Are you struggling to decide which mobile app development technology to choose? PWA or React Native? Both are popular choices, but they have significant differences.
In this article, we’ll take a deep dive into the pros and cons of each, so you can make an informed decision and choose the right technology for eCommerce app development.
Introduction to React Native vs PWA
Mobile app development has become a critical aspect of the modern eCommerce world, where 41.8% of retail sales is generated by mCommerce.
PWA and React Native are two popular solutions that offer different advantages and disadvantages. Let’s see how they can assist eCommerce businesses that are looking to double down on their mCommerce presence.
What is PWA?
Progressive Web Apps (PWA) is a web-based technology that uses modern web capabilities to deliver an app-like experience to users. PWAs are responsive, fast, and reliable, and can be accessed through a web browser without the need to download or install an app from an app store. PWAs work on all devices, including desktops, mobile phones, and tablets, and can be added to the user’s home screen for quick and easy access. In most cases, PWAs successfully replace native apps.
One of the benefits of PWA is that it’s web-based, which means that mobile users can access the app from any web browser, regardless of the device they’re using. As a result, you don’t need to work on app store optimization if you don’t plan to add your PWA to Apple App Store or Google Play Store. This makes PWAs very accessible, easy to use, and discoverable. You can optimize your PWA for search engines to improve positions on Google. PWAs are also fast, responsive, and reliable, making them ideal for businesses that want to provide their customers with a great user experience.
Development Get a robust PWA
Supercharge your eCommerce efforts with superb UX and ‘superfast’ speed. Build an eCommerce PWA from scratch or save time and money using GoPWA Storefront.

What is React Native?
React Native, on the other hand, is a cross-platform mobile app development framework that allows you to create cross platform apps for iOS and Android platforms using a single codebase. React Native uses JavaScript, and it allows you to create a high-performance mobile app that runs smoothly and quickly.
This makes React Native a great choice for businesses that want to create a high-performance mobile app that provides a great user experience. Unlike native apps, React Native also allows you to use a single codebase to create both iOS and Android apps.
When it comes to choosing between PWA and React Native, there are several factors to consider. If you want to create an app that’s accessible from any web browser, regardless of the device and that is ranked by search engines, PWA is a great choice. If you want to create a high-performance hybrid app that runs smoothly and quickly on both iOS and Android mobile platforms, React Native is the way to go.
Understanding PWA
Let’s take a closer look at a Progressive Web App and explore its features, benefits, and limitations.
PWA are web applications that use modern web technologies to provide a native app-like experience to users. A Progressive Web App works across all devices and platforms, and it can be accessed from any web browser without the need to download or install the app.
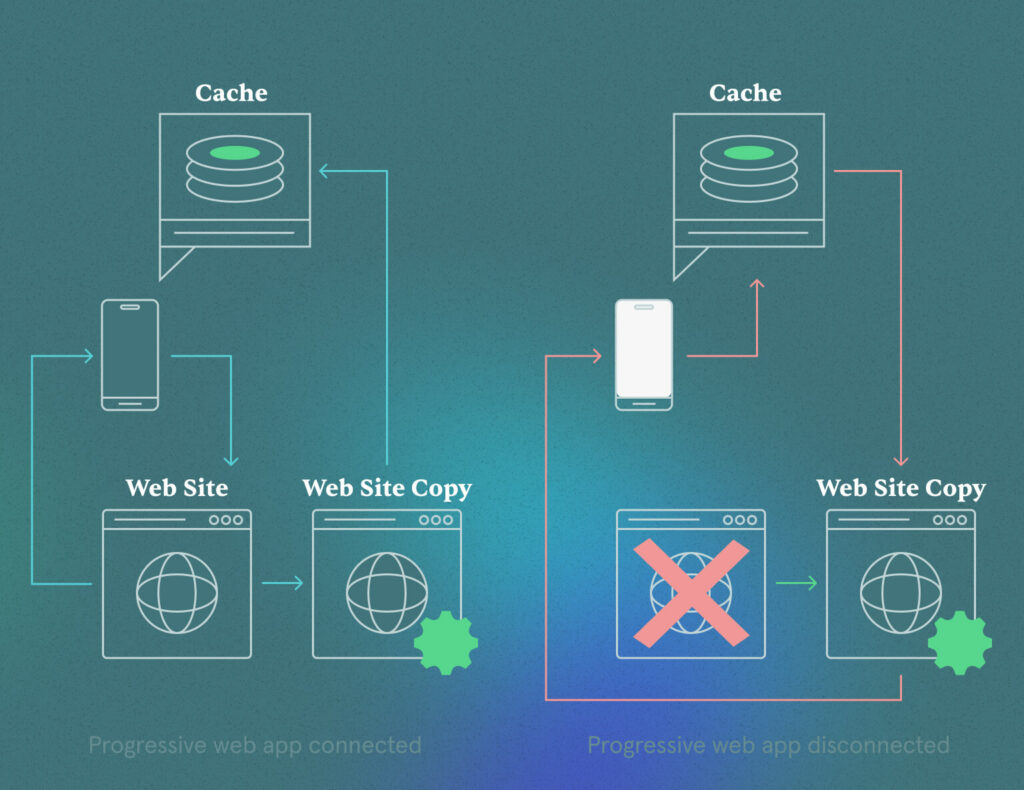
- One of the key features of PWA is its ability to work in offline mode. This is made possible by the use of service workers, which are JavaScript files that run in the background and enable PWAs to cache content and data. This means that users can continue to use the app even when they’re not connected to the internet.
