, PWA content loads much faster than traditional websites.
Offline mode
Offline mode is one of the most exciting PWA features.
The built-in cache system automatically saves information from all visited pages. As a result, customers can access the information they’ve viewed even when they lose access to the network. Rather than seeing a message about network loss, customers can continue browsing the product catalog and even place orders. Such offline orders proceed automatically as soon as the network connection is restored.
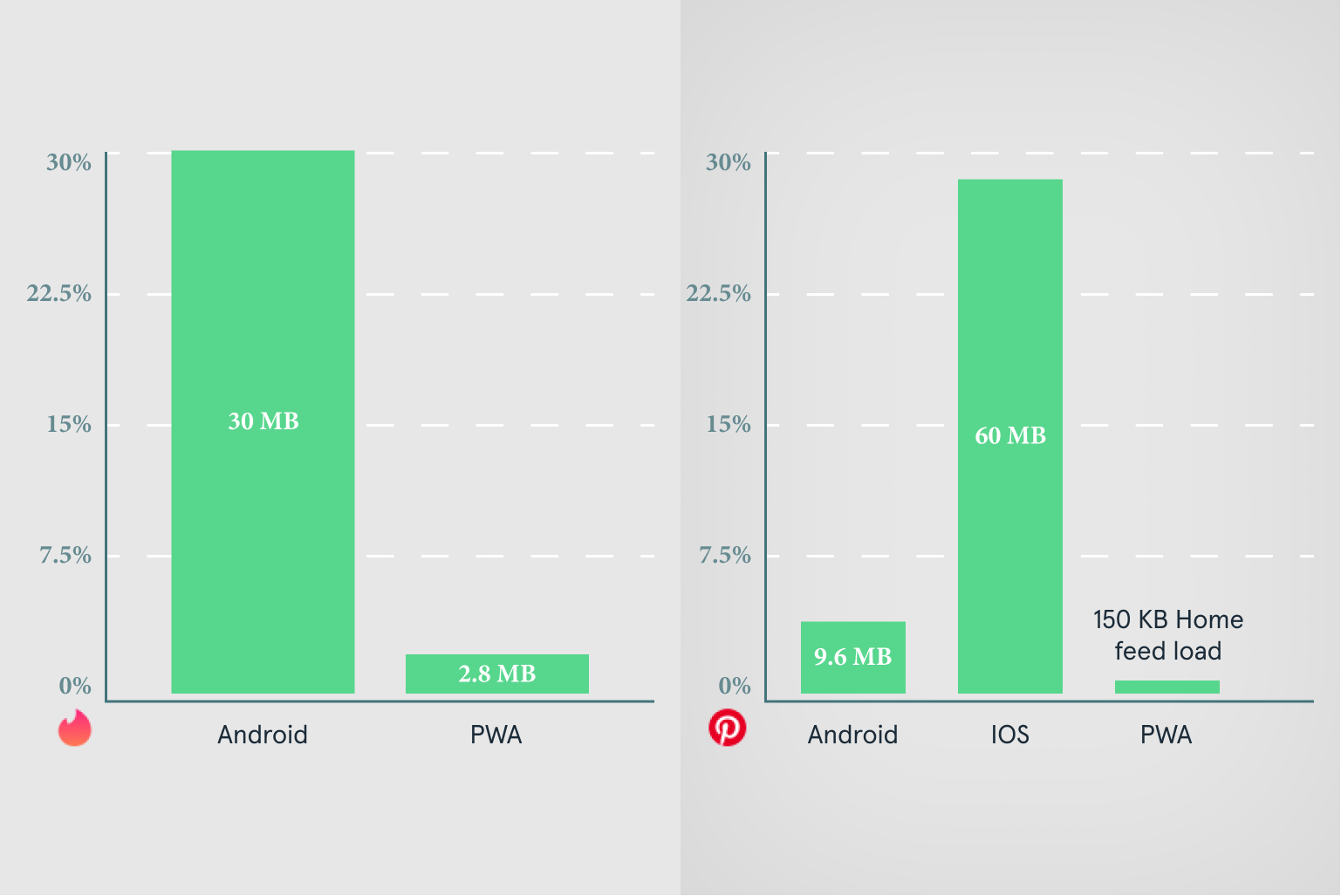
Lightweight
PWAs are designed to be lightweight. They take a fraction of the native apps on mobile devices. In the image below, you can see the differences between progressive web apps vs mobile apps of Tinder and Pinterest. As a result, PWAs don’t require high-bandwidth networks to operate seamlessly.
