Web application development has taken a significant turn with the emergence of new technologies such as Progressive Web Apps (PWA), Single-Page Applications (SPA), and Multi-Page Applications (MPA). Although these three technologies share some similarities, they have several differences.
In this article, we will carry out a comprehensive comparison of SPA vs. MPA vs. PWA. While many consider them the same, they are different. The article provides detailed insights to help you make informed decisions on which technology is suitable for your needs.s.
Here’s what you’ll discover in the article:
- How PWA vs. SPA vs. MPA work
- Key differences between SPA, PWA, and MPA
- Making the best choice for your business
We encourage you to explore the differences between PWA, SPA, and MPA to learn how to make the right decision for your business from a long-term perspective.
PWA vs. SPA vs. MPA: How the Technologies Work
There is a popular misconception that progressive web apps and single-page applications are the same, while multi-page apps are different. Many businesses overlook the differences and make poorly-informed decisions that turn into costly mistakes.
A lot of differences are rooted in the specifics of their backend. So, before diving deep into the pros and cons for business, let’s first understand how the PWA, SPA, and MPA technologies work.
What is a Progressive Web App?
A Progressive Web App (PWA) is a web application that uses modern web technologies to provide users with an app-like experience. PWAs are designed to work on any device and can be installed on the user’s home screen and launched like a native app, but they are still delivered over the web.
There are several characteristics that set PWAs apart from SPA and traditional websites:
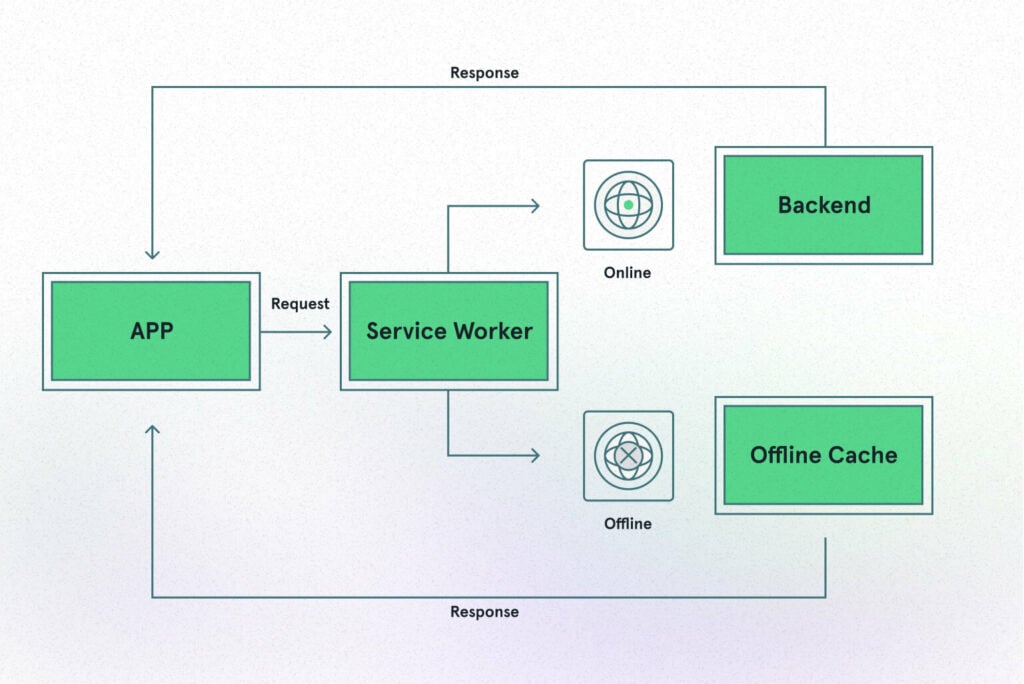
- Service Workers are an essential part of Progressive Web Apps (PWA). They cache website assets and intercept network requests to enable features like offline availability and push notifications. They work behind the scenes to manage data and events and provide a smooth user experience. Service workers also handle computationally intensive tasks that would otherwise slow down the website. As a result, fast performance is a hallmark of PWAs. Thanks to service workers, PWAs load quickly and operate seamlessly, even on slow or unreliable network connections.
- Web App Manifests are JSON files that contain all the necessary metadata for your PWA, such as the app’s name, icon, and display options.
- HTTPS is a critical security feature for PWAs. They are only served from secure origins, ensuring that data is kept safe and encrypted. This is an essential consideration for any web application, but especially for PWAs, which can contain sensitive user information.