- Another feature of a Progressive web app is its ability to be installed on the user’s device. When a user visits a PWA, they can add it to their home screen, just like a native app. This makes it easy for users to access the app quickly and easily, without having to navigate to it through a web browser.
- PWAs are also fast, responsive, and reliable. They use modern web technologies like responsive design, HTTPS, and push notifications to provide users with a great user experience. They also load quickly, even on slow connections, and provide a smooth and seamless user experience.
- One of the limitations of a Progressive web app is its somewhat limited access to native device APIs. While PWAs can access some device APIs like camera, microphone, and location, they don’t have the same level of access as native apps. This means that some features that are available in native apps may not be available in PWAs.
Overall, PWA is a great choice for businesses that want to provide their customers with a great user experience across all devices and platforms. In the following chapters, we’ll explore the pros and cons of PWA and when to choose it over React Native. We’ll also cover best practices for developing PWAs and common mistakes to avoid.
Understanding React Native
It’s time to take a closer look at React Native with all its features and limitations.
React Native is a cross-platform mobile app development framework that allows you to create native-like mobile applications for iOS and Android platforms using a single codebase. React Native uses JavaScript, and it allows you to create a high-performance React Native app that runs smoothly and quickly.
- One of the benefits of React Native is its ability to create a native-like user interface. React Native uses native UI components that are specific to each platform, which allows you to create a mobile app that looks and feels like a native app. This is important for providing users with a great user experience.
- Another benefit of React Native is its performance. React Native allows you to create a high-performance mobile app that runs smoothly and quickly on both iOS and Android platforms. This is because React Native uses a bridge that connects JavaScript to native code, which allows the app to run faster and more efficiently.
- React Native also allows you to use a single codebase to create both iOS and Android apps. This can save time and resources, as you don’t need to create separate codebases for each platform. It also allows you to make changes and updates more quickly and easily, as you only need to make them once.
- One of the limitations of React Native is its complexity. React Native can be more difficult to learn and use than other mobile app development frameworks, as it requires knowledge of both JavaScript and native code. This can make it more challenging for beginners to get started with React Native.
- Also, unlike PWAs, React Native apps can’t be accessed from the web. Since web presence is vital for eCommerce, businesses need to take care of creating or building an eCommerce website and native apps with React’s high increases the time needed for development compared to the development of a Progressive Web App.
Overall, React Native is a great choice for businesses that want to create a high-performance mobile app that runs smoothly and quickly on both iOS and Android platforms. In the following chapters, we’ll explore the pros and cons of React Native and when to choose it over PWA. We’ll also cover best practices for developing mobile apps with React Native and common mistakes to avoid.
Differences Between PWA and React Native
In this chapter, we’ll explore the differences between PWA and React Native, and how they compare in terms of features, benefits, and limitations.
One of the key differences between PWA and React Native is their approach to mobile app development. PWA is a web-based technology that uses modern web technologies to provide a native app-like experience to users, while React Native is a cross-platform mobile app development framework that allows you to create native-like mobile applications for iOS and Android platforms using a single codebase.
Another difference between PWA and React Native is their performance. While both frameworks provide a great user experience, React Native may offer better performance, as it allows you to create a high-performance mobile app that runs smoothly and quickly on both iOS and Android platforms.
