In the digital age, having an online presence is no longer a luxury, but a necessity. The rapid growth of the internet and mobile devices has led to a surge in demand for applications that cater to the needs of businesses and users alike.
As you set out on your journey to create a digital solution for your business, you’re faced with a critical choice – should you opt for a Progressive Web App (PWA) or a traditional web app? In this article, we’ll dive deep into the world of PWAs and web apps, comparing their technical aspects, user experiences, and their impact on various industries.
By the end of this article, you’ll have a clear understanding of which technology suits your business needs and how to make the most of your investment.
Understanding Progressive Web Apps (PWAs)
The story of PWAs began in 2015 when Google engineer Alex Russell coined the term to describe web applications that could deliver an app-like experience on mobile devices. A Progressive web app utilizes modern web technologies to offer a seamless experience across platforms, combining the best of web and native apps.
Some well-known companies have adopted PWAs to enhance their digital presence, including Starbucks, Twitter, and Pinterest.
Development Get a robust PWA
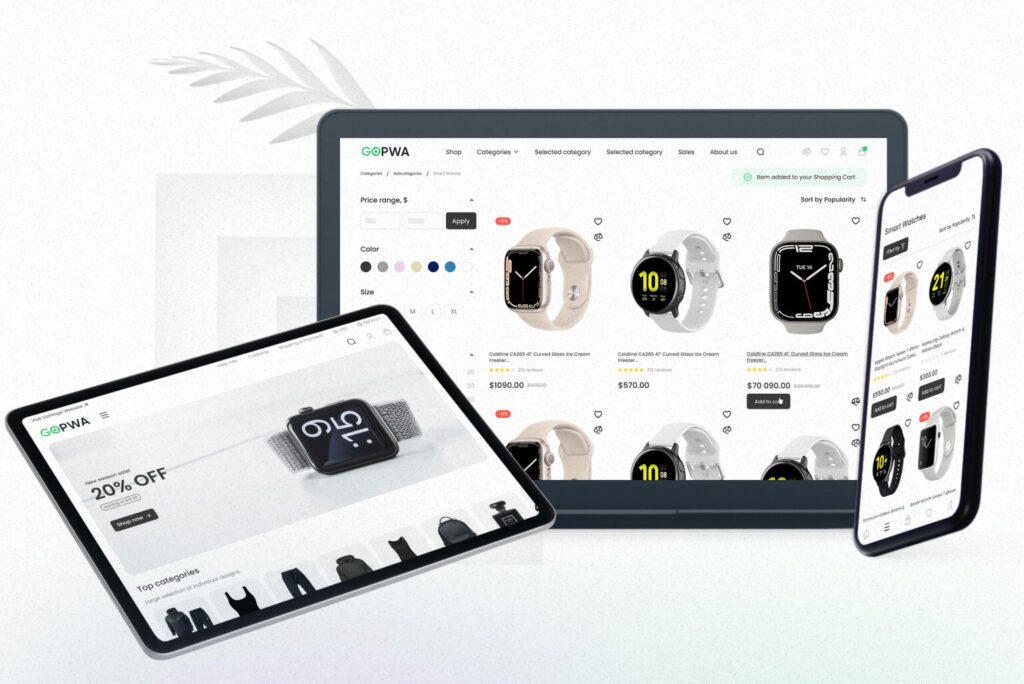
Supercharge your eCommerce efforts with superb UX and ‘superfast’ speed. Build an eCommerce PWA from scratch or save time and money using GoPWA Storefront.

Key Features and Benefits of PWAs
- Offline functionality
One of the most significant advantages of PWAs is their ability to work offline or with poor network connectivity. By leveraging service workers, PWAs can cache and serve content without an internet connection, ensuring a seamless user experience.
- App-like experience
PWAs are designed to mimic the look and feel of native apps, providing a smooth and immersive experience. They can be accessed directly from the browser or installed on the home screen, eliminating the need for users to download them from an app store.
- Push notifications
PWAs support push notifications, allowing businesses to re-engage users with timely updates and personalized content. This feature helps improve user retention and drives conversions.