There is a chance you’ve used some PWAs already. Some popular examples include Starbucks, Spotify, Twitter, AliExpress, Washington Post, and many others.
What is a Single-Page Application?
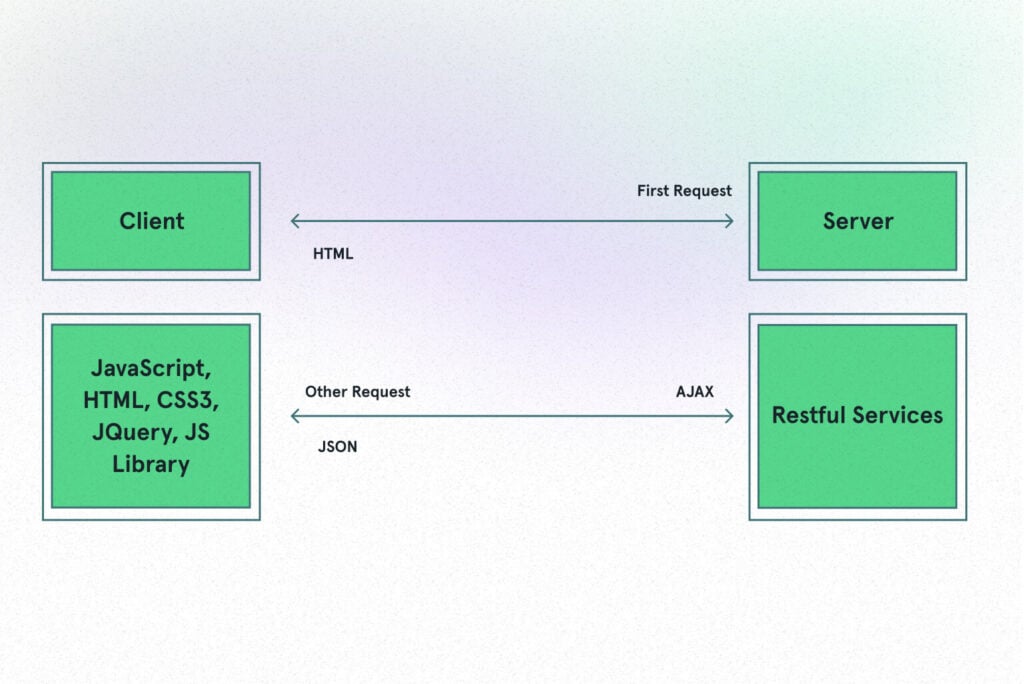
A Single-Page Application (SPA is a web application that dynamically updates a single HTML page rather than loading new pages from the server in response to user interaction.
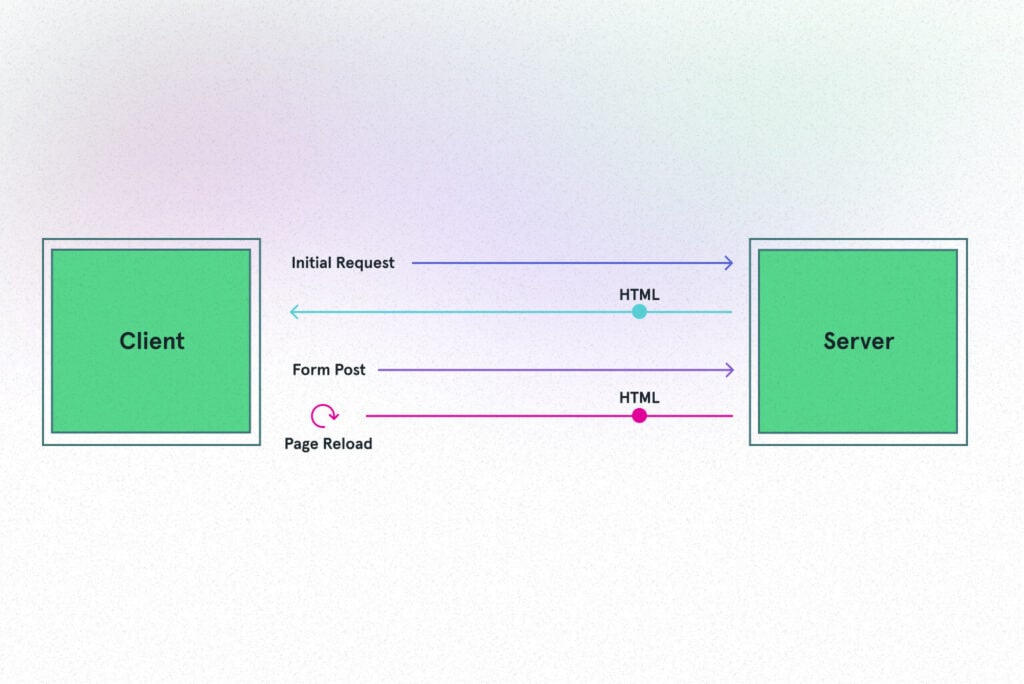
In a traditional web application, each user interaction, such as clicking a link or submitting a form, results in the server returning a new HTML page to the browser. This approach can be slow and cumbersome, particularly when users must wait for the server to process their request and return to the new page.
