mCommerce share of total eCommerce sales will reach 67.6% by 2025 and will be valued at 4.99 trillion.
Having a mobile presence is crucial for eCommerce businesses who want to capture potential customers.
While a responsive website and native applications are commonly used, there are other options available. This article will provide a detailed comparison of the most popular solutions used for eCommerce applications development:
- PWA vs. native apps
- PWA vs. hybrid app
- PWA vs. SPA vs. MPA
- PWA vs. web app
- PWA vs. responsive website
Let’s explore important technical and business details!
Overview of All Solutions
Choosing from a variety of solutions can be challenging, as each has its own unique benefits that can add value to your business.
To begin, let’s cover the fundamental concepts and definitions of all possible solutions.
What is a PWA?
A Progressive Web Application (PWA) offers the best of both worlds by combining the features of mobile apps and websites. They are a great alternative to native apps, as they provide a comparable customer experience, and to websites, as they can be installed on mobile devices. If you’re looking for new ways to engage with customers, PWAs are a fantastic solution. Developing a Magento PWA can save time and money by allowing you to create a single application that works on all modern devices rather than building a responsive website, an iOS app, and an Android app.
If you prefer to watch videos, check out our video explaining Progressive Web Apps and their benefits for eCommerce.
What is a Native App?
A native application is software specifically built for a particular mobile operating system and programmed using a language specific to that platform. Currently, iOS and Android dominate the mobile devices market. Developers use platform-specific programming languages, such as Kotlin or Java for Android and Objective-C or Swift for iOS.
Native applications offer several benefits, including a seamless user experience and robust features tailored to the operating system. Users can install native applications on a smartphone or tablet. They can also work offline.
If you decide to develop a native app, you must submit it for review to Google Play or the App Store. Your application must meet all the requirements to be made available to users, and you must ensure it remains compliant while it is available on the app store.
What is a Hybrid App?
Hybrid applications can work on all mobile devices by sharing the same code base, which saves businesses time and money in development.
However, they don’t provide the best user experience and high performance, and may be unable to utilize all the unique features of an operating system or device hardware. While they are suitable for creating a minimum viable product, there may be better choices for full-fledged digital products. Like native apps, hybrid applications are distributed through app stores, so they must meet their requirements and may be at risk of being removed without notice.
What is a SPA & MPA?
SPA stands for Single Page Application, a web application that dynamically loads and updates content within a single HTML page, providing a smooth user experience by reducing page reloads. Popular frameworks for building SPAs include Angular and React.
MPA stands for Multi-Page Application, a traditional web application that loads separate HTML pages for different content, requiring page reloads as users navigate through the site. When the user interacts with the application, they are taken to a new page, resulting in a page reload. MPAs can be useful for applications that have distinct, separate sections, such as an eCommerce site with a shopping cart and checkout process.
Development Get a robust PWA
Supercharge your eCommerce efforts with superb UX and ‘superfast’ speed. Build an eCommerce PWA from scratch or save time and money using GoPWA Storefront.

What is a Web App?
A web app, short for web application, is an application that runs within a web browser, utilizing web technologies such as HTML, CSS, and JavaScript. Web apps are designed to perform various tasks and provide a wide range of functionalities to users. They are platform-independent, allowing access from any device with an internet connection and a compatible browser.
Web apps have gained popularity due to their ease of use, lower development and maintenance costs, and the ability to deploy updates quickly. Examples of web apps include email clients like Gmail, productivity tools like Google Docs, and social media platforms like Facebook.
Web apps can be further categorized into different types, such as Progressive Web Apps (PWAs), Single Page Applications (SPAs), and Multi-Page Applications (MPAs), each with its unique set of advantages and drawbacks. When choosing a web app type for your eCommerce business, it’s essential to consider factors like development cost, user experience, performance, and scalability.
What is a Responsive Website?
A responsive website is designed to work well on any device, whether a large computer or a small smartphone screen.
The main objective of a responsive website is to provide a smooth user experience across all devices. The key feature of such websites is their flexible layout, which means that content adapts to the screen size.
