In today’s fast-paced digital world, customers demand websites that are fast, reliable, and engaging. Progressive Web Apps (PWAs) are a relatively new technology that enables websites to offer a mobile app-like experience on any device, including smartphones, tablets, and desktops. Push notifications are one of the most powerful features of PWAs.
In this article, we’ll explore what PWA push notifications are, how they work, and why eCommerce businesses should care.
What are PWA Push Notifications?
Let’s start with the basics.
Push notifications are messages sent from a server to a user’s device. They appear as pop-ups or banners, even when the user is not actively using an application.
For a long time, push notifications have been an essential feature of mobile apps. With the advancement of PWAs, they’ve become available on the web..
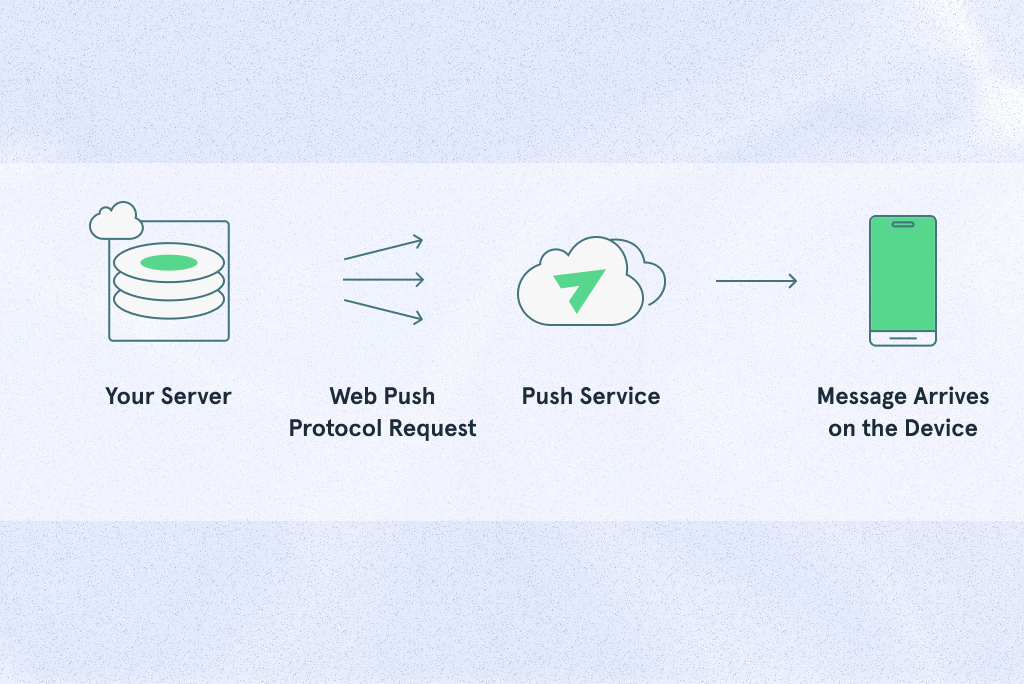
PWA push notifications work by using a service worker to manage the delivery of notifications to users. When a user subscribes to receive notifications from a PWA-enabled website, the website creates a unique subscription ID for that user. This ID is then used to deliver push notifications to that user’s device.
Development Get a robust PWA
Supercharge your eCommerce efforts with superb UX and ‘superfast’ speed. Build an eCommerce PWA from scratch or save time and money using GoPWA Storefront.

Benefits of Using PWA Push Notifications
Does your business need push notifications?
The simple answer is yes.
But instead of taking our word for granted, let’s see how your business can benefit from push notifications.
Higher customer engagement
Push notifications can be used to drive engagement by sending targeted and timely messages to users. For example, an eCommerce website can notify users when an item they are interested in comes back in stock. This type of personalized messaging can help increase user engagement and drive conversions.
Improved customer retention
Push notifications can improve user retention by reminding users to return to your website. For example, you can send notifications when you publish interesting information or when new products are coming to your store. This type of reminder can help keep customers coming back to your website.
Enhanced user experience
Push notifications can also be used to enhance the user experience by providing timely and relevant information. For example, an eCommerce website can send a notification when there is a change in the status of an order or when the order is ready for shipment.
28% of consumers who click on a push notification message go on to purchase, which makes them a must-have for the eCommerce industry.
How to Enable PWA Push Notifications
PWAs utilize Service Workers to provide features such as push notifications and offline access.
Service Workers are JavaScript files that run separately from the main browser thread and enable the application to control network requests, cache data, and access content.
Service Workers communicate with two APIs – Notifications API and Push API, which is key for enabling push notifications functionality. With the Notifications API, the PWA can display notifications to the user. Push API allows users to subscribe to push notifications.
To make use of these APIs, Service Workers must be registered, installed, and activated. By including a Web App Manifest and adhering to some security requirements, Service Workers become the defining components that distinguish a website as a PWA.
After creating and setting the Service Worker up, you’ll need to configure permission settings and check whether a user allowed notifications. Users should also be able to opt out if they no longer wish to receive push notifications.
Are Push Notifications Available on iOS?
Apple is not the most PWA-friendly company. Officially, there is no support for PWA push notifications on Apple devices. Even though developers can come up with some workarounds to make them work on iOS, the native support is not there yet.
However, Apple is becoming more PWA-friendly. Recently, the company added the ability to show icons on the home screen on iOS devices. The company already has APIs that enable push notifications for iOS and iPadOS. However, the APIs are not working and are disabled by default.
