Progressive Web Apps (PWAs) have become popular among businesses looking to improve their online presence and provide a seamless customer experience. The ability of PWAs to work offline is one of the most essential features for eCommerce businesses, ensuring that customers can continue browsing and making purchases even when their internet connection is unstable or unavailable.
This article will explore the technologies and solutions behind offline PWAs, including service workers, offline storage options, and common mistakes to avoid when implementing progressive web app offline capabilities.
What are Progressive Web Apps (PWAs)?
Progressive Web Apps (PWAs) are web applications that deliver native-like experiences to users, combining the best of both web and mobile applications. They are built using standard web technologies, such as HTML, CSS, and JavaScript, and designed to work on any platform that uses a compatible web browser.
Comparing progressive web apps vs. mobile apps shows that PWAs provide businesses with more flexibility. They offer several benefits, including:
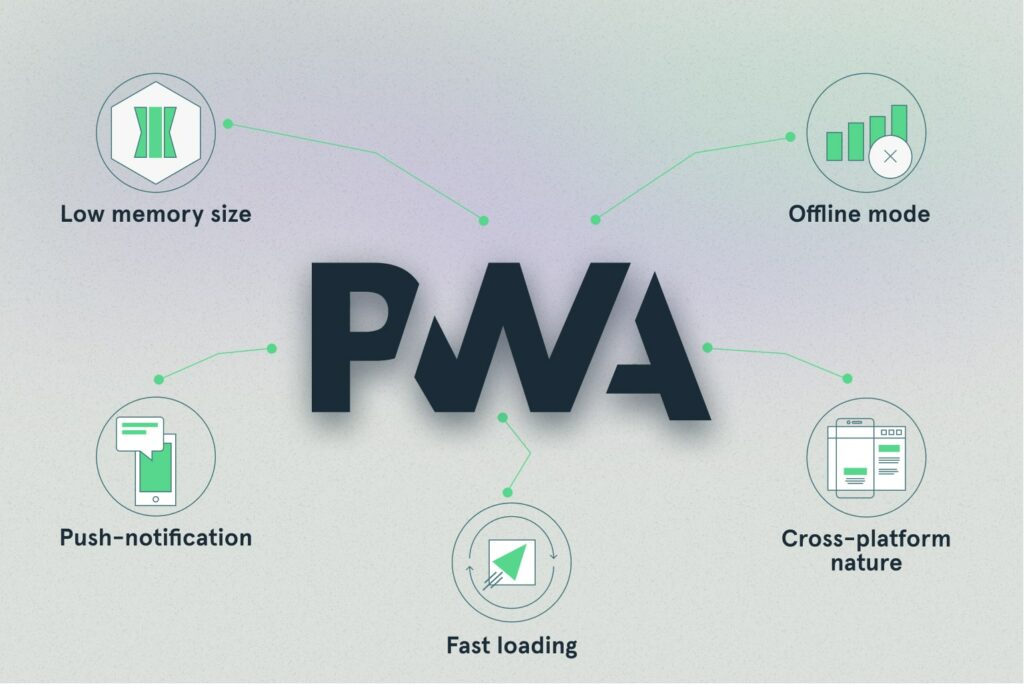
- Faster load times: PWAs load quickly, even on slow networks, thanks to caching and other optimization techniques.
- Responsiveness: PWAs adapt to various screen sizes and orientations, ensuring a consistent user experience across devices.
- Offline functionality: PWAs can work offline or on unreliable networks, providing access to essential content and features even without an internet connection.
- App-like experience: PWAs offer an immersive, full-screen experience with features like push notifications and easy access from the home screen.
Examples of PWA in eCommerce include GoodCook, Alibaba, Flipkart, and many others.
Development Get a robust PWA
Supercharge your eCommerce efforts with superb UX and ‘superfast’ speed. Build an eCommerce PWA from scratch or save time and money using GoPWA Storefront.