- Installation on the home screen
Users can install a progressive web app on their device’s home screen, making them easily accessible without the need to visit an app store. This feature reduces friction and increases user engagement.
Understanding Web Apps
Web apps are applications that run on a web browser and are built using standard web technologies such as HTML, CSS, and JavaScript. Web apps have been around since the early days of the internet, and their popularity has grown alongside advancements in web technologies.Google Docs, Trello, and Netflix are just a few examples of successful web apps that have transformed the way we work, collaborate, and consume content.
Key Features and Benefits of Web Apps
- Cross-platform compatibility
A regular web app is accessible on any device with a browser, making them compatible across various platforms. This versatility eliminates the need for businesses to develop multiple apps for different operating systems.
- Easy updates and maintenance
Updates and maintenance are more straightforward with web apps since changes are made on the server-side and are instantly reflected on the user’s device. This feature reduces the time and effort needed for app maintenance.
- Lower development costs
Regular web app development typically costs less than native app development, as it requires a single codebase that works across multiple platforms. This cost-effectiveness makes web apps an attractive choice for businesses with limited budgets.
PWA vs. Web App: Full Comparison
While progressive web apps and web apps may appear similar at first glance, there are significant differences between the two. In this section, we will explore these differences in detail to help you determine which option is best suited for your needs.
PWA vs. Web App: Technical Comparison
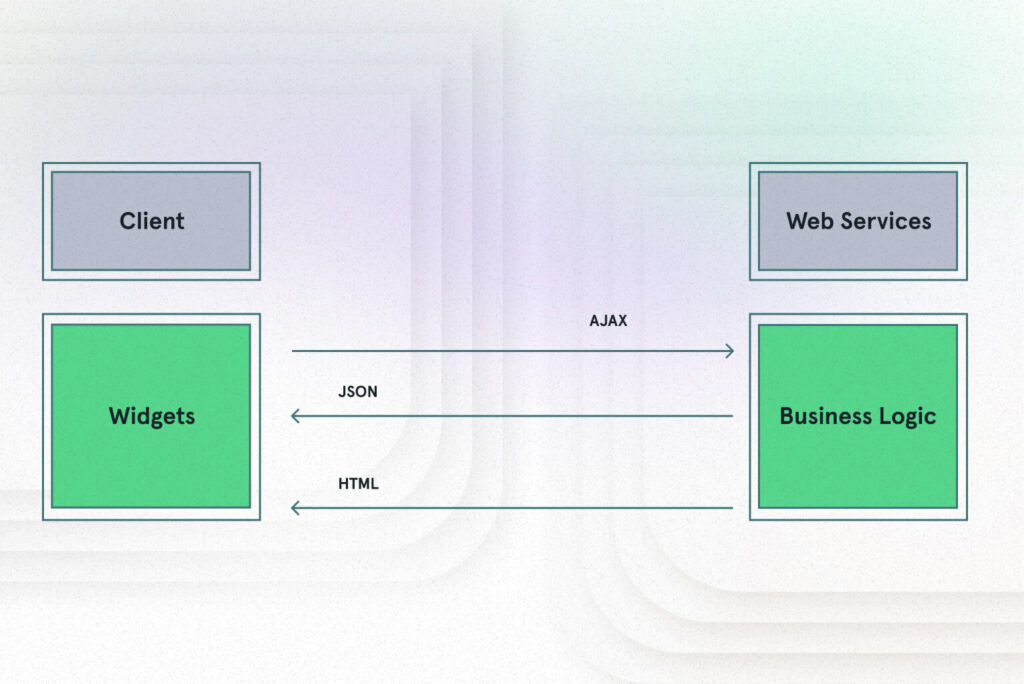
- Architecture and development approaches
Progressive web applications are built using modern web technologies and require the implementation of service workers, a manifest file, and a responsive design. On the other hand, web apps rely on standard web technologies and focus on cross-platform compatibility without the need for service workers or a manifest file.