Seems like we won’t have to wait long for Apple to come to its senses and expand support for PWAs.

Best Practices for Using PWA Push Notifications
We should warn you that push notifications can either help or harm your business. It’s not a silver bullet that will help you boost conversions and hit the higher revenue mark.
Adding the support of push notifications is just the first step. To make the most out of PWA push notifications, it’s important to follow some best practices.
Provide value to customers
Push notifications should be valuable to the user, providing relevant and timely information that the customer is interested in. Avoid sending generic or spammy notifications that will only annoy them and make them search for the ‘turn notifications off’ button.
Personalize notifications
Personalization can increase user engagement and conversions. Use user data to send personalized notifications based on interests, behavior, and location. For example, you can send notifications to remind them about items in their shopping cart or about products they viewed.
Time notifications carefully
Timing is everything when it comes to push notifications. You should send notifications at the right time to avoid annoying users. For example, you shouldn’t send notifications in the middle of the night or during important meetings. Use data to determine the best times to send notifications based on user behavior and time zones.
Limit the number of notifications
No more than five notifications per week and no more than one notification per day – it’s a golden standard. If you use notifications too often, instead of improving conversions, you’ll annoy users and make them opt out of notifications.
Monitor and analyze results
It’s important to monitor and analyze your push notification campaigns to determine their effectiveness. Use analytics tools to track open rates, click-through rates, and conversions. Use this data to optimize your notifications and improve your results.
GoPWA Storefront for the Speediest eCommerce PWA Development
Do you want to build a PWA for your eCommerce business?
We’ve got the right tool for that – GoPWA storefront.
GoPWA offers everything you need to build a PWA:
- 45+ integrations
- One-click installer
- Complete control over storefront settings
- Blazing-fast performance out of the box
- Full integration with Magento
- Import/export configuration
- Dynamic Page Builder for editing a web store
- Pre-configured and ready-to-use widgets and layouts
- Unlimited customization capabilities
- PWA that is in the green zone on PageSpeed Insights
- and much more…
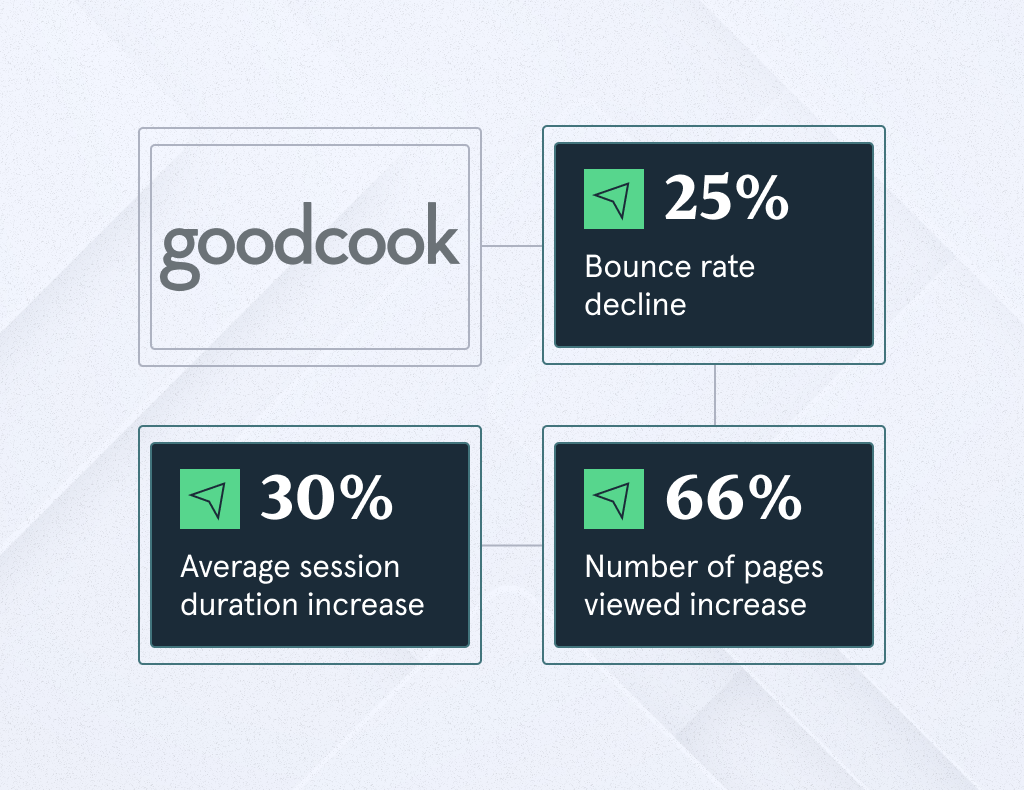
GoPWA Storefront wins among competitors in a few areas – scalability, performance, customization capabilities, number of integrations, development cost, and time to market.
You can see below in the image demonstrating some results that our client got after implementing PWA. It took us less than 5 months to turn a WordPress blog into a full-fledged eCommerce PWA thanks to the use of PWA development with GoPWA.
PWA Push Notifications: Key Takeaways
PWA push notifications are a powerful tool for eCommerce businesses. They can help increase customer engagement, improve retention, and enhance the shopping experience.
However, push notifications are only a tiny part of all the benefits of progressive web applications. Get in with our team if you want to learn more about PWAs and how they can benefit your eCommerce business.