How PWAs Work Offline: Technologies & Solutions
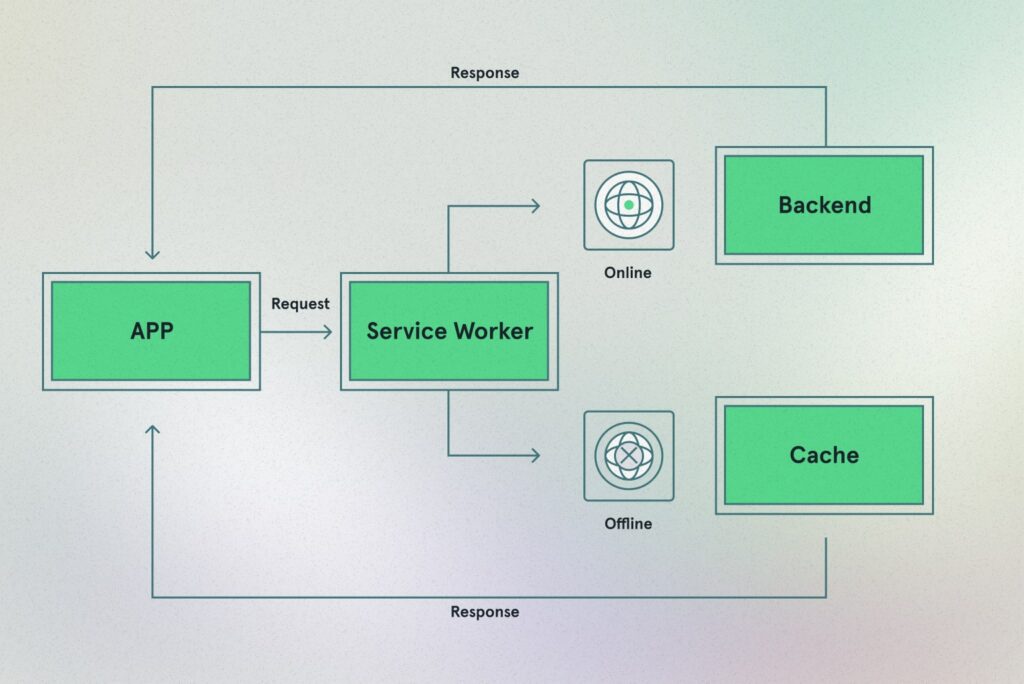
PWAs can work offline by utilizing a combination of service workers and offline storage technologies. Service workers act as a proxy between the browser and the network, enabling PWAs to cache and serve content when the user is offline or has a poor internet connection. Offline storage technologies, such as the Cache API and IndexedDB, allow PWAs to store and retrieve data locally, ensuring that users can access content even when they’re not connected to the internet.
Let’s take a look at progressive web apps offline technologies in more detail.
Service Workers
Service workers are at the core of a PWA’s offline functionality. They are JavaScript files that run independently of the main web page, enabling features like background synchronization, push notifications, and caching. They act as a network proxy, allowing developers to manage network requests and determine how to handle them, even when the user is offline.
Cache API
The Cache API enables PWAs to store and retrieve resources, such as HTML, CSS, JavaScript, and images, directly from the cache. This improves performance and enables offline functionality. Service workers can intercept network requests, check if the requested resources are available in the cache, and serve them if they are. If the resources are not in the cache, the service worker can fetch them from the network and store them for future use.
IndexedDB
IndexedDB is a low-level API for client-side storage of structured data. It enables PWAs to store and manage large amounts of data offline, such as product catalogs, user profiles, or shopping carts. Developers can use IndexedDB to create, read, update, and delete records in the database, even when the user is offline. When the user regains connectivity, the PWA can synchronize the offline data with the server.
PWA Offline Storage Solutions
PWAs employ various offline storage solutions to ensure a seamless user experience. Below, you’ll find some popular offline storage solutions and their meaning for PWA.
Cache-First Strategy
The cache-first strategy prioritizes serving content from the cache, only falling back to the network when the requested content is not available in the cache. This strategy is suitable for static assets, such as images, stylesheets, and scripts, which don’t change frequently. It ensures faster load times and a smooth offline experience.
Network-First Strategy
The network-first strategy attempts to fetch content from the network first, and if that fails, it falls back to the cache. This strategy is ideal for dynamic content that changes frequently, such as news articles, user-generated content, or real-time data. It ensures that users always get the most up-to-date content when they have connectivity.