In terms of accessibility, PWA has an advantage, as it can be accessed from any web browser, regardless of the device or platform. React Native, on the other hand, requires a specific app to be installed on the user’s device.
When it comes to development costs, PWA may be more cost-effective, as it doesn’t require the same level of development resources as React Native. This is because PWA can be developed using web technologies, which are more widely available and easier to learn.
Finally, another difference between PWA and React Native is their access to native device APIs. While both frameworks have access to some device APIs, React Native may offer better access to native device features, as it uses a bridge that connects JavaScript to native code.
Overall, the choice between PWA and React Native will depend on your specific project requirements and priorities. In the following chapters, we’ll explore the pros and cons of each framework in more detail, and provide guidance on when to choose one over the other.
Pros and Cons of Progressive Web Apps
In this chapter, we’ll explore the pros and cons of PWA and help you decide if it’s the right framework for your mobile app development project.
Pros of a Progressive Web App
- Accessibility: PWA can be accessed from any web browser, regardless of the device or platform.
- Offline availability: PWA can work offline, thanks to the use of service workers, which allows users to continue using the app even when they’re not connected to the internet.
- Installation: PWA can be installed on the user’s device, just like a native app, making it easy for users to access the app quickly and easily.
- Speed and performance: PWA is fast and responsive, and it can provide a smooth and seamless user experience, even on slow connections.
- Cost-effectiveness: PWA can be developed using web technologies, which are more widely available and easier to learn, making it a more cost-effective option.
Cons of 1 Progressive Web App
- Limited access to native device APIs: PWA has limited access to native device features, which means that some features that are available in native apps may not be available in PWAs.
- Limited support on older devices: Some older devices may not support PWA, which could limit the reach of your app.
- Limited integration with app stores: PWA may not integrate as seamlessly with app stores (Apple App Store and Google Play Store) as native apps, which could limit your app’s visibility and discoverability.
- Limited capabilities for complex apps: PWA may not be the best choice for complex apps that require advanced features and functionality.
Overall, PWA is a great choice for businesses that want to provide their customers with a great user experience across all devices and platforms, without breaking the bank.
Pros and Cons of React Native
In this chapter, we’ll explore the pros and cons of React Native and help you decide if it’s the right framework for your mobile app development project.
Pros of React Native App
- Native-like user interface: React Native uses native UI components that are specific to each platform, which allows you to create a mobile app that looks and feels like a native app.
- Performance: React Native allows you to create a high-performance mobile app that runs smoothly and quickly on both iOS and Android platforms.
- Single codebase: React Native allows you to use a single codebase to create both iOS and Android apps, which can save time and resources.
- Access to native device APIs: React Native provides access to native device features, which allows you to create more advanced and complex mobile apps.
Cons of React Native App
- Complexity: React Native can be more difficult to learn and use than other mobile app development frameworks, as it requires knowledge of both JavaScript and native code.
- Limited access to web technologies: React Native app does not provide the same level of support for web technologies as PWA, which could limit the accessibility of your app.
- Limited integration with web features: React Native may not integrate as seamlessly with web features as PWA, which could limit your app’s functionality.
- Limited customization: React Native may not provide the same level of customization as native app development, which could limit your ability to create a unique and branded user experience.
Overall, React Native is a great choice for businesses that want to create a high-performance mobile app that provides a native-like user experience on both iOS and Android platforms. If your app requires more accessibility or you have limited resources, PWA may be a better choice.
Best Practices for Developing PWAs
In this chapter, we’ll explore best practices for developing Progressive Web Apps (PWA) and provide tips for creating a great user experience.
- Design for mobile-first: Since PWAs are primarily designed for mobile devices, it’s important to prioritize mobile design and ensure that your app is responsive and easy to use on smaller screens.
- Use service workers to enable offline availability: Service workers are JavaScript files that run in the background and enable PWAs to cache content and data, making it possible for users to use the app even when they’re not connected to the internet.
- Optimize for speed: PWAs should be fast and responsive, even on slow connections. This can be achieved by optimizing images and minimizing the use of external libraries.
- Use HTTPS: PWA requires the use of HTTPS to ensure the security of user data and prevent security risks.
- Make use of push notifications: Push notifications are a great way to engage users and keep them coming back to your app. However, it’s important to use them judiciously and avoid spamming users with too many notifications.
- Provide a clear path to installation: Make it easy for users to install your app on their device by providing clear instructions and calls-to-action.