- Development and maintenance
Progressive web applications are easier to develop and maintain than web apps, as they use web technologies that are already familiar to developers. It also requires less time and effort to create, as it does not require different versions for different platforms.
- Performance and loading speed
PWAs generally deliver better performance and faster loading times compared to regular web apps, thanks to the use of service workers to cache assets and content, making it faster to load and reducing the need for repeated network requests. This results in a more responsive and engaging user experience.
- Security and privacy
Both PWAs and web apps utilize HTTPS to ensure secure data transmission. However, PWAs take security a step further with the use of service workers and have a manifest file that controls their behavior, which can help protect against certain types of attacks and data breaches.
- Offline Mode Availability
PWA is designed with offline mode, while web application requires an internet connection. This means that PWA can provide a better user experience in areas with poor or no internet connectivity.
Progressive Web App vs. Web App: Cost and Time Factors Comparison
- Development cost
PWAs may have higher initial development costs compared to web apps due to their more complex architecture. However, the long-term benefits of PWAs, such as better user engagement and increased conversions, can offset these costs.
- Maintenance costs
Maintenance costs for both PWAs and web apps can vary depending on the complexity of the application. However, web apps generally have lower maintenance costs due to their simpler architecture. At the same time, PWAs can be used instead of two native apps (iOS and Android). You have a single code to maintain, which is way less expensive than dealing with two separate code bases in case of native app development.
- Time to market
PWAs may take longer to develop and deploy compared to web apps, but the enhanced user experience they offer can lead to faster user adoption and higher retention rates.
Progressive Web App vs. Web App: User Experience Comparison
- App-like user experience
A progressive web app provides an app-like user experience, such as push notifications, home screen installation, and full-screen mode. Web app, on the other hand, provides a more limited user experience.
- Accessibility and user engagement
PWAs can provide better accessibility and user engagement, thanks to features like push notifications and offline functionality.
- Compatibility with various devices
Both progressive web applications and web apps can be accessed on various devices. However, PWAs can be used both in a web browser as well as installed on desktops or mobile devices. While web apps are limited to web browsers.
- Installation and updating
A progressive web application can be installed on the home screen of the device, just like a native mobile app. It also updates automatically, making it easier for users to keep it up-to-date. Regular web apps, on the other hand, require the user to visit the URL every time they want to use it.
- Discoverability comparison
Progressive web application is more discoverable than web app, as it can be indexed by search engines and shared through social media. It is also more accessible, as it can be used by anyone with web browsers, regardless of their device or platform. You can also add a progressive web application to an App store, such as Play Store by Google or App Store by Apple and use app store optimization tactics to increase its discoverability. This puts PWAs and native apps on the same level.
Pros and Cons of Progressive Web Apps vs. and Web Apps
As with any technology, both a progressive web App and web app have their pros and cons. In this section, we will take a closer look at the advantages of developing progressive web apps and traditional web applications.
Pros of Progressive Web Apps
- Provides an app-like experience to users
- Faster and more reliable than Web App
- Works offline
- Can be installed on the home screen of the device
- Automatically updates
- More discoverable and accessible
- Cheaper to develop and maintain
- Provides a higher level of security and privacy
Cons of Progressive Web Apps
- Limited support for certain features, such as hardware access and background processes
- Limited support for certain devices and platforms
- Requires a modern web browser to work
Pros of Web Apps
- Accessible to anyone with a web browser
- Easy to develop and maintain
- Can be used on any device with an internet connection
Cons of Web Apps
-
- Slower and less reliable than PWA
- Requires an internet connection to work
- Limited user experience
Less discoverable than PWA
Factors to Consider When Choosing Between PWAs and Web Apps
When choosing between progressive web apps vs web apps, there are several factors to consider. While both options have their advantages and disadvantages, the decision ultimately comes down to your specific needs and requirements. Here are some of the factors to consider when making this decision:
- User experience: Consider the type of user experience you want to provide to your customers. Progressive web apps provide an app-like experience, while Web Apps offer a more limited experience.