In contrast, a SPA loads a single HTML page initially, then uses JavaScript to dynamically update the content of that page as the user interacts with the application. This means that the user experience can be much faster and more responsive, as the browser does not need to wait for the server to return new pages.
You may use single-page applications every day without realizing it. Examples include Facebook, Google Maps, Gmail, and even GitHub.
What is a Multi-Page Application?
A Multi-Page Application (MPA) is the opposite of SPAs. MPAs rely on multiple HTML files and have multiple pages. While some companies, such as Amazon and eBay, still use MPAs, the trend is shifting towards SPAs for better user experience.
When a user navigates between pages on an MPA, the browser sends a new page request to the server and downloads the appropriate HTML file, causing longer loading times and negatively impacting user experience.
To summarize, if speed is your priority, PWAs and SPAs are a better choice for business.
PWA vs. SPA. vs. MPA: Benefits and Downsides Compared
When you compare SPA vs. PWA vs. MPA, you’ll find a lot of benefits offered by all solutions. Still, there are quite a few cons that you should also consider when choosing between them for your business.
Pros and Cons of Multi-Page Applications
Let’s see what MPAs have to offer to businesses:
- Speed
Each time the user requests a new page, the server has to send a new HTML file, which requires more server requests to load each page and can slow down the loading time and increase server load. In the end, it impacts user experience and can harm conversion rates.
- Development & maintenance
Since the code for each page is independent, developers can focus on each page without worrying about interactions with other pages. However, with multiple pages, it can be challenging to keep track of different files to ensure consistency across the application.
- SEO
Unlike SPAs, multi-page applications are easier to optimize for search engines as each page has its URL.
- User experience
Along with longer loading times comes a poor user experience. In eCommerce, milliseconds make millions. Just a mere 0.1-second improvement in page loading time can boost conversions by 8%.
Overall, MPAs can be a good option for simple applications or sites where SEO is a priority, but they may not be the best choice for complex applications where user experience is critical.
Pros and Cons of Single-Page Applications
Let’s take a look at some of the benefits offered by SPAs.
- Speed
SPAs operate within a single HTML file and dynamically update the view based on the user’s actions. Rather than reloading the entire page, SPAs refresh only the relevant sections, allowing for quick updates and an enhanced user experience.
Does it mean a SPA is always faster?
Unfortunately, not in all cases.
The level of complexity of an application can significantly impact its performance. If there is a task with complex logic, the waiting time may increase, leading to a less-than-ideal user experience. In such cases, it’s more reasonable to pass the task to the server and reload the entire page.
When designing a SPA, it’s important to consider the trade-offs between using a SPA and the complexity of the task logic, as SPAs may not always be the best choice for complex tasks.
- Simple development
Single-page applications are relatively easy to develop and deploy. It’s possible to launch a SPA without using a server, as the logic is executed in the web browser.
- Convertibility
With business growth, you might need to turn a SPA into a PWA or some other solution. With SPAs, the process will be much faster and easier than converting a website into a PWA.
- SEO
When discussing the downsides of SPAs, it’s important to mention the challenges they pose for analytics and SEO. Analytics tools typically track page views, but SPA pages are not real pages. It means that you need to configure tracking of page rendering, which is quite challenging to do.
If SEO is a priority for your business, it’s worth considering other options, such as a PWA. Otherwise, the efforts invested in SPA development might not pay off as you expect.
Pros and Cons of Progressive Web Applications
- Performance
As mentioned, PWAs are faster than traditional websites thanks to service workers that cache content and reduce the number of server requests. If you have a website with performance issues, migration to PWA can help you solve them.
Well, these are just words. And at GoMage, we don’t take someone’s words for granted.