- Test on multiple devices and browsers: Test your app on multiple devices and browsers to ensure that it works correctly and provides a consistent user experience.
- Add to home screen: Make it easy for users to add your app to their home screen by providing clear instructions and calls-to-action.
- Monitor performance: Monitor the performance of your app and make optimizations as needed to ensure that it provides a fast and responsive user experience.
- Use web analytics: Use web analytics to track user behavior and identify areas for improvement in your app.
By following these best practices, you can create a great user experience and ensure that your PWA is accessible, reliable, and fast.
Common Mistakes to Avoid When Developing PWAs
In this chapter, we’ll explore common mistakes to avoid when developing Progressive Web Apps (PWA) and provide tips for ensuring a successful project.
- Not optimizing for mobile: Since PWAs are primarily designed for mobile devices, it’s important to prioritize mobile design and ensure that your app is responsive and easy to use on smaller screens.
- Not using service workers correctly: Service workers are an essential part of PWA, but they can be challenging to implement correctly. Be sure to use them correctly to enable offline capability.
- Not optimizing for speed: PWAs should be fast and responsive, even on slow connections. Be sure to optimize images and minimize the use of external libraries to achieve this.
- Not using HTTPS: PWA requires the use of HTTPS to ensure the security of user data and prevent security risks.
- Not making use of push notifications correctly: Push notifications are a great way to engage users, but overusing them or sending irrelevant notifications can lead to user frustration and app abandonment.
- Not providing a clear path to installation: Make it easy for users to install your app on their device by providing clear instructions and calls-to-action.
- Not testing on multiple devices and browsers: Test your app on multiple devices and browsers to ensure that it works correctly and provides a consistent user experience.
- Not using responsive design: Responsive design is essential for creating a great user experience on a variety of devices, so be sure to use it in your PWA.
- Not monitoring performance: Monitor the performance of your app and make optimizations as needed to ensure that it provides a fast and responsive user experience.
- Not using web analytics: Use web analytics to track user behavior and identify areas for improvement in your app.
By following best practices, you can ensure that your PWA provides a great user experience and is successful.
Best Practices for Developing React Native Apps
In this chapter, we’ll explore best practices for developing React Native apps and provide tips for creating a great user experience.
- Follow the principles of mobile-first design: Since React Native is primarily used for native mobile apps development, it’s important to prioritize mobile design and ensure that your app is responsive and easy to use on smaller screens.
- Use native UI components: React Native provides access to native UI components, which allows you to create a native mobile app that looks and feels like a native app. Make use of these components to provide a great user experience.
- Optimize for performance: React Native allows you to create a high-performance mobile app that runs smoothly and quickly on both iOS and Android platforms. Be sure to optimize your app for performance by minimizing the use of external libraries and optimizing images.
- Use native device features: React Native provides access to native device features, which allows you to create more advanced and complex mobile apps. Make use of these features to create a unique and branded user experience.
- Use reusable components: Reusable components can save time and resources by allowing you to reuse code across multiple parts of your app. This can also make your app easier to maintain and update.
- Test on multiple devices and platforms: Test your app on multiple devices and platforms to ensure that it works correctly and provides a consistent user experience.
- Use a single codebase: React Native allows you to use a single codebase to create both iOS and Android apps, which can save time and resources. It also allows you to make changes and updates more quickly and easily.
- Make use of debugging tools: React Native provides a number of tools for debugging your native mobile apps, including React Developer Tools and the Chrome Developer Tools. Make use of these tools to identify and fix bugs quickly.
- Use version control: Version control allows you to track changes to your code and collaborate more effectively with other developers. Use a version control system like Git to manage your codebase.
- Use web analytics: Use web analytics to track user behavior and identify areas for improvement in your app.
By following these best practices, you can create a great user experience and ensure that your React Native app is accessible, reliable, and fast.
Common Mistakes to Avoid When Developing React Native Apps
In this chapter, we’ll explore common mistakes to avoid when developing React Native apps and provide tips for ensuring a successful project.
- Not prioritizing mobile-first design: Since React Native is primarily used for mobile app development, it’s important to prioritize mobile design and ensure that your app is responsive and easy to use on smaller screens.
- Not using native UI components: React Native provides access to native UI components, which allows you to create a mobile app that looks and feels like a native app. Make use of these components to provide a great user experience.
- Not optimizing for performance: React Native allows you to create a high-performance mobile app that runs smoothly and quickly on both iOS and Android platforms. Be sure to optimize your app for performance by minimizing the use of external libraries and optimizing images.