Companies that want to retain customers must have a responsive website. According to Google, 60% of users leave a website if it’s not mobile-friendly, and 67% are more likely to purchase on a mobile-optimized website.
Comparison of All Solutions Used for mCommerce App Development
If you’re looking to take your eCommerce game to the next level, you’ve probably heard about PWA. But how does it stack up against other popular solutions? Fear not, my friend – we’ve got you covered. Check out our comprehensive comparison to discover the main benefits of Magento PWA and see which platform reigns supreme when it comes to building your online store.
Get ready to take your eCommerce empire to new heights!
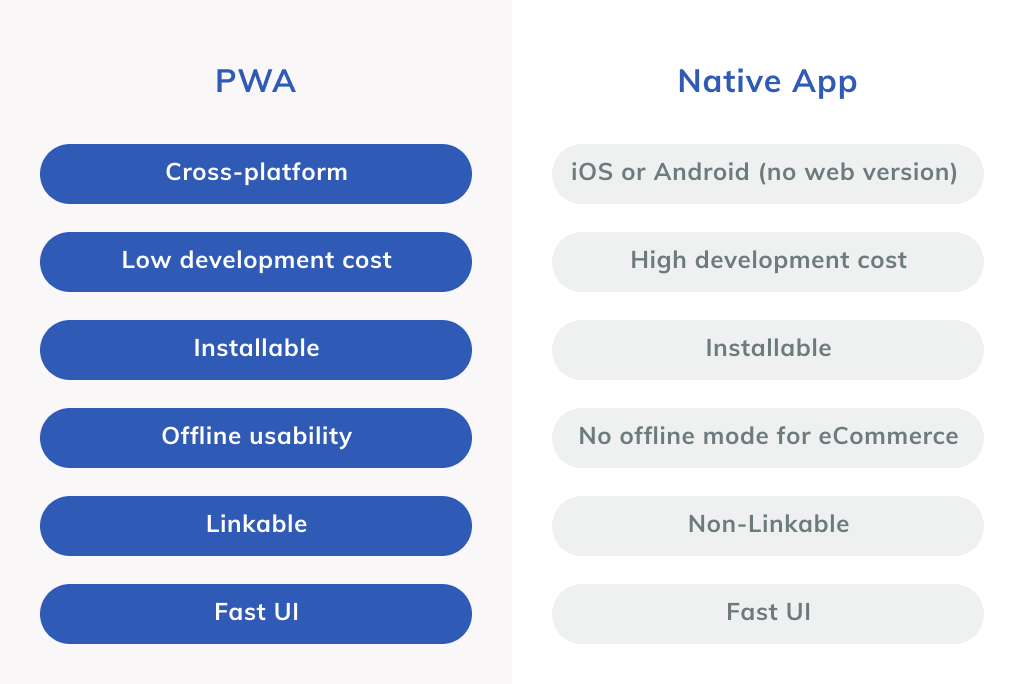
PWA vs. Native App
PWAs and native apps have become popular choices for businesses, offering unique advantages while catering to different needs. To better understand the distinctions between the two, let’s examine the primary differences between PWAs and native apps, their pros and cons.
- Native experience
Both native apps and PWAs share the ability to be installed on mobile devices, allowing users to interact with them without requiring a browser.
- Distribution
Just like hybrid applications, native apps are distributed through app stores. If you are going to develop an app for iOS and Android, you will need to submit them to the App Store and Google Play and pass certain requirements.
On the other hand, PWAs can easily circumvent all possible problems. You have a full freedom of deployment. As they are distributed like traditional websites, you don’t have to spend time making them compliant with app stores’ requirements. Still, you can submit them to app stores if there is a need.
- Development cost
In the case of native app development, you need to create two separate code bases for each mobile platform (iOS and Android). After the development, you will need to maintain and support each version, which doubles the expenses. On average, the development a native app for a single platform costs around $50,000.
The development of progressive web apps is cheaper than the development of a native app. Even more, the time needed for development will be at least two times shorter. Therefore, PWA wins in this regard with ease.
- Discoverability
Progressive web applications offer higher discoverability, as they can be found in search engines. The appliance of SEO practices can help increase their visibility in search results even more.