That’s why we measured the differences between a website built on Magento or Adobe Commerce with a PWA built on GoPWA Storefront. Compared to Magento 2 and Adobe Commerce, GoPWA makes up to 10 times less GraphQL requests to the server than PWA Studio, which positively impacts its performance.
Not only Google but also your customers will notice the difference in loading speed.
- Cross-platform compatibility
PWAs can run on different platforms, including desktop, mobile, and tablet devices, and across all operating systems and in various browsers. They can be installed with a single click, and users don’t even need to visit an app store for that. Still, you can add a PWA to an app store if you want.
- Discoverability
When it comes to SEO, PWAs are no different than traditional websites. Search engines can index progressive web applications with no problems.
- Offline capabilities
The capabilities of progressive web applications go beyond the ones of websites. PWAs can work offline and provide users with an uninterrupted experience regardless of internet connectivity. Offline mode is possible thanks to web page caching.
- User experience
User experience takes a new turn with PWAs. They offer app-like features, such as push notifications and home screen installation, making them more user-friendly than websites. Businesses can use such features to improve user engagement and customer retention.
When building a PWA, you need to keep in mind that access to hardware of devices may be limited compared to the one offered by native apps. Still, you have access to the camera, GPS, Bluetooth, and NFC. However, the level of access can vary depending on the browser and device being used.
PWA vs. SPA vs. MPA: Differences Highlight
As you can see, there are some differences and similarities and differences between the three technologies.
Let’s dive a little deeper into the characteristics that set SPA vs. MPA. vs. PWA aside and make a difference for businesses ready to explore the technologies.
Speed
Every second counts when it comes to website loading speed. A second difference can have a huge impact on a business. When comparing the three solutions, there is no doubt that PWAs come out as winners. If you’re working in eCommerce, consider building a Magento PWA to get the best speed results.
User experience
If you decide to build a SPA or MPA, users won’t be able to tell the difference between them and a traditional website. On the other hand, progressive web applications offer higher user engagement combined with near-instant content loading. When users have a terrible internet connection, they can still use PWAs like native applications. All of these factors combined translate into a better user experience.
It’s just one of the reasons why many companies decide to build PWAs instead of websites or other types of web applications.
Time and Costs
Single-page applications are the least expensive option out of the three technologies, as they take the least time for development.
Still, comparing the provided capabilities, PWA is the most cost-effective one. The technology allows you to invest in a single PWA and get a whole package – a website and a solid mobile presence with a native-like experience. You don’t need to create a website and two native apps for iOS and Android. In the end, you get a solution that works across all devices, operating systems, and browsers for a price very close to the cost of eCommerce website development.
Accessibility
Unlike PWA, SPA and MPA are just websites that can’t be installed on devices. Progressive web applications provide greater accessibility, as users can access them from any device, browser and operating system. You can use the power of SEO to promote your PWA or add it to an app store for greater visibility.
Security
PWA runs under HTTPS on default, which guarantees a high level of data security. Since eCommerce deals with processing and storing personal data and credit card information, you’ll need to take care of security issues when dealing with other technologies.
Summing up, PWAs are better for eCommerce businesses as they provide such benefits as better accessibility, higher user engagement, enhanced customer experience, near-instant speed, and offline mode.
Where Should I Start With PWA Development?
Now that you know about the differences between PWA vs. SPA vs. MPA, you are probably asking – how can I build a PWA for my business?
As more and more companies are exploring the PWA technology to turn their websites into progressive web apps, we created a solution that reduces the development time by a few times – GoPWA.
GoPWA storefront is a platform built on Magento PWA Studio. Aside from the functionality provided by the Studio, you also get a range of other features prepared by our company. We equipped GoPWA with over 45 integrations to speed up PWA development and reduce the investment needed for customizations, as you can install them in a click.
Here’s a quick look at some of the provided integrations:
- Marketing integrations: TrustPilot, MageFan, MailerLite, Grin
- Tracking & analytics: Google Tag Manager, Google Analytics, Awin, Hotjar
- Payment methods: PayPal, Braintree, Adyen, Afterpay, Cybersource
- Search options: ElasticSearch, Klevu, Algolia, Adobe Live Search (partial support for Adobe Commerce only)
GoPWA is a powerful foundation for eCommerce businesses – from medium stores to huge ones with thousands of products in the catalog and no less daily purchases.
Combination of integrations, an extensive set of features, user-friendliness, and limitless customization capabilities allows companies to save a lot of money on developing basic features and build a PWA faster.
How fast can you build a PWA with GoPWA?
Get in touch with us for a free consultation & project estimate.