- Not using native device features: React Native provides access to native device features, which allows you to create more advanced and complex mobile apps. Make use of these features to create a unique and branded user experience.
- Not using reusable components: Reusable components can save time and resources by allowing you to reuse code across multiple parts of your app. This can also make your app easier to maintain and update.
- Not testing on multiple devices and platforms: Test your app on multiple devices and platforms to ensure that it works correctly and provides a consistent user experience.
- Not using a single codebase: React Native allows you to use a single codebase to create both iOS and Android apps, which can save time and resources. It also allows you to make changes and updates more quickly and easily.
- Not using debugging tools: React Native provides a number of tools for debugging your app, including React Developer Tools and the Chrome Developer Tools. Make use of these tools to identify and fix bugs quickly.
- Not using version control: Version control allows you to track changes to your code and collaborate more effectively with other developers. Use a version control system like Git to manage your codebase.
- Not using web analytics: Use web analytics to track user behavior and identify areas for improvement in your app.
By avoiding these common mistakes and following best practices, you can ensure that your React Native app provides a great user experience and is successful.
Choosing Between a PWA and React Native
In this chapter, we’ll explore the factors to consider when choosing between PWA and React Native for your mobile app development project.
- Purpose and functionality: The purpose and functionality of your app will play a significant role in determining which framework is best suited for your project. If your app requires advanced device features or complex functionality, React Native may be a better choice. If your app requires less advanced features and is primarily focused on content delivery, PWA may be a better choice.
- Budget and resources: Budget and resources are also an important consideration. PWA can be developed using web technologies, which are more widely available and easier to learn, making it a more cost-effective option. React Native requires knowledge of both JavaScript and native code, which can make it more expensive and time-consuming.
- Target audience and platform: Your target audience and platform will also play a role in determining which framework to choose. PWA can be accessed from any web browser, regardless of the device or platform, making it a great choice for businesses that want to provide their customers with a great user experience across all devices and platforms. React Native allows you to create a high-performance mobile app that runs smoothly and quickly on both iOS and Android platforms, making it a great choice for businesses that want to create a native-like user experience on both platforms.
- Development timeline: The development timeline is also an important consideration. PWA can be developed more quickly and easily than React Native, thanks to its use of web technologies and easier learning curve. If you have a tight deadline or limited resources, PWA may be a better choice.
- Maintenance and updates: Maintenance and updates are also important considerations. PWA can be updated and maintained more easily than native apps, thanks to its use of web technologies and single codebase. React Native can also be updated and maintained easily, but may require more resources and expertise.
By considering these factors and evaluating your specific project requirements, you can determine which framework is the best fit for your mobile app development project. In the following chapters, we’ll explore the technical details of developing with PWA and React Native, including tips for optimizing performance and avoiding common mistakes.
Technical Details of Developing PWA
In this chapter, we’ll explore the technical details of developing Progressive Web Apps (PWA) and provide tips for optimizing performance and avoiding common mistakes.
- Web App Manifest: The Web App Manifest is a JSON file that describes the app’s name, icon, theme color, and other metadata. This file is used to identify the app as a PWA and to provide information to the browser about how to display the app.
- Service Workers: Service workers are JavaScript files that run in the background and enable PWAs to cache content and data, making it possible for users to use the app even when they’re not connected to the internet. Service workers can also be used to provide push notifications and other advanced features.
- Offline caching: Offline caching is an important feature of PWA, as it allows users to access the app even when they’re not connected to the internet. Use service workers to cache important content and data, and ensure that your app is optimized for offline use.
- Responsive design: Responsive design is essential for creating a great user experience on a variety of devices. Use responsive design techniques like fluid grids, flexible images, and media queries to ensure that your app looks great and functions correctly on any device.
- HTTPS: PWA requires the use of HTTPS to ensure the security of user data and prevent security risks. Be sure to use HTTPS for all communication between the app and server.
- Performance optimization: PWAs should be fast and responsive, even on slow connections. This can be achieved by optimizing images, minimizing the use of external libraries, and using lazy loading techniques to defer loading of non-essential resources.
- Accessibility: Accessibility is important for ensuring that your app is available to all users, regardless of ability. Use semantic HTML, provide alt tags for images, and ensure that your app is keyboard navigable and easy to use with assistive technologies.