When it comes to native applications, users can find them in app stores only. Thus, it makes it challenging to attract new users. There is always a chance that one day an App Store changes its policy and your app will be removed from it.
- Security
Magento PWA uses HTTPS by default which allows for such apps to meet the requirements by Google. When it comes to native applications, developers often overlook security measures. Still, they can provide social login and two-factor authentication to guarantee a higher level of security and user data protection.
- Offline mode
Both native apps and PWAs can provide user with offline mode. However, users will be able to place an order when they are reconnected to the network.
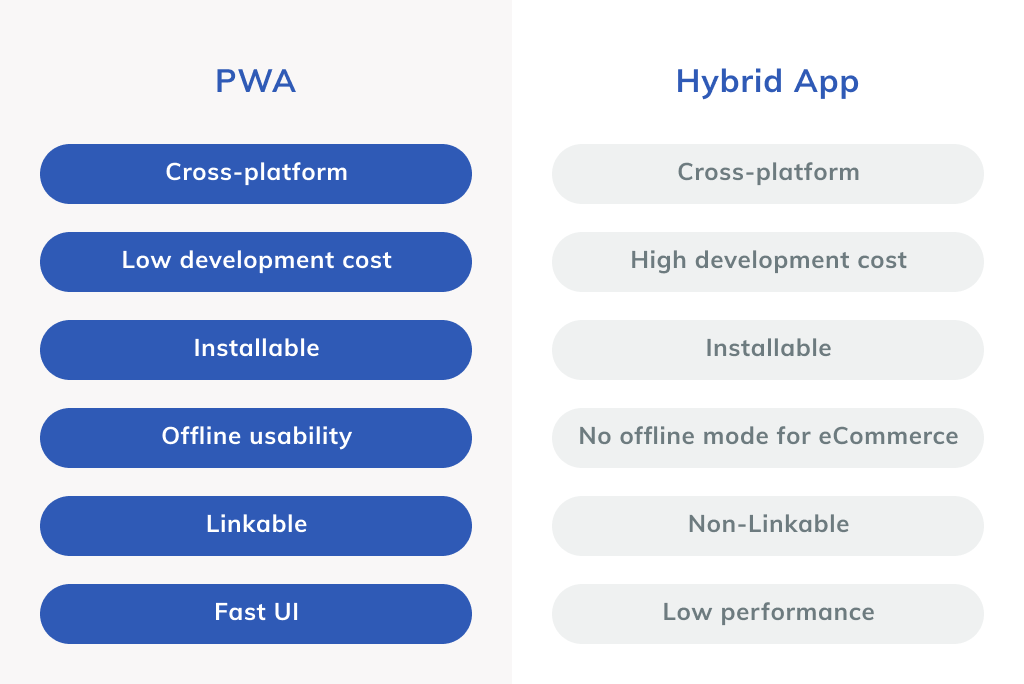
PWA vs. Hybrid App
Both Progressive Web Applications (PWAs) and hybrid apps share one key feature – compatibility with Android and iOS devices. However, they differ in several other aspects. Let’s examine the primary distinctions between PWAs and hybrid apps.
- Distribution
Hybrid apps are distributed through app stores such as Google Play and the Apple App Store. In contrast, PWAs offer enhanced discoverability as they can be found in search results and installed on devices using the “Add to Homescreen” feature.
- Customization
PWAs provide extensive customization options, allowing for easy modifications to the codebase, which can then be applied to the eCommerce PWA. Hybrid apps, on the other hand, offer limited customization due to their cross-platform functionality, which prevents them from leveraging the unique features of specific operating systems.
- Development cost
Generally, hybrid app development costs are higher than those of PWAs. Additionally, PWA functionality can be easily integrated into an existing website, significantly accelerating the development process.
- Performance
PWAs are renowned for their performance, with caching capabilities that enable rapid page loading speeds. Hybrid apps, conversely, are known for performance challenges, often requiring considerable optimization to achieve satisfactory speeds across various devices and operating systems.
- Offline mode
While PWAs can function offline, eCommerce hybrid apps necessitate an active internet connection for product browsing and purchasing. If users lose internet connectivity, they will be unable to continue using the hybrid app.