- Speed and performance: A progressive web app is generally faster and more reliable than web apps.
- Offline availability: Consider whether your app needs to work offline. a Progressive web app is designed to work offline, while web applications require an internet connection.
- Installation and updating: Progressive web apps can be installed on the home screen of the device and automatically update, while web apps require the user to visit the URL every time.
- Discoverability and accessibility: PWAs are more discoverable and accessible than Web Apps.
- Development and maintenance: Progressive web apps are cheaper and easier to develop and maintain than web apps.
- Security and privacy: A progressive web app provides a higher level of security and privacy than a web app .
- Compatibility: PWAs are compatible with a wide range of devices and platforms, while web apps are limited to web browsers.
By considering these factors, you can make the right decision about whether progressive web app development or a web app is the right choice for your business.
Areas Where PWAs Can Help eCommerce Businesses
A progressive web can offer significant benefits to eCommerce businesses. Here are some ways they can help:
- Improved user experience: PWAs can provide an app-like experience to users, which can improve engagement and lead to higher conversion rates. One example of a PWA implementation in eCommerce is the AliExpress PWA. The PWA helped AliExpress to improve engagement, with a 104% increase in conversions for new users and a 82% increase for existing users.
- Faster page load times: PWAs can be faster and more reliable than traditional web apps, leading to improved page load times. One example of a PWA implementation in eCommerce is the Lancome PWA. The PWA reduced page load times by 84%, leading to a 17% increase in conversions. GoodCook, a leading producer of kitchenware, saw a 30% average session duration increase and 66% increase in the number of pages viewed thanks to PWA implementation.
- Offline availability: PWAs can work offline, making them ideal for eCommerce businesses that want to provide a seamless shopping experience regardless of the user’s internet connection. One example of a PWA implementation in eCommerce is the Trivago PWA. The PWA allows users to search for hotels and book rooms even when they are offline.
- Push notifications: PWAs can send push notifications to users, which can help to improve engagement and drive repeat purchases. One example of a PWA implementation in eCommerce is the Flipkart PWA. The PWA sends push notifications to users when a product they have shown interest in is back in stock.
- Improved discoverability: PWAs can be indexed by search engines, making them more discoverable to potential customers. One example of a PWA implementation in eCommerce is the Jumia PWA. The PWA helped Jumia to improve discoverability, with a 33% increase in organic traffic.
Development Get a robust PWA
Supercharge your eCommerce efforts with superb UX and ‘superfast’ speed. Build an eCommerce PWA from scratch or save time and money using GoPWA Storefront.

Maximize Efficiency with GoPWA: Save 15,000 Development Hours
When planning a PWA implementation for your eCommerce venture, selecting the optimal solution is critical. One alternative to consider is the GoPWA Storefront by GoMage, a premier eCommerce solutions provider. Let’s explore what this option offers and how it can benefit your business.