Add to home screen
This feature puts your online store just a click away from customers. They are more likely to go to your store rather than search for competitors.
PWAs are added to the home screen of mobile devices in one click. Customers don’t need to go to an app store to install your application.
In the example of PWA by Lyft, you can see how this functionality boosts installation rates. Users are 40% more likely to click the ‘Install PWA’ rather than the ‘Download app’ button.
Also, you don’t need to deal with the hassle of adding your PWA to an app store. You can still do it if you want, by the way.
Learn how to add a PWA to an app store in our article explaining how to get to Google Play Store and App Store by Apple. Check the guide to learn why it might be useful to get listed in an app store and what app store is the most challenging to get into.
Platform agnosticism
As you already know, a single PWA works across all operating systems and devices. This feature is called platform agnosticism. Platform-agnostic apps are a great way to increase time to market and reduce the development cost.
Instead of building and maintaining two separate native apps, you can build a single PWA. Customers will get a smooth customer experience regardless of the platform and device they use.
No updates required
Rolling out an update through an app store is quite a challenge. It’s an even bigger task to ensure all users install it to have the same experience.
PWAs don’t require updates. When you make changes to a progressive web app, they are applied to it in the background without customers knowing about it. The next time they visit your PWA, they get the best experience with all the latest updates.
Linkability and indexability
Like websites, PWAs have URLs, and Google can crawl and index them. Users can find PWAs in SERPs, which allows you to use SEO power to promote your store.
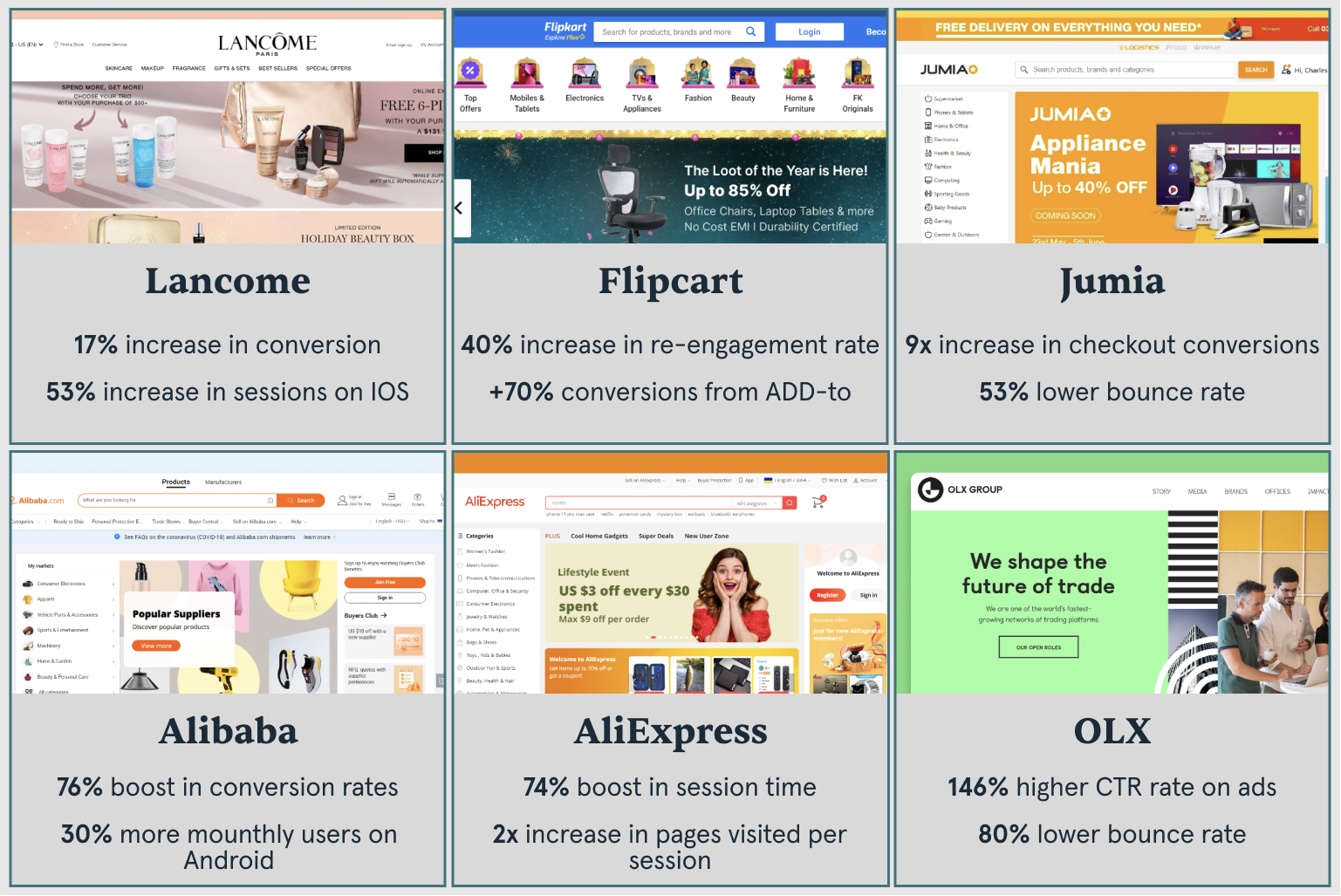
All of the mentioned benefits are just a few reasons why big and huge eCommerce brands are turning to PWAs.

What is PWA: Main Benefits for Businesses
How do all the PWA features translate into business benefits?
Let’s find out what you can get thanks to PWA implementation.
Faster speed
The first experience your visitors get even before they see the design or content of your website. It’s the page loading time that makes the first impression.