PWA vs. SPA
PWAs and Single Page Applications (SPAs) are both popular choices for modern web development, offering unique benefits while catering to different needs. Let’s examine the primary distinctions between PWAs and SPAs.
- User experience
PWAs offer an app-like user experience with features such as offline functionality, push notifications, and the ability to be installed on a user’s device. SPAs provide a smooth and fast user experience by dynamically updating content on a single HTML page, reducing page reloads.
- Offline functionality
PWAs have the advantage of working offline or with limited internet connectivity, thanks to their caching capabilities. SPAs, on the other hand, do not inherently provide offline functionality.
- SEO and discoverability
PWAs can be indexed by search engines and benefit from SEO practices to improve their visibility in search results. SPAs may face SEO challenges due to their dynamic content loading, which can hinder search engine crawlers from indexing the content effectively. However, these issues can be addressed with proper implementation and server-side rendering (SSR).
- Development complexity
Developing a PWA involves implementing additional features such as service workers and a manifest file. SPAs can be less complex to develop but may require specialized libraries or frameworks like React or Angular to manage state and handle view updates.
- Performance
PWAs can offer fast loading speeds and efficient resource usage by caching and serving static assets. SPAs deliver a responsive user experience through asynchronous data fetching and dynamic content updates, but may face performance challenges if not optimized correctly.
PWA vs. MPA
PWAs and Multi-Page Applications (MPAs) each provide unique advantages and cater to different web development needs. Let’s examine the primary distinctions between PWAs and MPAs.
- User experience
PWAs offer an app-like user experience, complete with features such as offline functionality, push notifications, and the ability to be installed on a user’s device. MPAs, being traditional web applications, require page reloads as users navigate through the site, potentially resulting in a less seamless user experience.
- Offline functionality
PWAs have the advantage of working offline or with limited internet connectivity, thanks to their caching capabilities. MPAs, on the other hand, do not inherently provide offline functionality.
- SEO and discoverability
PWAs can be indexed by search engines and benefit from SEO practices to improve their visibility in search results. MPAs, built with separate HTML pages, are generally more straightforward for search engines to crawl and index, which can lead to better discoverability.
- Development complexity
Developing a PWA involves implementing additional features such as service workers and a manifest file. MPAs can have a simpler development process, but as the application grows, managing interdependencies and code complexity can become challenging.
- Performance
PWAs can offer fast loading speeds and efficient resource usage by caching and serving static assets. MPAs can also deliver good performance but may face challenges with longer load times and resource usage, especially if the application is not optimized correctly.
PWA vs. Web App
PWAs and traditional web apps are both types of web applications that run in a browser. However, they have notable differences in terms of functionality, user experience, and performance. Let’s compare the key aspects that set PWAs and web apps apart.
- Native-like experience
While traditional web apps operate within a browser, PWAs can provide a more native-like experience, closely resembling native mobile apps. PWAs can be installed on a device’s home screen, run in a standalone window, and even access certain device features, such as push notifications and geolocation.
- Offline access
One of the main advantages of PWAs is their ability to work offline or with limited network connectivity. By caching the necessary data and resources, PWAs can continue to function even without an active internet connection. In contrast, traditional web apps typically require a continuous internet connection to operate.
- Performance
PWAs often outperform traditional web apps in terms of speed and responsiveness. Advanced caching techniques and optimizations ensure faster loading times, providing a smoother user experience. Traditional web apps, on the other hand, may experience performance issues, particularly if they are not optimized for different devices or network conditions.
- App-like interface
PWAs are designed to look and feel like native mobile apps, with app-like navigation and interactions. This user-centric design can lead to higher engagement and improved user experience. Traditional web apps may not provide the same level of user experience, as they are designed to be viewed in a browser.
- Updates and maintenance
PWAs allow for seamless updates, as they fetch the latest content and resources directly from the server whenever a user accesses the app. This feature ensures that users always have the most up-to-date version of the app without requiring manual updates. Traditional web apps also support automatic updates, but the process may be slower or less streamlined compared to PWAs.