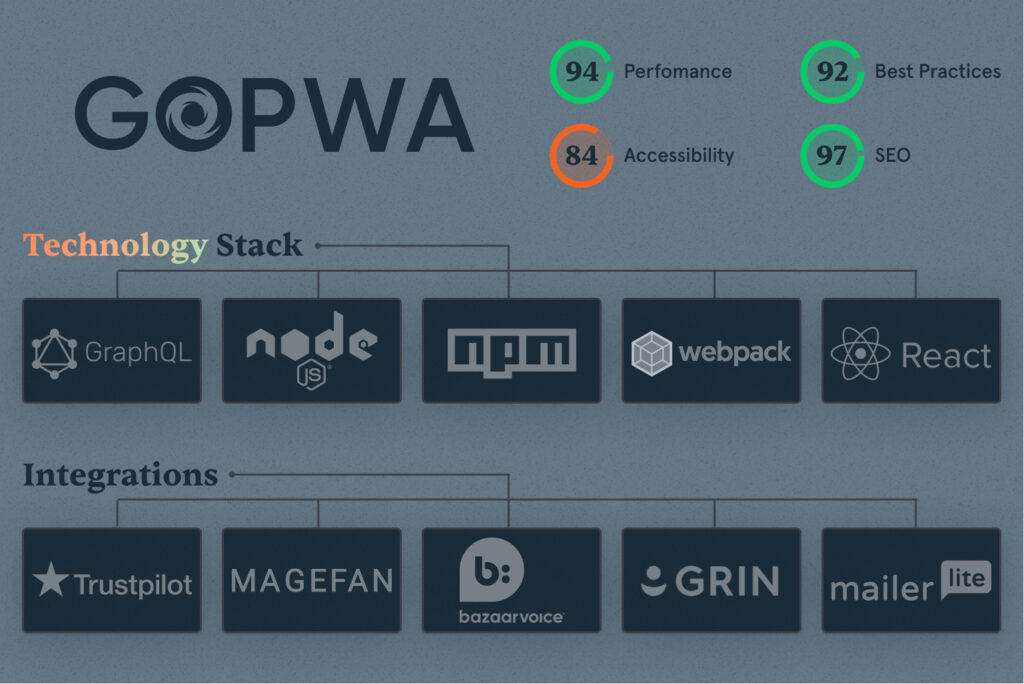
GoPWA is a PWA solution crafted by GoMage, specializing in Magento-based eCommerce development. It ensures seamless integration with the Magento platform, providing a mobile-centric, responsive design, rapid loading times, and numerous advanced features like offline mode support and push notifications. GoPWA aims to enhance customer experience, improve search engine visibility, and elevate your eCommerce store’s performance, all while delivering cost-effective development and expert assistance.
GoPWA is a PWA solution crafted by GoMage, specializing in Magento-based eCommerce development. It ensures seamless integration with the Magento platform, providing a mobile-centric, responsive design, rapid loading times, and numerous advanced features like offline mode support and push notifications. GoPWA aims to enhance customer experience, improve search engine visibility, and elevate your eCommerce store’s performance, all while delivering cost-effective development and expert assistance.
Key Advantages & Features of GoPWA Storefront
- Effortless integration with Magento: Designed explicitly for Magento-based eCommerce stores, GoPWA guarantees smooth, hassle-free integration with your existing platform.
- Adaptive design: GoPWA offers a mobile-first, responsive design that adjusts to various devices and screen sizes, ensuring an outstanding user experience for your customers.
- Accelerated loading times: Optimized for peak performance, GoPWA significantly diminishes page loading times, resulting in enhanced user engagement and higher conversion rates.
- Offline browsing capability: GoPWA allows your customers to continue browsing your store even without an internet connection, improving overall user experience.
- Customization options: GoPWA is highly adaptable, enabling you to modify the PWA to align with your brand and specific business needs.
- Enhanced SEO: The web-based nature of your PWA developed with GoPWA ensures search engine indexing, driving increased organic traffic to your store.
- Budget-friendly solution: With GoPWA specifically designed for Magento, you can reduce development costs and time in comparison to creating a custom PWA from the ground up. GoMage has invested over 1 5,000 in storefront development, allowing you to save this time and money.
Want to see what GoPWA is capable of? Check the video interview of our client GoodCook to learn how PWA development turned their business around.
PWA vs. Web App: Key Takeaways
In conclusion, the decision between a PWA and web app comes down to your specific business needs and requirements. To help you make the best decision, here are some key takeaways:
- PWAs provide an app-like experience, while Web Apps offer a more limited experience.
- PWAs are faster, more reliable, and work offline, while Web Apps require an internet connection.
- PWAs can be installed on the home screen of the device, update automatically, and are more discoverable and accessible than Web Apps.
- PWAs are cheaper and easier to develop and maintain, while Web Apps can be used on any device with an internet connection.
- Both PWAs and Web Apps have their advantages and disadvantages, and the choice between the two ultimately depends on your specific needs.
If you are considering implementing a PWA for your eCommerce business, we recommend reaching out to our team for a free consultation. Our experts have years of experience in eCommerce PWA development and can help you determine the best solution for your business. Contact us today to get started.