On average, PWAs deliver two to four times faster page speed. Case studies show that implementing a PWA business can speed their performance by 63% compared to their mobile-optimized websites.
Better speed and customer experience across all devices result in a revenue boost starting from 20%.
High accessibility
PWAs are great for businesses that face rapid expansion to new locations and markets. A great example is Uber, a company that’s actively expanding globally. They needed a solution that would work great on any device and operating system. A PWA was the best choice that streamlined their expansion and loads fast, even on slow networks.
Native-like customer experience
Native apps have long beaten websites in terms of personalized experience and engagement. Instead of sending an email and hoping for it not to get lost in your customers’ junk, you can engage them with push notifications. Businesses can use them to remind about abandoned carts, to notify about product replenishment, or even increase the number of returning customers by offering special offers and discounts.
Lower development costs & faster time to market
A merchant needs only one development team but gets a 3-in-1 package: a website, Android, and iOS app. PWAs can help you reduce development costs by up to six times on average.
PWA and SEO: What’s the Matter?
For a long time, there was a misconception regarding progressive web applications and SEO.
While some were saying that Google couldn’t rank PWAs, others were saying that Google prioritized PWA pages in its search results.
Well, neither is true.
Search engines can crawl and index PWAs. However, they don’t favorite PWA pages over traditional websites in search results.
Can PWA improve SEO? Check our article uncovering the truth behind the PWA SEO mystery.
PWA Meaning: Where Should I Start?
As you can see, progressive web applications are not just another buzzword in the tech world. It’s a powerful technology that can bring many benefits at once:
- Faster page loading speed
- Better results on Google
- Smoother user experience
- Higher customer engagement
- Reduced development and maintenance costs
- Faster time to market
- Increased conversions and sales
If you are interested in further exploring the possibility of eCommerce PWA development, you can get in touch with us to discuss your project. We’re the developers of the fastest PWA storefront on the market and have experience building PWAs for clients from all over the world.