In summary, PWAs offer several advantages over traditional web apps, including a more native-like experience, offline access, improved performance, and app-like interface. While both options can serve various purposes, PWAs tend to provide a more engaging and user-friendly experience, making them an ideal choice for eCommerce businesses looking to enhance their online presence.
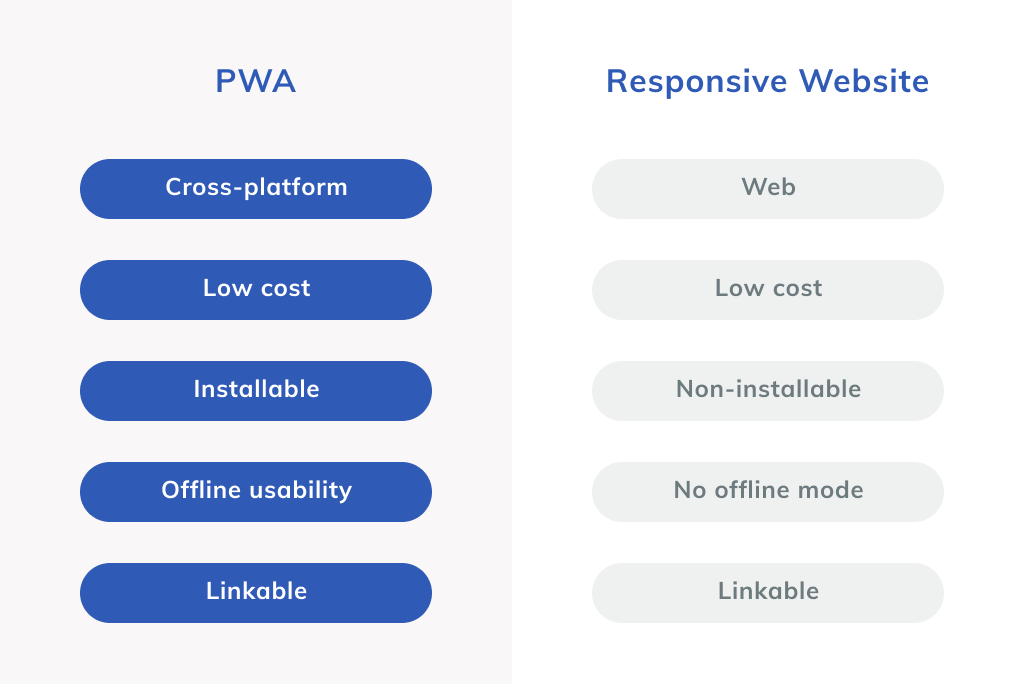
PWA vs. Responsive Website
Progressive web apps and responsive websites share several similarities, but they also exhibit distinct differences in key aspects. Let’s examine the primary factors that differentiate these two types of solutions.
- Native experience
Both PWAs and responsive websites operate within a browser. However, PWAs can transcend browser limitations by offering a native-like experience, allowing them to utilize a mobile device’s hardware, such as the camera and microphone. This enables the integration of innovative features.
- Google ranking
Both solutions can be indexed by Google and other search engines, making them highly discoverable. Employing SEO best practices can further improve their rankings and visibility in search results. PWAs, known for their superior user experience, align with Google’s recent emphasis on UX, resulting in potentially higher SERP rankings.
- Development time
There is no significant difference in development time between a responsive website and a Magento PWA, particularly when using a PWA storefront that facilitates rapid PWA functionality integration with an existing store.
- Faster services
PWAs cache essential information and website content, reducing the time to interactivity for users. By minimizing wait times, PWAs can effectively lower bounce rates.
- Offline functionality
Responsive websites necessitate an internet connection for operation, whereas PWAs represent a significant advancement by offering offline functionality.