- Testing and debugging: Test your app on multiple devices and platforms to ensure that it works correctly and provides a consistent user experience. Use debugging tools like the Chrome Developer Tools to identify and fix bugs quickly.
By following these technical best practices, you can create a fast, reliable, and accessible PWA that provides a great user experience across a variety of devices and platforms.
Technical Details of Developing React Native Apps
In this chapter, we’ll explore the technical details of developing React Native apps and provide tips for optimizing performance and avoiding common mistakes.
- React Native Components: React Native provides access to native UI components, which allows you to create a mobile app that looks and feels like a native app. Make use of these components to provide a great user experience.
- Redux: Redux is a predictable state container for JavaScript apps, which is commonly used with React Native. It allows you to manage the state of your app and update the user interface when the state changes.
- Native Device Features: React Native provides access to native device features, which allows you to create more advanced and complex mobile apps. Make use of these features to create a unique and branded user experience.
- Platform-specific code: React Native allows you to use a single codebase to create both iOS and Android apps, but sometimes it’s necessary to write platform-specific code for features that can’t be achieved with a single codebase.
- Performance optimization: React Native allows you to create a high-performance mobile app that runs smoothly and quickly on both iOS and Android platforms. Be sure to optimize your app for performance by minimizing the use of external libraries and optimizing images.
- Accessibility: Accessibility is important for ensuring that your app is available to all users, regardless of ability. Use semantic HTML, provide alt tags for images, and ensure that your app is keyboard navigable and easy to use with assistive technologies.
- Testing and debugging: Test your app on multiple devices and platforms to ensure that it works correctly and provides a consistent user experience. Use debugging tools like the React Native Developer Tools and the Chrome Developer Tools to identify and fix bugs quickly.
- Continuous integration and deployment: Continuous integration and deployment (CI/CD) allows you to automate the process of building, testing, and deploying your app. Use a CI/CD system like Jenkins or Travis CI to automate these processes and improve the efficiency of your development workflow.
By following these technical best practices, you can create a high-performance, reliable, and accessible React Native app that provides a great user experience across both iOS and Android platforms.
Development Get a robust PWA
Supercharge your eCommerce efforts with superb UX and ‘superfast’ speed. Build an eCommerce PWA from scratch or save time and money using GoPWA Storefront.

How GoMage Can Help with eCommerce App Development
Now that you know the differences between PWA and React Native, you’re probably wondering how to build a PWA.
To help eCommerce companies turn websites into PWAs, we’ve created a solution that reduces the development time by 15,000 hours – GoPWA.
The GoPWA storefront is built on Magento PWA Studio. Aside from the functionality provided by the Studio, you also get a range of other features crafted by our company. We equipped GoPWA with over 45 integrations to speed up PWA development and reduce the investment needed for customizations, as you can install them in a click.
A quick look at some of the provided integrations:
- Marketing integrations: TrustPilot, MageFan, MailerLite, Grin
- Tracking & analytics: Google Tag Manager, Google Analytics, Awin, Hotjar
- Payment methods: PayPal, Braintree, Adyen, Afterpay, Cybersource
- Search options: ElasticSearch, Klevu, Algolia, Adobe Live Search (partial support for Adobe Commerce only)
Combination of integrations, an extensive set of features, user-friendliness, and limitless customization capabilities makes GoPWA a choice for medium to large-scale companies like GoodCook.

PWA vs. React Native: Key Takeaways
In this article, we’ve explored the key differences and similarities between PWA and React Native, and provided tips for developing high-performance, reliable, and accessible mobile apps using these frameworks.
We’ve seen that PWAs can be a great choice for businesses that want to provide their customers with a great user experience across a variety of devices and platforms, while React Native can be a great choice for businesses that want to create a high-performance, native-like user experience on both iOS and Android platforms.
When compared side by side, there are a few benefits of PWA development, such as faster time to market and return on investment (ROI) at lower development costs.
By following the best practices outlined in this book, you can ensure that your PWA or React Native app provides a great user experience and is successful. Whether you choose to develop a PWA or a React Native app, it’s important to prioritize mobile-first design, optimize for performance, and make use of native device features to create a unique and branded user experience.
We hope that this book has provided you with the information and tools you need to successfully develop your mobile app using either PWA or React Native. Remember to always prioritize the user experience, test your app on multiple devices and platforms, and make use of the latest best practices and technologies to ensure that your app is successful.
Need help deciding between PWA and React Native? Get in touch with our development team for a free consultation.