Stale-While-Revalidate Strategy
The stale-while-revalidate strategy serves content from the cache while simultaneously updating the cache with the latest content from the network. This approach provides a balance between speed and freshness, making it suitable for content that is relatively static but occasionally updated, such as product listings or blog posts.

Implementing Offline Functionality in eCommerce PWAs
Implementing offline functionality in eCommerce PWAs is essential for providing a seamless shopping experience, even in situations with limited or no internet connectivity. There are a few PWA offline features that you can incorporate into an eCommerce PWA.
Offline Browsing
Allow users to browse product catalogs, read product descriptions, and view images even when they’re offline. This can be achieved by caching the necessary resources, such as HTML, CSS, JavaScript, and images, using service workers and the Cache API.
Offline Shopping Cart
Enable users to add, modify, or remove items from their shopping carts while offline. This can be achieved by storing the shopping cart data in IndexedDB and syncing it with the server when the user regains connectivity.
Offline Wishlist
Allow users to create, modify, or delete items from their wishlists while offline. Like the shopping cart, this can be achieved by storing wishlist data in IndexedDB and syncing it with the server when the user is back online.
Background Sync
Implement background synchronization to ensure that user-generated data, such as orders or reviews, are automatically synced with the server when the user regains connectivity. This can be achieved using service workers and the Background Sync API.
Push Notifications
Send push notifications to users about important updates, such as order status, promotions, or new products, even when they’re offline. This can be achieved using service workers and the Push API.

Advantages of PWA Offline Mode
Implementing progressive web apps offline functionality offers several benefits for eCommerce businesses. Let’s take a look at some of the most prominent ones.
- Improved user experience: Customers can continue browsing and making purchases even when their internet connection is unstable or unavailable, leading to increased customer satisfaction and reduced frustration.
- Increased engagement: Users are more likely to continue using a PWA that works offline, as they can access it anytime and anywhere, resulting in higher engagement rates and longer session times.
- Enhanced performance: By caching content and serving it from local storage, PWAs can load pages faster, improving the overall performance and user experience.
- Competitive advantage: Offering offline functionality can help eCommerce businesses stand out from competitors and attract more customers.
How to Build an eCommerce PWA
As eCommerce businesses look to implement Progressive Web Apps to enhance their online presence and customer experience, choosing the right PWA solution is crucial.
GoPWA Storefront by GoMage is a comprehensive, feature-rich PWA solution designed specifically for eCommerce businesses. It combines cutting-edge technology with user-friendly design to deliver an exceptional shopping experience for your customers.
GoPWA is the fastest way to build a Magento PWA, as it’s built on Magento PWA Studio. The PWA storefront incorporates both the features provided by PWA Studio and the unique ones created by our team. There’s a dedicated marketplace with over 45 integrations with a one-click installation process. The list of integrations includes:
- Marketing integrations: TrustPilot, MageFan, MailerLite, Grin
- Tracking & analytics: Google Tag Manager, Google Analytics, Awin, Hotjar
- Payment methods: PayPal, Braintree, Adyen, Afterpay, Cybersource
- Search options: ElasticSearch, Klevu, Algolia, Adobe Live Search (partial support for Adobe Commerce only)
We built GoPWA with scalability in mind. Unlimited customization of the provided widgets, layouts and the PWA theme allow you to build a PWA that matches the brand and style of your business. Performance is another area where our developers concentrated their utmost attention.
“The GoPWA storefront makes up to 10 times less GraphQL to the server, compared to Adobe Commerce and Magento. The result is faster speed and lower load on the servers”, Roman Tsehynka, Head of PWA Engineering at GoMage
Progressive Web App Offline Work: Key Takeaways
PWAs offer a powerful solution for eCommerce businesses looking to provide a seamless and engaging user experience, both online and offline. By leveraging technologies like service workers, Cache API, and IndexedDB, PWAs can deliver fast and reliable performance, even in challenging network conditions. Implementing offline functionality, such as offline browsing, shopping cart, wishlist, background sync, and push notifications, can significantly enhance the user experience and help businesses retain customers and boost sales.