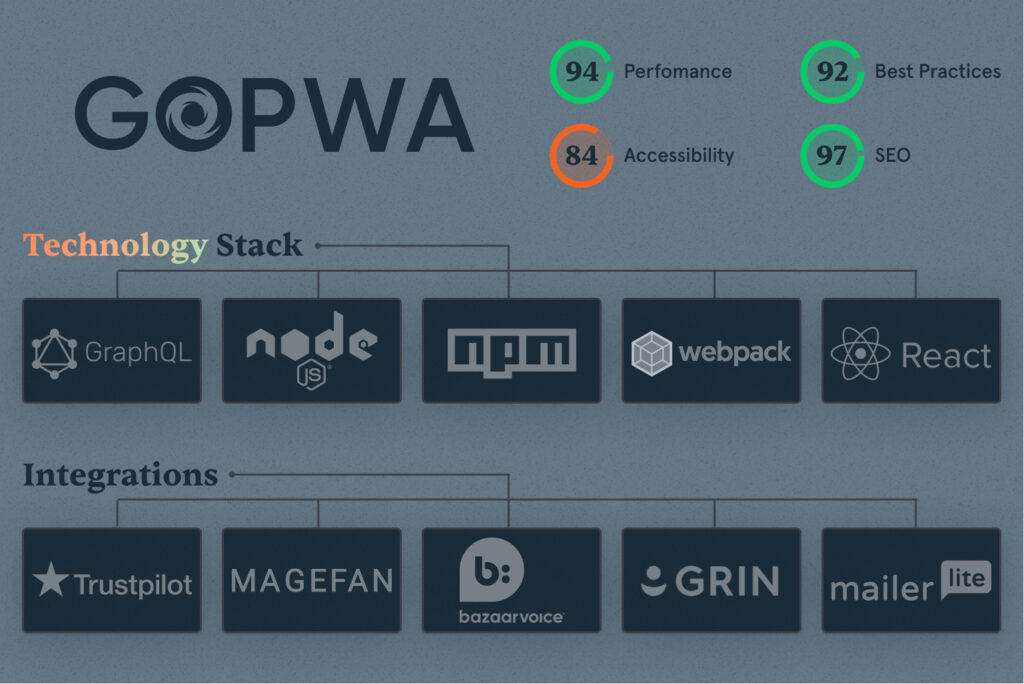
How GoMage Can Help You Save 17,000+ on PWA Development
At GoMage, we are excited about the future of widespread PWA adoption and offer Magento 2 PWA development services to stay ahead in the industry.
Our product, GoPWA Storefront, is a testament to our commitment to excellence in PWA development. GoPWA Storefront is a customizable and feature-rich PWA solution designed specifically for eCommerce businesses. It offers a seamless, native mobile app-like experience for your customers while providing all the benefits of PWAs, such as fast loading times, offline mode, and improved search engine visibility.
Development Get a robust PWA
Supercharge your eCommerce efforts with superb UX and ‘superfast’ speed. Build an eCommerce PWA from scratch or save time and money using GoPWA Storefront.

Our specialization lies in crafting state-of-the-art eCommerce web stores. We possess an in-depth understanding of the complexities and challenges in building PWAs tailored to the dynamic demands of the eCommerce landscape. Our skilled developers and designers are dedicated to delivering PWAs that surpass your expectations.
Our GoPWA Storefront product is a testament to our commitment to PWA development excellence. Designed specifically for eCommerce businesses, GoPWA Storefront is a customizable, feature-rich PWA solution that offers a seamless, native mobile app-like experience while providing PWA benefits such as fast loading times, offline mode, and improved search engine visibility.
With GoPWA Storefront, you can enjoy the following benefits:
- A fully responsive design that adapts to any device, ensuring a consistent and engaging user experience across platforms
- Enhanced performance through advanced caching and optimization techniquesThe ability to leverage native device features and functionality, such as push notifications and geolocation
- A user-friendly admin panel for easy storefront management and customization without coding knowledge
- Seamless integration with popular eCommerce solutions and third-party extensions for a smooth implementation process
- Ongoing support and updates from our dedicated team of PWA experts, committed to helping your eCommerce business succeed
At GoMage, we recognize that each eCommerce business is unique. The PWAs we build are tailored to meet your specific needs and objectives. Whether you’re a small business owner seeking an affordable native app alternative or a large enterprise searching for a scalable, future-proof solution, our team is here to help you maximize PWA technology.